We're all well-versed with the capabilities and limits of Bootstrap. But of course, there once was a time when if somebody asked, "What's Bootstrap?", we were all like this

That time is over now, and using CSS frameworks has become standard practice across the industry as they save us a lot of time. But the question I want to pose today is this: Do we really need them in 2019?
Perhaps not. 🤔
In this post, we will go through why you may not need a CSS framework anymore. Let's jump right into it. 🏃🏻♂️
Unused CSS
I remember back when all we needed to do was add a bootstrap.min.css and voila! The production version of the app was ready... or so we thought.
Well, turns out that isn't really the case.
Check out an example of this webpage. They are using Bootstrap for their landing page. We can see it's minified, but an interesting thing to notice here is more than 90% of CSS in unused. Using the coverage tool in Chrome you can check that for any webpage. Just hit cmd + shift + p and type "coverage".
And yes, Bootstrap does of course have tools like Customize and Download that let you choose components and decrease the size of the downloaded file, but still, a lot of code goes unused.
Check this brilliant talk by Addy Osmani on this subject. I highly encourage you to watch the full video, but if you want to save time, click here.
Small Projects vs Big Projects
The reason for Bootstrap getting popular was:
- Easy to make mobile friendly responsive designs.
- Decrease time in developing a big project.
So, if you are working on some big project and you don't have a skilled Front-End Developer in your team, then CSS Frameworks can save your day. But do you really need a CSS framework for small projects? I don't think so. When I was making Dev10, I didn't use any external frameworks, and see the difference.

The key is to evaluate your project scope wisely. If you don't have many UI elements and pages in your app, you don't need a framework.
How to replace Frameworks in Small Projects?
Making mobile-friendly responsive design using vanilla CSS isn't just possible, it's easier to do than using frameworks, I think. Here are two CSS properties that are damn powerful.
1. Flex
Check out this pen. Using just a few lines of code, you too can make awesome responsive pages like this.

So take out some time today and learn about it. Here are some resources.
- A Complete Guide to Flexbox - CSS tricks
- Flexbox CSS In 20 Minutes - Traversy Media (Video)
- Basic concepts of flexbox - MDN (All time favorite)
2. Grid
Taking out your simple CSS grid from frameworks and putting that on steroids, this is something that you all should learn. If you used to use Bootstrap only from grid system, use grid and make your own custom layouts.
- A Complete Guide to Grid - CSS tricks
- CSS Grid Layout Crash Course - Traversy Media (Video)
- Basic Concepts of grid layout - MDN
3. Use code snippets for UI components
Next time you get confused and want to get inspiration for UI elements like buttons and navbars, just visit Codepen. It's an awesome community and you can find hundreds of pens to help you with that. Other useful resources:
- You-Dont-Need-JavaScript - Kind of a replacement for bootstrap.js
- Best CSS Code Snippet Sites
If you still find it difficult to find CSS for some UI element, then use your old friend Inspect Element. 😊
4. Use Animation code snippets
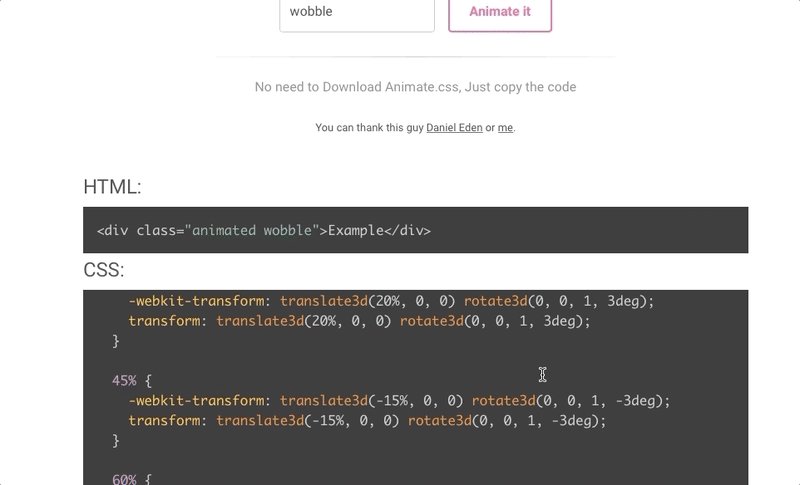
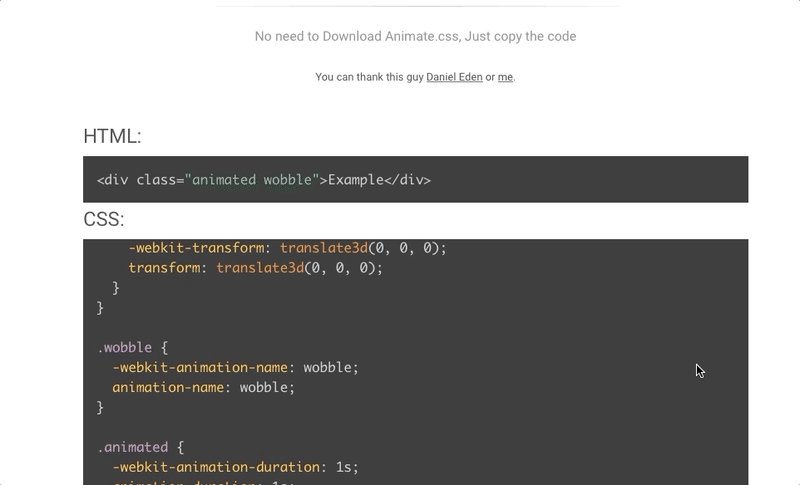
Cool info: I stopped writing this article on 21st January because this article gave me the idea and inspiration to work on Animatopy. If you remember animate.css, it was a great tool but the only problem was even if you wanted to use a few animations, you still had to include the complete CSS.
I obviously find that unnecessary and frustrating, so I made Animatopy. With this, you don't need to download Animate.css, just copy the code snippets and you're good to go.
Will share full story soon 😃
Conclusion/Tl;dr
Here's the golden rule: if the project is small, keep it small and don't use frameworks. The only large size files allowed are images, and you should always try to optimize that too, not CSS.
If you have some other cool tips feel free to share that in the comment section below.
But what about Big Projects?
This is easy to do if you're just starting out with a new project. But if you already have a big project up and running, this transition will be successful only if it's well-planned and discussed with your team. In this section, we will discuss a few tips for optimizing big projects.
1. Remove unused CSS from your project
Thanks to the awesome Javascript community, we have awesome tools to optimize CSS. One of those great tools that you can use in an existing big project is purifycss. It's available with
2. Minify/Uglify use it all
There are other ways to further decrease the size of CSS, the obvious one being minifying it. There are already many posts about it, but here's a fantastic one to save your time.
3. Make CSS wiki or Documentation (if ditching Frameworks)
If you are determined enough to leave frameworks completely, then take the best thing from frameworks, well-written documentation. This way, developers can easily copy and paste the code snippets and save time. Believe me, it saves a lot of time so you and your developers can avoid those long bug lists generated by other developers. In the beginning, this can be intimidating, but this will benefit you in the long run. The best place to start is, of course, the documentation of these frameworks. All the best!
Conclusion
Use frameworks or not, that's up to your discretion. The key idea is to use any of them well, follow the best practices, and keep checking new properties to replace with old ones.
Well, that's it from my side, guys. I can keep going, but my job is to just ignite your thoughts so we can carry on the discussion in the comments below. Be ready with your own tips, tricks, and suggestions!










Oldest comments (64)
Agree with you but again depends on person to person I would say. Let's say if your user is in a remote location where speed is in between 2G-3G, shrinking on that 200k can provide a whole different experience. It's all about priorities my friend. 😊
I crashed and burned on feeling any css framework benefit a few years ago. I was just never able to make really good use of them.
I can't say exactly why or why not frameworks make sense in general, but I do know I don't feel a lot of love for them from experience. It's all anecdotal and I wouldn't come on to an existing project demanding we start over with CSS.
That being said, I've seen some CSS frameworks I like in theory. Tachyons is pretty cool. But I've never had a lot of personal success with frameworks in this area.
Aa yes time is what we need more.
The main reason, I believe, these frameworks are so loved is the daunting nature of CSS for the beginners and I believe they just get so used to them that they never bother to learn proper CSS without it.
That is why, even though they are still highly practical and fast to work with, beginner developers should really avoid them until they are comfortable with vanilla CSS.
I worked on a massive application. We used the Angular framework and (especially because my boss was a HUGE bootstrap advocate) tried to leverage bootstrap. You know how much bootstrap we wound up using? Pretty darn close to 0%. Everything was custom designed to fit the specific task AND the "brand" that using bootstrap for just about anything slowed down the process.
In my opinion, if you have no intention of getting good at CSS, bootstrap is for you. (That is not intended as a criticism, CSS is surprisingly complex, and if it is just a small part of a "full stack" developers arsenal, it very well may not be worth their time to get "great" at it, and leveraging something like bootstrap could be a very smart way to handle it.)
If however, you are pretty good at CSS, bootstrap tends to become less and less valuable. For somebody like me, I honestly make custom, responsive UIs faster than using bootstrap (because I still have to read the bootstrap docs).
Tools Angular-UI also make people go for bootstrap. But problem is that if you save time in beginning, it will take way more time when do modifications.
My two biggest turn-off for css frameworks are
(1) The ones tied to a specific Javascript library
(2) The ones with class names i can hardly remember.
These are the major reasons i stopped using bootstrap a long time ago. These days, i am more relaxed using Tachyons or Bulma
You kind of do if you want to easily onboard new engineers onto the project. If you don't then the ramp up time increases in my experience. A developer familiar with bootstrap can quickly create new pages/components on your existing app.
But the problem occurs when there is modification required.
Great article & totally agree with you! I started out 4-5 months ago, but it’s much better to write my own CSS than using bootstrap or other frameworks.
😊
Frameworks come in handy when you want to build a site without putting any work into setting up the layout. But the downside is that you have to do things the framework way. The moment you want to customize things your way, that's when things hit the roof.
I personally find it easier to setup and have control of your own layout than trying to fiddle with and customize (heavily override) a framework.
SATYAVACHAN !!
I'm really enjoying tailwindcss with it's utility classes I barely need to touch css and can create almost any custom look I want. Plus with purge css I can remove all unused css during the production bundling. I really enjoyed the article though and for smaller projects I like to stick with css grid and a few simple classes. Thanks for writing!
I have been meaning to start using tailwindcss in my projects but I always postpone it because of time contstraints, I guess its time to start.
How is working with Tailwind like? I've heard a lot about it being "utility", but I'm not quite sure what that means; to me it sounds like you'd need to customize all of your components from scratch, which kinda defeats the purpose?
I'm like 99% sure I'm wrong, so curious what you think - is there a lot of work to do for the styling before I can jump into developing my actual application?
Essentially you do "customize" the components in your site from classes so a simple rounded button would have quite a few classes. Something like
shadow bg-blue text-white font-light py-1 px-2 border border-white rounded-full
... but that is more or less how you can build your button the first time during prototyping, and then you can take all those classes once you have the specific style you are looking for dialed in and just create a new class called "button-blue" and use the @apply rule to make a single class that inherits all those properties
.button-blue {
@apply shadow flex-1 bg-white text-teal-dark font-light py-1 px-2 border border-white rounded-full;
transition: 0.3s;
}
that is just one use case. There are easy ways to add your own css "plugins" for things like gradients, svgs, and more advanced things where needed.
I feel like just having to deal with a single set of classes instead of having to remember all the random custom classes you created can be easier.
As far as a strict utility side goes, there are many easy classes you can use for margins, padding, flex, widths, and other properties. That was if you just need to add some margin-top to an element you can easily add a mt-4 class and not have to jump into the css itself.
Cool man! Maybe one of these days I should take a look into it.
I found this Twitter BTW, looks super dope.
twitter.com/bradlc/status/10841989...
More linting stuff to keep me from writing broken code! :) That does look awesome for sure.
Thanks Adam 😊
Our team has been using TailwindCSS in our projects for the last 6 months or so. It's fantastic once you get past the feeling that you're writing in-line styles. And the config file is easily tailored for each project. Purge CSS is a must when building though.
I have been using purgeCSS as well. I'm glad im not the only way who felt like I was writing inline css :) I literally just had someone on my team ask me today why it was any better than inline css lol. I showed him purge, and also the idea of classes created with the @apply and he had a minor "ah ha" moment.
I started to get into tailwind till I started to notice a trend that I had to start writing so many css classes in my html files. Another thing is something as simple as a button, I need to add css classes to make an input look like an input. I think that framework maybe went a little too much utility
I'm in favor of having good HTML and CSS skills before considering a CSS framework. Bootstrap reminds me a bit of jQuery in a sense that you could skip learning standard JavaScript in the browser in favor of jQuery. It creates some "knowledge debt" because knowing Bootstrap or jQuery is not the same as knowing the underlying languages. Now that jQuery and possibly Bootstrap are declining in popularity, not having those fundamental skills becomes an issue when your teams move away from them.
What I see among my programmer coworkers (who are nearly all back-end people) is a liberal use of Bootstrap classes without any knowledge of what those classes do.
Can't agree more.
The main reason I use Bootstrap is because it provide responsiveness without a headache. Just simply add bootstrap.min.css and you're good to go. And yes because of that the size of the apllication increased and more than 90% CSS is being unused.
I love to see that Flex and Grid works in very similar way. It's going to be super cool if it can solve the responsiveness issue without make the application bigger. Definitely going to use this instead of Bootstarp from now on.
Great work sir...as a fresher and learner too it helps me out in my career.
amazing tool,it will really help a lot..
Which tool ;-)
Great article. The challenge comes when developing on legacy applications but if it is a new project, we tend to not use CSS Frameworks as well. Most of the time we are just lazy. ¯_(ツ)_/¯
P.S. The link to Animatopy is wrong though. Shouldn't it be sarthology.github.io/Animatopy/ ( ͡° ͜ʖ ͡°)
Damn! Edited now. Thanks man.
So I created this just for the lulz. github.com/Papagoat/gulp-flex-sass
( ••)
( ••)>⌐■-■
(⌐■_■) #Yeeeaaahhh
What's this ?