[Clique aqui para ler em português]
Which is?
The CSS, or cascading style sheet, is nothing more than a language that allows styling the HTML elements of our pages. Virtually all of the visual elements on our page are edited using CSS. With it we can manipulate, positions, cores, fonts, and many other resources.
History
CSS was developed by the W3C (World Wide Web Consortium) in 1996, as HTML was not designed to have tags that would help to format the page. You should just write the markup for the website.
As the sites had different fonts, colors and styles, it was a long, painful and expensive process to rewrite the code. Thus, CSS was created by the W3C to solve this problem.
Tools
Browsers:
- Chrome;
- Firefox;
- Microsoft Edge;
- Opera;
- Internet Explorer;
- Safari;
- etc…
Editor:
- Visual Studio Code;
- Notepad++;
- Sublime Text;
- Atom;
- Brackets;
- etc…
Online Tools:
Syntax
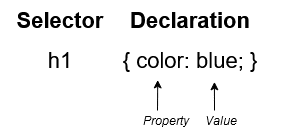
To write CSS, first we have the selector, which can be the html element, class or id, after the selector is followed by the declaration inside the braces {}, inside the braces we add the property and the value, like the example below:
Using CSS
CSS can be used in 3 ways, inline, external or internal.
Inline CSS
This form is the least recommended, but often necessary. Just use the style attribute in the HTML element as in the example below:
<p style="color: red;">Meu texto rosa</p>
Internal CSS
Just declare the <style> tag in the head and thus apply all the desired styles, as in the example below:
<!DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p>Este parágrafo serão estilizados com css</p>
</body>
</html>
External CSS
Generally, most pages opt for this style of work. That way, just create a file with a .css extension and use the link at the head of the page:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="estilo.css">
</head>
<body>
<p>Este parágrafo serão estilizados com css</p>
</body>
</html>
p {
color: red;
text-align: center;
}
Selectors
CSS selectors are used to “find” (or select) the HTML elements you want to style.
| Default | Meaning |
|---|---|
| * | Universal selector: any element |
| e | Element type selector: select any element |
| e f | Contextual selector: selects any element that is contained in an element |
| e> f | Child element selector: select any element descending directly from an element |
| e + f | Adjacent selector: selects the element immediately after an element |
| e.class | Class selector: selects the element (s) in which the "class" was applied |
| e#Id | ID selector: selects the element identified with Id |
| e, f | Grouping of selectors: Selects the and elements of the grouping |
| e [attribute] | Attribute Selector: selects the element that contains the indicated attribute |
| e [attributes="value"] | Attribute Selector: selects the element with the same attribute and “value” |
| e [Attr~="value"] | Attribute Selector: selects the element where attribute "value" is in a list of values separated by spaces |
| e [Attr | ="val"] |
| e:first-child | Pseudo-class first child: selects the first descendant element of the parent element |
| a:link | Pseudo-class link: applies to the element with hyperlinks or anchors not yet visited |
| a:visited | Pseudo-class visited: applies to the element with hyperlinks or anchors already visited |
| e:active | Pseudo-class active: applies to the element when it is activated by the user |
| e:hover | Pseudo-class hover: applies to the element when the cursor is over it, but without activating it |
| e:focus | Pseudo-class focus: applies to the element when the focus is positioned on it |
| e:lang(val) | Pseudo-class lang: applies to the element if it is marked with the language “val” |
| e:first-line | Pseudo-element first-line: applies to the first line of the element |
| e:first-letter | Pseudo-element first-letter: applies to the first letter of the element |
| e:before | Pseudo-element before: applies content specified before the element |
| e:after | Pseudo-element after: applies specified content after the element |
Comments
Comments are used to explain the code and can help when you edit the source code at a later date.
Comments are ignored by browsers.
A CSS comment is placed inside the <style> element and starts with /* and ends with */:
/* This is a comment */
p { color: red; }
Specificity
If there are two or more conflicting CSS rules that point to the same element, the browser follows some rules to determine which is the most specific.
The universal selector (*) has low specificity, while the ID selectors are highly specific!
Specificity hierarchy
Each selector has its place in the specificity hierarchy. There are four categories that define the level of specificity of a selector:
- Inline styles - An inline style is attached directly to the element to be styled. Example:
<h1 style = “color: #ffffff;”>. - IDs - an ID is a unique identifier for elements on the page, such as
#navbar. - Classes, attributes and pseudo-classes - This category includes
.classes,[attributes]andpseudo-classes, such as:hover,:focusetc. - Elements and pseudo elements - This category includes names of elements and pseudo elements, such as
h1,div,:beforeand:after.
/* This rule is more specific, therefore it is applied */
div#a {background-color: green;}
#a {background-color: yellow;}
div[id=a] {background-color: blue;}
Equal specificity
Equal specificity: the most recent rule counts - If the same rule for writing twice in the external style sheet, then the lower rule in the style sheet is closer to the element being styled and therefore will be applied:
/* Being on top, this is ignored */
h1 {background-color: yellow;}
/* As it is below, it is applied */
h1 {background-color: red;}
Properties
CSS has several properties, some of which will be listed here
Charset
The @charset rule specifies the character encoding used in the style sheet, the @charset rule must be the first element in the style sheet and must not be preceded by any characters. If multiple @charset rules are defined, only the first one will be used.
@charset "UTF-8";
Colors
To work with colors in CSS, we can use the color names in English (red, green, blue, etc.), and we can also use them in RGB, HEX, HSL, RGBA, HSLA.
color: red;
color: #00FFFF;
color: rgba(255,0,0,0.3);
...
Units
Another very important value is the units, CSS has several different units to express a length.
| Type | Description |
|---|---|
| cm | Centimeters |
| mm | Millimeters |
| in | inches (1 in = 96px = 2.54 cm) |
| px | pixels (1px = 1 / 96th of 1in) |
| pt | points (1pt = 1/72 of 1in) |
| pc | picas (1pc = 12 pt) |
| em | Regarding the font size of the element (2em means 2 times the current font size) |
| ex | Relative to the height x of the current font (rarely used) |
| ch | Regarding the width of "0" (zero) |
| rem | Regarding the font size of the root element |
| vw | Regarding 1% of the viewing window width * |
| vh | In relation to 1% of the viewing window height * |
| vmin | In relation to 1% of the smaller dimension of the viewing window * |
| vmax | Regarding 1% of the largest dimension of the viewing window * |
| % | Relative to parent element |
CSS Variables
CSS has a feature that allows us to create variables within CSS, thus writing less and making maintenance easier;
:root {
--main-color: red;
--main-border: 2px solid blue;
--main-color-text: rgb(125, 255, 0);
}
div {
border: var( --main-border );
color: var ( --main-color-text);
background-color: var(--main-color);
}
Most common CSS properties
There are several properties in CSS, but the most common are the properties below:
- font-family: 'Open Sans',sans-serif;
- margin: 0;
- padding: 0;
- color: #fcfdff;
- background-color: blue;
- text-align: center;
- border: 0.5px solid #c8c8c8;
- border-radius: 5px;
For more in-depth research visit the website
https://developer.mozilla.org/pt-BR/docs/Web/CSS
Importing CSS
Import is widely used when we want to import a font directly into CSS, example:
@import url(“https://fonts.googleapis.com/css?family=Roboto:300,400,500,700");
But it can also be used to insert a CSS file, example:
@import “menu.css”;
Validator
Always check that your CSS code is valid.
https://jigsaw.w3.org/css-validator/
CSS remover
If you have a very large CSS, it is always good to check that everything is actually being used.
Coding Standard
Every language leaves a range of possibilities to work with it, CSS is no different.
To make writing more compatible, the ideal is to have a coding standard.
Documentation
Every language has documentation and CSS would be no different, a tool I really like to read documentation is DevDocs.
if you need any tips faster use devhints
Thanks for reading!
If you have any questions, complaints or tips, you can leave them here in the comments. I will be happy to answer!
😊😊 See you! 😊😊








Top comments (0)