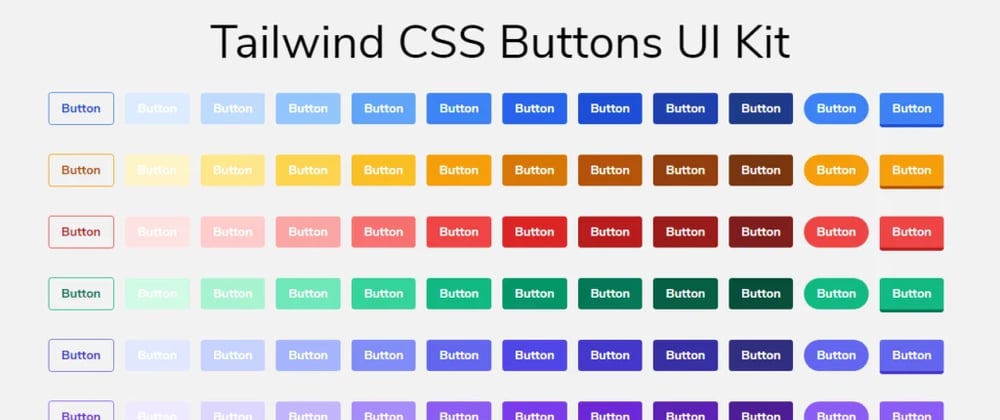
Tailwind CSS is a modern CSS framework that is for rapid UI development with awesome component and utility classes. So here we made simple Buttons UI Kit in Tailwind CSS with the help of utility classes.
In this kit, we only used the background color class which is already given in these beautiful CSS frameworks. Also, we used hover classes to make buttons more attractive and user-friendly. We also used rounded buttons and 3d buttons to make this UI kit more useful. Here we not modify any single class just we used background color utility classes. Also, you can modify and make your own class with custom colors.
Npm:- npm i tailwindcssbuttonsuikits
Make it yours now by using it, downloading it, and please share it. we will design more elements for you.







Top comments (0)