Here's my weekly update from the week of the 29th of April:
Eloquent JavaScript

A very well written Book and great re-introduction to JS/programming fundamentals.
BlurHash

A cool way of showing a nice placeholder for an image while it's loading.
Spaced Time

An application, which helps you remembering stuff - it also has a cli.
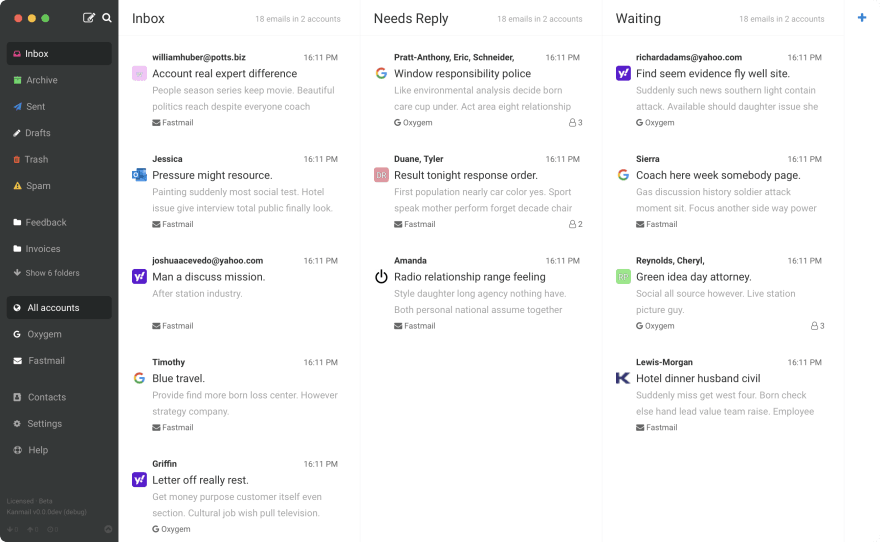
Kanmail

An email client that functions like a kanban board, for Mac/Windows/Linux/Docker.
next-dark-mode

A package for enabeling dark mode in Next.js apps.
react-see-through

Draw attention to the important parts of your website with this react package.
40 Free HTML landing page templates

A nice list of landing templates, written on dev.to by Davide Pacilio.
pattern.css

A CSS only library to fill your empty background with beautiful patterns.
98.css

A CSS library for building interfaces that look like Windows 98.
CSS.gg

A list of Icons, which just released their second version.
67 Free device icons
![]()
A free set of 67 device icons in multiple file formats .
background generator

A cool generator, which also has a small list of backgrounds created with it.
To see all the weeklies check: wweb.dev/weekly







Top comments (1)
Can you explain how to use next-dark-mode for styled-components ?