As GraphQL seems to enjoy interest of DEV.to community I want to share with you a video showing how easy is creating a GraphQL Schema with GraphQL Editor.
You can play with the editor here or check out Github repo:
 graphql-editor
/
graphql-editor
graphql-editor
/
graphql-editor
📺 Visual Editor & GraphQL IDE.
Graph sorcery, that makes reading GraphQL schemas easier!
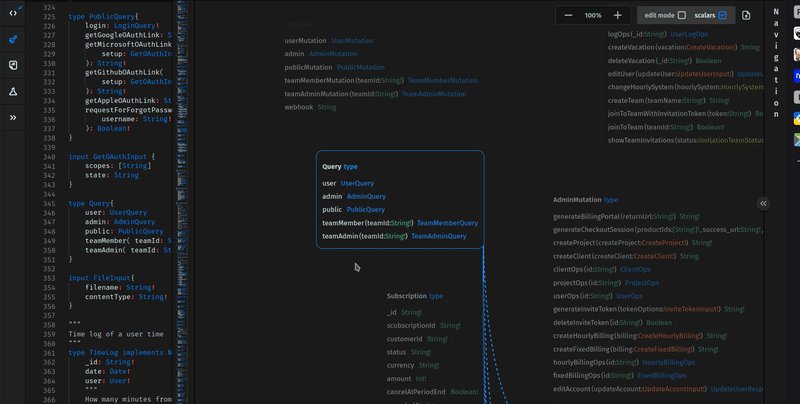
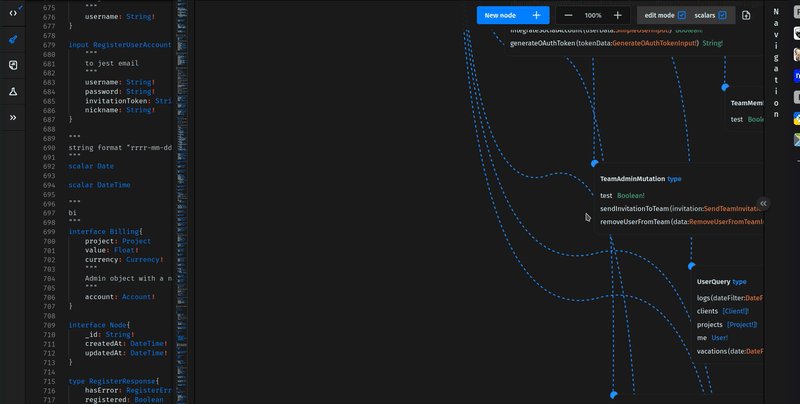
GraphQLEditor makes it easier to understand GraphQL schemas. Create a schema by using visual blocks system. GraphQL Editor will transform them into code.
With GraphQL Editor you can create visual diagrams without writing any code or present your schema in a nice way!
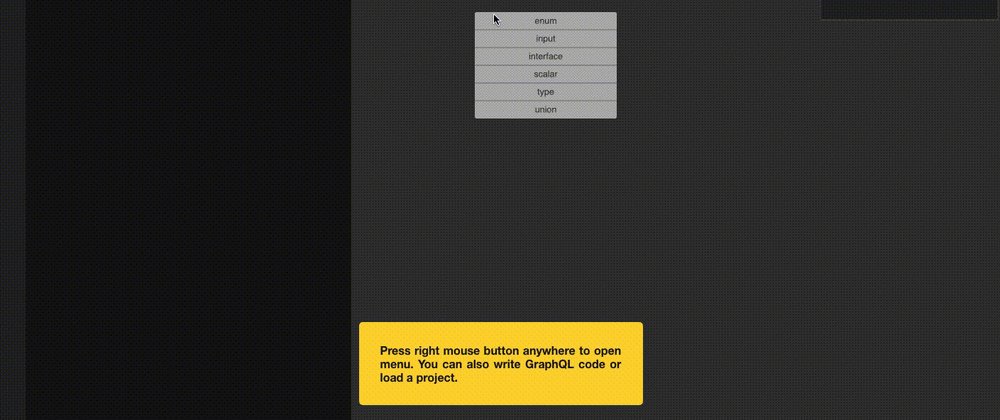
How it works
Create GraphQL nodes and connect them to generate a database schema. You can also use builtin text IDE with GraphQL syntax validation
💡 What is GraphQL Editor?
GraphQL Editor is Graph based system for reading and designing the GraphQL schema
GraphQL Editor is a GraphQL visualizer and designer. It allows you to create and display GraphQL schemas as a visual graph.
🚀 Features
- Visual GraphQL Editing.
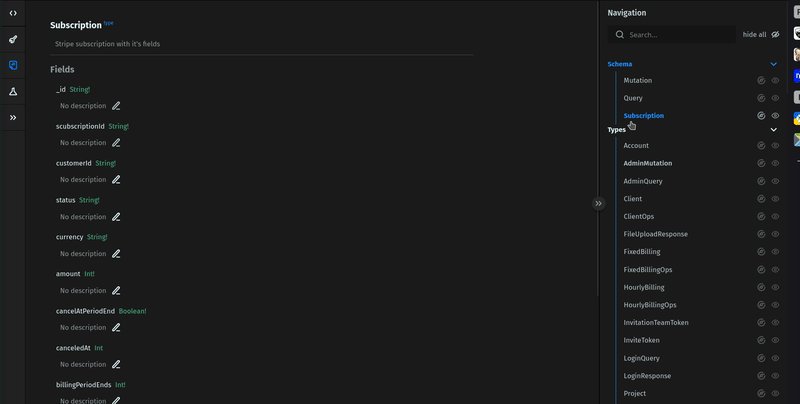
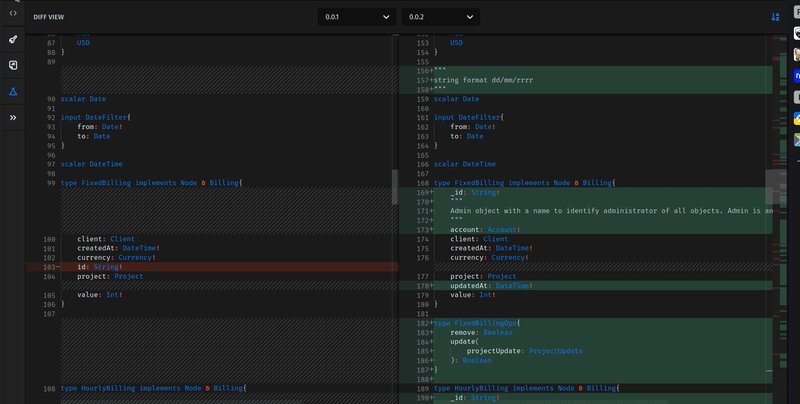
- GraphQL Monaco based IDE
- Selection observer. When node is clicked in visual Graph it automatically scrolls the code to the same node. When cursor is moved in…
Hope you gonna enjoy! Cheers!















Top comments (2)
I like the idea.
But I think giving attributes the same visual representation as the types they belong to is strange.
Hi,
We will try to differentiate them somehow later. Thanks!