Have you wanted to share your git commit chart on your personal website? It's a lot easier than you think!!
Thanks to people such as Jason Long and people on StackOverflow, there are countless of answers! Jason uses obelisk.js, which is a a JavaScript library for building isometric pixel objects. You can create bricks, cube, pyramids, etc. within the HTML5 canvas.
This graph also links to Git Skyline
Here, yoshi389111 creates and updates a very detailed graph of git commits and uses GitHub actions. You're able to see a beautiful chart of your most used languages, the number of forks, etc. So much detail and you also get a various of style to choose from!
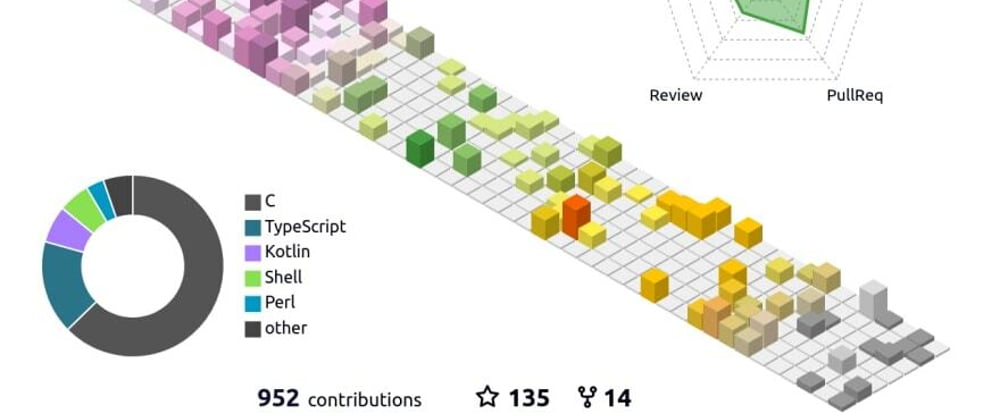
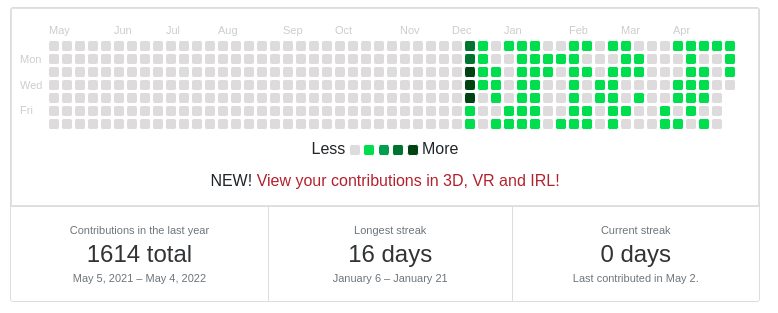
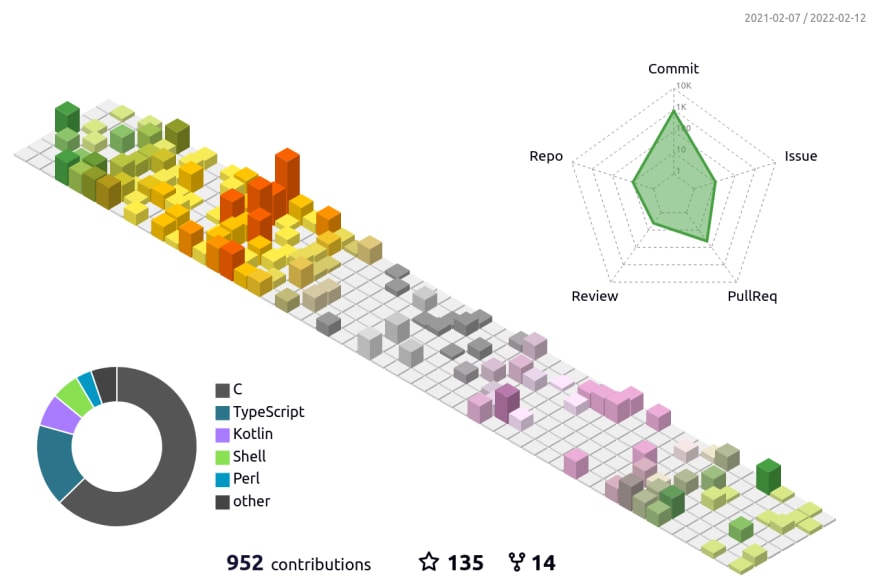
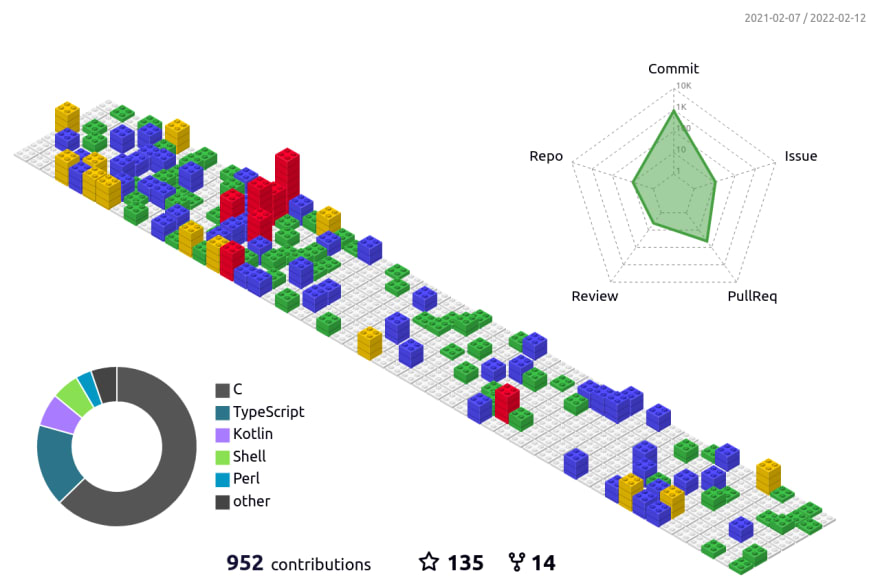
This is how the graphs will appear in your repository once you have run the git action.
There's a basic green version with a white background, two season versions for Northern Hemisphere and Southern Hemisphere, a night view version, a night green version with a black background, a night rainbow version, and a git black version. Let me know which one is your favorite!
Happy coding!
















Latest comments (1)
That is very cool! But what would be the main advantage of having a public GitHub repo where you can see it all public?