TLDR: On free Github, you can't host your website on Github Pages AND keep your repository private. You can pay to upgrade Github if you want, but I will show you how you can host it on Netlify instead.
Recently I built a new personal website which I wanted to publish, but I also wanted to keep the repository private. I use Github to store my code, so usually I would use Github pages to publish my site. However on the free version of Github, you can't publish your site on Github Pages AND keep your repo private; you have to upgrade and pay for that.
Well I didn't want to pay 😄 but luckily Netlify is super easy and free!
Set up an account with Netlify if you don't have one already. Just select the starter option which is free and you can set up a new 'team' to start with. I just set up a team of me 😁
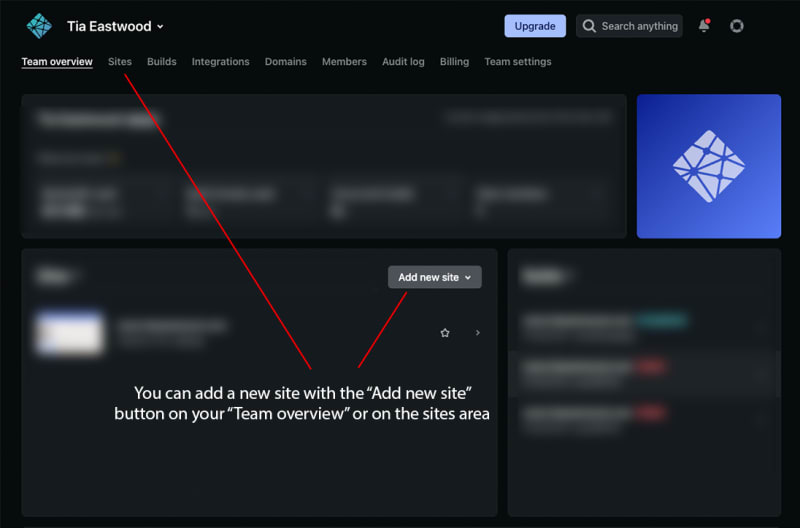
Once that was all set up, I went ahead and selected "Add new site".
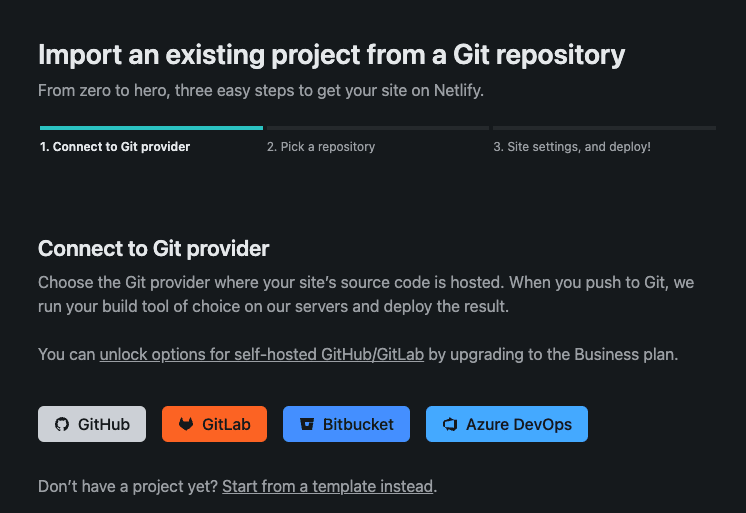
I went with "Import an existing project":
Choose your Git provider (I'm going with Github of course) and it will take your through the process of connecting to your account and then a list of all your repos (even the private ones) will be available for you to choose from.
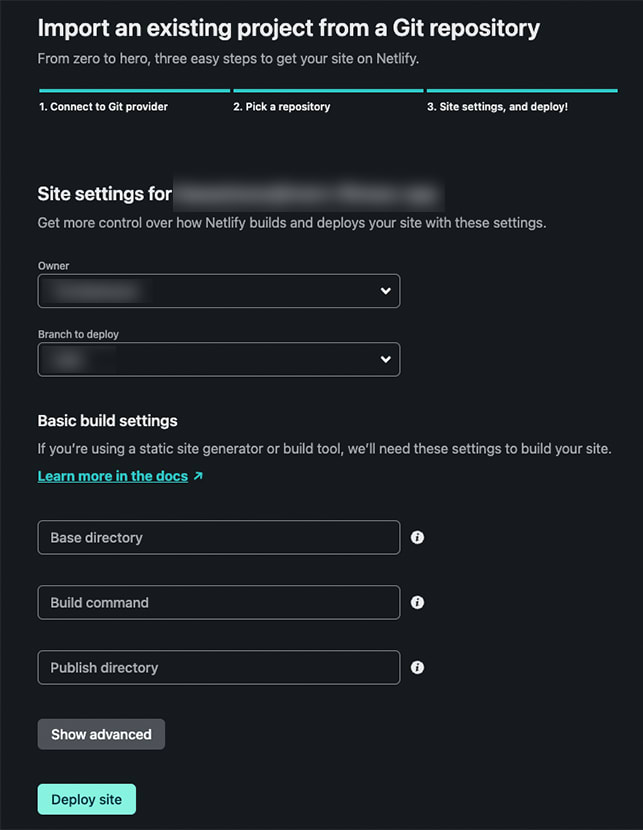
Choose the repo of your site that you want to publish and then you'll get to this next screen. If you've kept things simple, then owner should be you and branch to deploy is probably "main". I have never needed to make any changes to the "Basic build Settings" section myself, but you can certainly go and learn more about it.
Click "Deploy site" when you're ready and it will start the build / deploy process. If there are any errors, then they will be highlighted here, otherwise your site will be live! It's that easy!
At this point, if you have a custom domain you've purchased, you can also add it via the "Domain Settings" option. I won't go into that now, but there is some helpful information for that on Netlify's docs and you can also ask your domain provider if you're not sure how to connect it to your site.
There we are! I think that's a pretty straightforward option for even beginners looking to host their first site, but if you have any other recommendations / tips then please do share so everyone can learn! ☺️
_
Credit: Cover photo by Cookie the Pom on Unsplash_











Top comments (0)