What I built
A static portfolio website using Html/CSS and javascript. More work to be done on the backend.
Category Submission:
Personal Site/Portfolio
App Link
https://theodulaja-com-uh3bv.ondigitalocean.app/
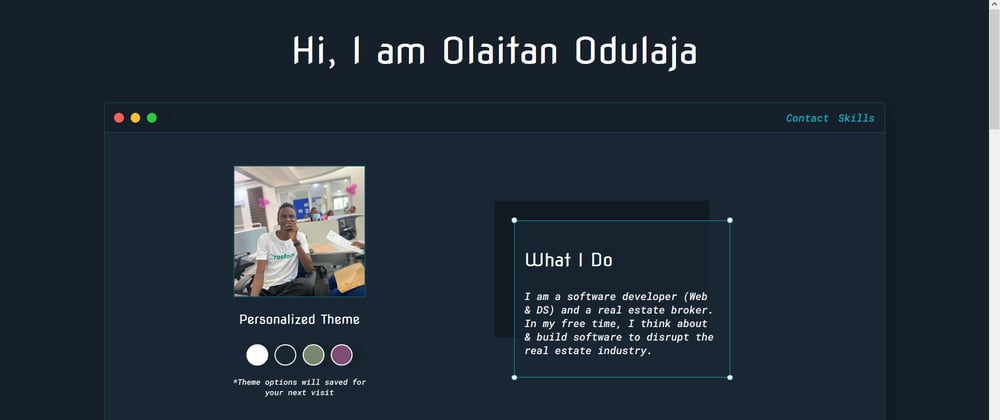
Screenshots
Description
A statice portfolio website using Html/CSS and javascript. More work to be done on the backend. You can dynamically change the theme of the website using the theme options.
Link to Source Code
https://github.com/thevideopilot/theodulaja.com
Permissive License
MIT
Background
(What made you decide to build this particular app? What inspired you?)
Starting out in the software engineering industry and I felt the need to be able to put more skills out there and to also practice what I've learned.
How I built it
(How did you utilize DigitalOcean’s App Platform? Did you learn something new along the way? Pick up a new skill?)
I used HTML and CSS basically. In the CSS I practice grid-column and flex boxes to get a practical grasp. I also worked with javascript to dynamically change the theme of the website. Learned about deployment reading the "how to deploy an app" guide. What stood out to me is the importance of the location where you set up the computer and the idea of a CDN.








Top comments (0)