Ever wonder what is the best IDE for JavaScript development? Then here you are going to learn about what is the best IDE for JavaScript Development 2024. Before we start the collection let's have a look at JavaScript and IDE.
Well, as we all know JavaScript is the most popular programming language on the web. It works exceptionally well with CSS and HTML to develop powerful front-end applications. With the introduction of NodeJS, the high-level, interpreted programming languages expanded their reach to backend development.
Thus, It led to a surge in the development of a diverse range of best JavaScript frameworks, IDEs, and source code editors. An IDE is preferred over code editors due to the ability to debug code as well as provide support for ALM (Application Lifecycle Management) systems. Nonetheless, the difference between source code editors and IDEs has blurred in modern times.
You can also check JavaScript build tools.
Why use JavaScript?
Here are the reasons for using JavaScript:
- It can enhance the interaction of a user with the webpage.
- Easy to learn.
- You can debug the application with ease.
- JavaScript is a platform-independent language.
- There is no need for compilation.
What is IDE?
An IDE, or Integrated Development Environment, enables programmers to consolidate the different aspects of writing a computer program. IDEs increase programmer productivity by combining common activities of writing software into a single application: editing source code, building executables, and debugging.
Here are the features of the best IDE for JavaScript development:
- It highlights the syntax.
- You can quickly go to the definition of class or method.
- Supports shortcuts for ease of access.
- It provides easy to use user interface.
- JavaScript IDE offers a real-time output of the program.
- It provides many libraries for writing JavaScript code.
- These applications can automatically complete the code.
Now, in this collection, we’re gonna take a look at the top 10 IDEs for JavaScript. Well, this is a highly subjective list. Thus, by no means do we claim it to be a complete list. So, If you think we’ve missed something, let us know in the comments below!
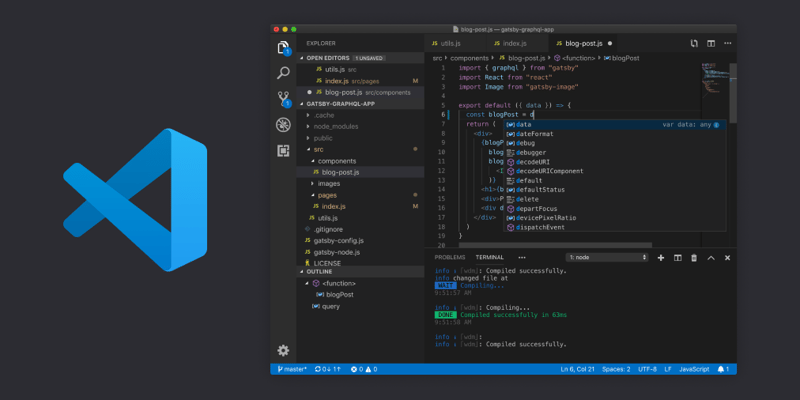
Visual Studio Code
Vs code (aka VS Code) is a product of Microsoft. It’s important to not mix this up with Visual Studio which is mainly aimed at .NET development.
This is one of the best IDEs for JavaScript development. It is very powerful and rich in features and most of all, it is free to use.
Features:
- Support for multiple languages (JavaScript, TypeScript, etc.). Custom extensions can be installed on this to support ecosystems of C#, C++, Python, etc.
- Syntax highlighting
- Auto-complete with IntelliSense
- Capabilities to debug code by attaching running apps and including breakpoints
- Shortcuts to make coding efficient
- A marketplace with extensions to support many extra functionalities (E.g.- Docker extensions)
- Integration capabilities with Visual Studio Code Online
- Version controlling via extensions
Pros:
- Powerful Multilanguage IDE
- Nice built-in features like auto-highlighting repeating variables
- It's lightweight
- Helpful for quick script modification
- Better UI, easy plugins, and nice git integration
Cons:
- More advanced debugging features would be helpful
- Including a built-in screen for package management
- Its user interface is really intimidating to new and beginner users
We at Themeselection, Use visual studio code to make our products. You can check bootstrap admin templates, UI kits, and HTML themes which are made using visual studio code.
You can check theSneat Bootstrap 5 HTML Admin Template – is the latest most developer-friendly 🤘🏻 & highly customizable✨ Admin Dashboard Template based on Bootstrap 5. Besides, the highest industry standards are considered to bring you the best bootstrap admin template that is not just fast🚀and easy to use, but highly scalable.
You can use it to create eye-catching, high-quality, and high-performing Web Applications. Besides, your apps will be completely responsive, ensuring they’ll look stunning and function flawlessly on desktops, tablets, and mobile devices.
Liked the UI of this Admin Dashboard? then, check the UI kit of this Sneat Design in Figma version

Download this Figma UI Kit to speed up your workflow 🚀 with organized components and UI elements, Light & Dark Layouts and a sleek and modern design.
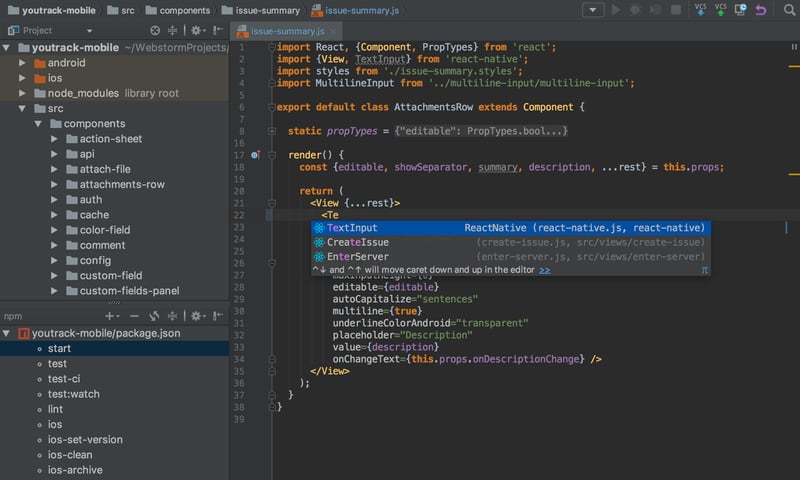
Webstrom
If you have been in the software industry for a while, there is no doubt you’ve heard of the IDE development company JetBrains. WebStorm is also a product of JetBrains which is focused on JavaScript development.
It supports many technologies and languages such as JavaScript, HTML, CSS, Angular JS, TypeScript, Node.js, Meteor, ECMAScript, React, Vue.js, Cordova, etc. WebStorm is compatible with Windows, Mac, and Linux.
Features:
- You can test your code with ease using tools like Mocha, Karma test runner, Jest, and more.
- Trace (the process of verifying code manually) your JavaScript code with ease.
- This IDE offers a wide range of plugins and templates.
- It quickly rolls back to previous versions.
- Coding style, fonts, themes, and shortcuts can be customized.
- It offers a built-in terminal.
- Integration with VCS (Veritas Cluster Server)
- Parameter hints
- Git integration
- Intelligent Code Completion
- Multi-line to-dos
Pros:
- Like the product of JetBean, the UI is very familiar as the famous IntelliJ
- The JS static code scanning out of the box is very handy
- Auto fix is also a very productive feature to mention
- It by default has good integration with Angular, TypeScript, Vue, React
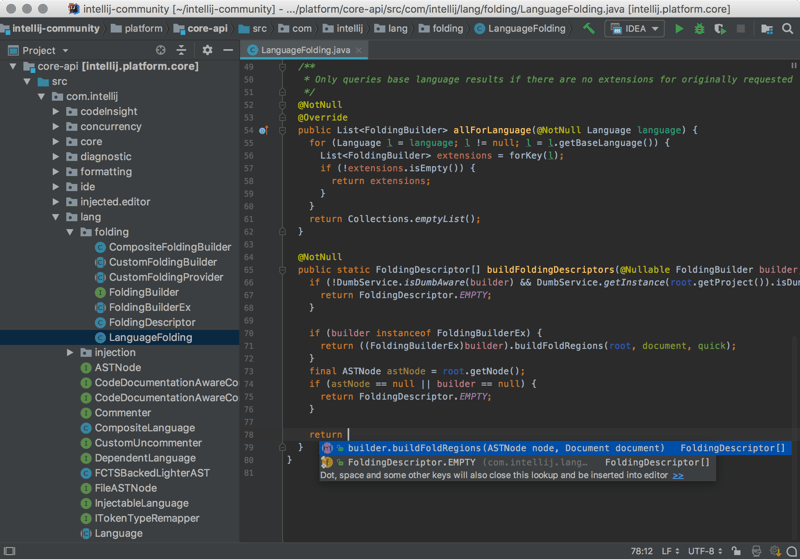
IntelliJ IDEA
IntelliJ IDEA is another IDE by JetBrains. This has two editions; Community and Ultimate. The Community edition is free to use whereas the Ultimate editions require purchasing a license.
With a primary focus on maximizing developer productivity, IntelliJ IDEA is one of the most beloved IDEs. In addition to providing support for a number of programming languages other than Java and JS, the ergonomic design supported by the IDE offers ease of use.
One of the most amazing features of IntelliJ IDEA is its ability to automatically add tools that are relevant to the context. The integrated development environment offers a number of smart code assistance features for JavaScript development.
IntelliJ IDEA is capable of automating repetitive programming tasks to cut development time. The IDE offers advanced code completion, a built-in static code analyzer, and integrated version control.
Features:
- Advanced code completion
- Built-in static code analyzers
- Deployment and debugging tools for most application servers
- Test runner UI
- Code coverage
- Git integration
- Supports multiple build systems
- Extensive database editor and UML designer
- Supports Google App Engine, Grails, GWT
- Intelligent text editors for HTML, CSS, and Java
- Integrated version control
- Automates repetitive programming tasks
Pros:
Auto-completion
It has built-in support for version control, so whenever you feel like you need to backtrack to a previous state or version of a website you saved, you can easily do it
Plugin support is really great.
Cons:
- The console that comes with the IDE is somewhat laggy.
- There are some minor bugs

Check out the best free Admin Template built on the latest Vue 3.
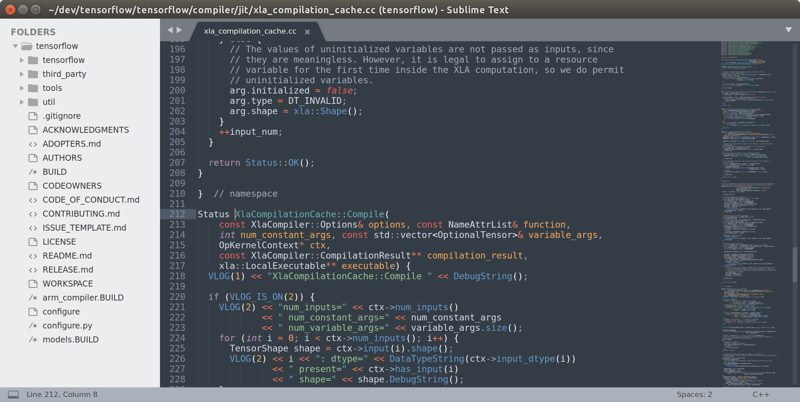
Sublime Text
The latest version of Sublime Text is SBT3, which transforms the tool from being a source code editor into a pseudo-IDE. Sublime Text is cross-platform and offers a high degree of customization.
Sublime Text flaunts a clutter-free interface and a significant speed boost. Enhanced pane management, Go to definition, and Go to Symbol are some of the out-of-the-box features. For enabling syntax highlight for ES6 and ReactJS code, the Babel plugin is available.
Some important plugins that anyone using Sublime Text for JS development must use are DocBlockr, JSFormat, SideBar Enhancements, and SublimeLinter.
Features:
- It offers a command palette for changing the syntax.
- You can quickly go to the definition of class or method.
- Sublime Text provides API to extend the features.
- This tool supports shortcuts for ease of access.
- Sublime Text provides a command palette to hold frequently utilized functionality.
- It highlights the syntax.
Pros:
- Sublime Text is powerful where you need it to be, but simple and out of your way at the same time.
- Great keyboard shortcuts and multi-selection options
- Great package manager installation process for easily extending functionality
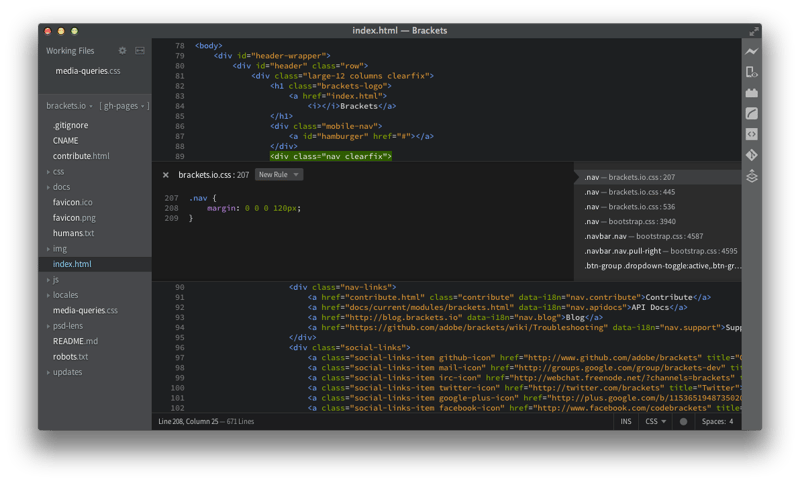
Brackets
Brackets is created by Adobe. This lightweight and fast JS editor offers built-in support for JavaScript. Brackets are available for Mac, Windows, and Linux. Function finding and quick project switching are some notable features it offers. With the help of these features, users can search for different project files while typing in real time. The Extract feature converts details from PSD into CSS.
Note: On September 1, 2021, Adobe will end support for Brackets. If you would like to continue using, maintaining, and improving Brackets, you may fork the project on GitHub. Through Adobe’s partnership with Microsoft, we encourage users to migrate to Visual Studio Code, Microsoft’s free code editor built on open source.
Features:
- Inline editors.
- Live Preview — allows you to get a real-time connection to your browser; whenever you make a change, you immediately see the changes on the screen.
- Preprocessor Support — This allows you to use Quick Edit and Live Highlight LESS and SCSS files.
- A set of visual tools.
- Preprocessor support.
Pros:
- Simple User-Interface
- Code Minification
- Live Browser Preview
Cons:
- High Launch Time
- Difficult Project Management
- Low Performance while working with large files
ActiveState Komodo IDE
Komodo IDE provides advanced JavaScript editing, syntax highlighting, navigation, and debugging, but it doesn’t include JavaScript code checking. For that, you can always run JSHint in a shell.
Besides, Komodo supports dozens of programming and markup languages. With its wide range of programming and markup language support, including refactoring, debugging, and profiling, Komodo IDE is a very good choice for end-to-end development in open-source languages.
Komodo has a code refactoring module for all of the languages for which it provides code intelligence: PHP, Perl, Python, Ruby, Tcl, JavaScript, and Node.js.
Apache NetBeans
NetBeans has very good support for JavaScript, HTML5, and CSS3 in web projects, and it supports the Cordova/PhoneGap framework for building JavaScript-based mobile applications. NetBeans is available free under an open-source license.
The NetBeans JavaScript editor provides syntax highlighting, autocompletion, and code folding, pretty much as you’d expect. The JavaScript editing features also work for JavaScript code embedded in PHP, JSP, and HTML files. jQuery support is baked into the editor. NetBeans 8.2 has new or improved support for Node.js and Express, Gulp, Grunt, AngularJS, Knockout.js, Jade, Mocha, and Selenium.
Code analysis runs in the background as you edit, providing warnings and hints. Debugging works in the embedded WebKit browser and in Chrome with the NetBeans Connector installed. The debugger can set DOM, line, event, and XMLHttpRequest breakpoints, and it will display variables, watches, and the call stack. An integrated browser log window displays browser exceptions, errors, and warnings.
Features:
- NetBeans integrates issue tracking with Jira and Bugzilla.
- In the NetBeans task window, you can search for tasks, save searches, update tasks, and resolve tasks in your registered task repository.
- NetBeans also has team server integration for sites that use the Kenai infrastructure.
Pros:
- Powerful for Automation
- Good Service Management
- Impressive Refactoring
Cons:
- Poor Integration Support
- Consumes more system resource
- Irritating Pop-ups
Eclipse
Eclipse is one of the best IDEs for JavaScript development. Basically, full-stack developers use Eclipse for JavaScript coding. Although, for JS, you need to install some specific plugins.
The accurate performance of JavaScript Development Tools is the highlight of Eclipse. A brand-new Docker UI helps to build Docker images as well as containers with the Docker CLI. Another striking feature is automated error reporting. With this feature, the IDE can send the bugs found in the IDE to eclipse.org
Pros:
- Powerful Project Management
- Almost all packages support Git integration.
- Advanced Debugging
- Good Auto-Complete
Cons
- Most changes require a reboot to take effect
- Complex for beginners
- Poor Customer Support
TextMate (for Mac OS)
Powerful and customizable text editor with support for a huge list of programming languages and developed as open source. TextMate is a versatile plain text editor with a unique and innovative feature set. A rapidly growing community has created bundles for more than a hundred different "modes," including support for all major programming languages, writing prose in structured formats such as LaTeX, Markdown, Textile, etc., blogging, running SQL queries, writing screenplays, doing your budget, and much much more.
Features:
- Multiple Carets
- Scoped Settings
- Version Control
- Bundles
Conclusion:
So, here is the collection of the best IDE for JavaScript development in 2024. In this collection, we have gathered some of the best JavaScript IDE that can help you boost your workflow with ease.
Well, there is no single JS source code editor or IDE that is a one-stop solution for everything. Thus, calling any single IDE best will be unfair as each one of them has its own strengths and weaknesses. Hence, before opting for one, you need to precisely underline all your requirements.
We hope the listing above will help you make a favorable decision. Also, do tell us your favorite IDEs in the comment section below.
About us
We at ThemeSelection provide Selected high-quality, modern design, professional, and easy-to-use Free and Premium Bootstrap Admin Templates, Asp NET Dashboard, Vue JS Admin Template, Laravel Admin Panel, Nuxt Dashboard,
Django Admin Template, NextJS Admin Template, HTML Themes, and Free UI Kits to create your applications faster!
If you want to Free Admin Templates then do visit ThemeSelection.

















Top comments (48)
I love WebStorm. I've been in the Jetbrains ecosystem ever since I started programming, and they make such high quality products I don't want to leave.
Note: IntelliJ Ultimate and WebStorm are basically the same, except IJ is more general purpose for all kinds of programming, and WS is more focused on web development, as its name implies.
I second this. There is just something about it. With VSCode, I always felt like I was in an abusive relationship where I had to do all the work. The words seem bigger and complex, it requires plugins to do almost anything any other IDE does. Webstorm though, it's constantly trying to explain itself with the option to turn off the training wheels. It's weird too because I learned more from the ide than the tutorials I was reading and that's not how I typically learn.
I think that the most major thing that JetBrains IDEs have that teaches their users is inspections, simply because you're constantly being corrected and improved, up to the point where you don't need the IDE to correct you anymore.
Vs code is so customizable that one day I believe some one will make an extension to add a refrigerator and bed in it 😂 and I'll be the one to stay in.

Hahaha...😂
Nice post!
Blame me for old, but VIM is still the best ide, imho.
Cheers!
You know there is a vim plugin for like every modern ide :)
WebStorm + vim extension = my love
Thank you very much for your appreciation.🙂
WEbstrom, Like the product of the JetBean :) that's what happens when you mix jetBrains and netbeans in the same post.
On the more serious side, that's my take on IDE's:
Thank you very much for your feedback.👍
Using anything less that webstorm/rider means losing time. I love em to death
Not necessarily, I think it hugely depends on other tools you're using and your dev process. The only feature of Webstorm which I like is refactoring, other than that I could use something much simpler, and I use it because it's just a habit.
search & navigation are the winners for me. I never spent more than 5s looking for anything inside that program using search. My colleagues always manually navigate...
yeah, the global search is also legit
Good one..!!🤘🏻
Beginners drop the thought of using an IDE, let yourself get tangled with errors and ditch those fancy features. Be the true mason for your projects. What you want at most is a simple text editor like sublime or atom.
While I appreciate the time and effort of the author, who presented all options so vividly making this post completely justifying the title. Thanks for sharing!
Thank you very much for your review and feedback. We appreciate it.👍
I use VS Code as my main IDE for web projects. It's fast, easy to use and very stripped down. The UI doesn't overwhelm you with features, toggles and buttons. It's very clear that VS Code is a IDE aimed at web technologies built with said technolgies by people, that use it every day.
Indeed VS Code is the best one.👍
Sadly nothing comes to mind. When I got into JetBrains (via PHPStorm, but later tried PyStorm, Webstorm and Goland) it was based on recommendations and then I started researching on a case-by-case bases "how do I do X in PHPStorm" + just stumbling into features (and also some YouTube videos of how to use refactoring tools - which is still the most awesome JetBrains functionality that I've yet to see implemented in a useful way elsewhere, though IntelliJ has it for Java I think).
I've been using webstorm since college and I don't know what I'd do without it. I had a stint where I used atom and it was certainly less demanding on my computer but I couldn't resist going back to webstorm.
I am currently using VSCode. But I still love Sublime text and Notepad++ because of its simplicity.
Please, sorry. The worst code editor ever that I have tried is Brackets (Adobe). I don't know why, try Atom instead of Brackets
VS code is indeed the best one. Yes, the sublime text is also a good choice...👍
Vim! Emacs!
(joke)
IntelliJ & Webstorm & Sublime & VSC for me.
I prefer to let everyone use whatever they want and whatever the code require (for 4 line code do not need an IDE). But many real IDE provide more productivity (IntelliJ*).
Thank you very much for your contributions. JavaScript is, as we all know, the most popular programming language on the internet drift boss. It integrates well with CSS and HTML to create robust front-end applications.
In my experience, there is a huge distinction between IDE (JetBrains products, Eclipse, Visual Studio [not Code], etc.) and code-editors or text-editors with extensions/plugins (VSCode, Sublime, Notepad++ at the end of the day, etc.).
We tend to look at this from our own personal experience in development and not from the perspective of the tool: IDEs are developed with a lot of research on what is good and functional in regards to DevUX (and these are not just common guesses from implementors, there is a lot of market testing, focus groups, etc.).
When we are talking about editors, they will solve that problem and stop there. Plugins and extensions are community additions to this ecosystem and they also solve their problem while often ignoring the ecosystem in which they will be run (i.e., compatibility between different plugins/extensions).
In IDEs these things are already considered and integrated with the feature.
It’s the same as using a framework vs building your own: you will get all the tools for the problems that you might not be solving now for the adequate cost (either physical space, code requirements or price) vs solving every "current" problem with some approach (either coding it yourself or pulling some library that will solve that problem while fixing potential non-compatibilities between libraries).
My personal favorite: JetBrains tools (any of them)
I shifted from using literally 10 different tools to a single tool (PHPStorm most of the time for both frontend and backend, switching to other tools is other backend language is used).
It has one of the most functional and simple-to-use integrated support for Git.
It has integrated functionalities of Datagrip for all database functionalities.
It has always up-to-date debugging toolsets for supporting languages (yes, even JS on both frontend and backend that links directly to the code).
It has integrated support for linting (ESLint), transpiling (TypeScript), library specific supports (React, Vue).
Plus the whole Performance management that will track your personal bettering with shortcuts and other available functionalities.
And recently they integrated Code with me functionality for easier pair programming together with voice and video chat.
And yes, it is "pricey" but considering how much time you might spend on installing and maintaining different extensions whilst possibly missing out some new great functionality just because you as a developer are not exposed to certain blog posts or communities, the price is completely all right. Also, if we in IT cannot spend ~$400/year for our toolsets, we are (in my opinion) doing something wrong. :))
Atom was brought by GitHub, then Microsoft began with VScode.
Microsoft bought GitHub... you can guess the rest. It is the same software.
Much love
Hello everyone, I have developed an IDE named CoreIDE. It is an IDE which provides support for Java, JavaScript, Node.js, Spring Boot and many more programming languages and frameworks. You can visit our website coreide.com/ to learn more about it. If you find CoreIDE worth being listed in your future articles then that would be very encouraging for us.