Are you looking for the best tools for web development? Well, In this article, we are going to share with you some of the useful tools for web developers in 2024. These tools will make your work easier.
Using web development tools always makes your work easier and more smooth. Web development is a field where you often need them and that's why we made this list so that you can bookmark this list and check any tool you are looking for.
Well, there are lots of tools available, so we do not claim this list a complete one. You can share your favorite tools out from the list in the comments section below.
You can also check the Best design 🎨 resources websites every developer 💻 should bookmark🔖.
Now, without extending, let’s move on to the tools.
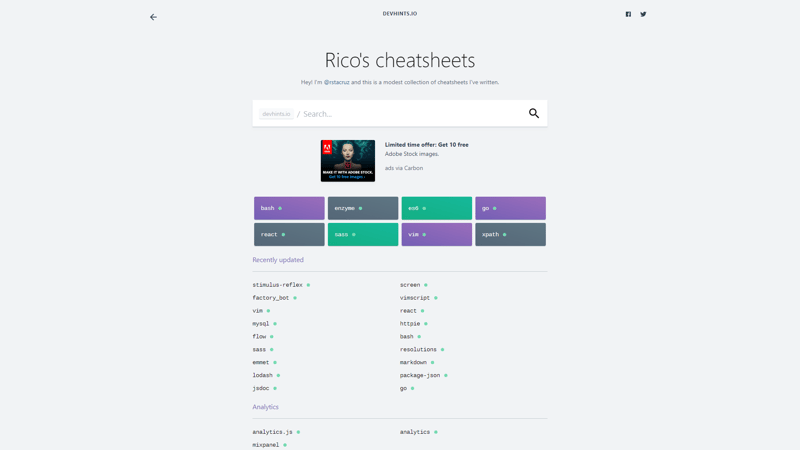
1. Devhints.io
Here you will find sets of ready-made snippets with popular code snippets, configurations, and commands. Deviants can come in handy if you need to refresh your knowledge quickly or if you want to avoid googling and searching threads on Stack Overflow.
If you don’t find the snippet you need, you can request the author to add it.
2. Bootstrap cheatsheet
The bootstrap cheat sheet is an interactive list of Bootstrap 5 classes, variables, and mixins. It helps you easily find the differences between Bootstrap 4 and Bootstrap 5.
Besides, it is aimed towards a large community of bootstrap users who find it difficult to search for bootstrap classes, variables, and mixins.
Key Features are:
- Search for your class, variable, or mixin
- Highlight Difference Between Bootstrap 4 & 5 Classes
- Live preview of HTML & code snippet
- Update code snippet on the go
- Easily copy the code snippet and use it
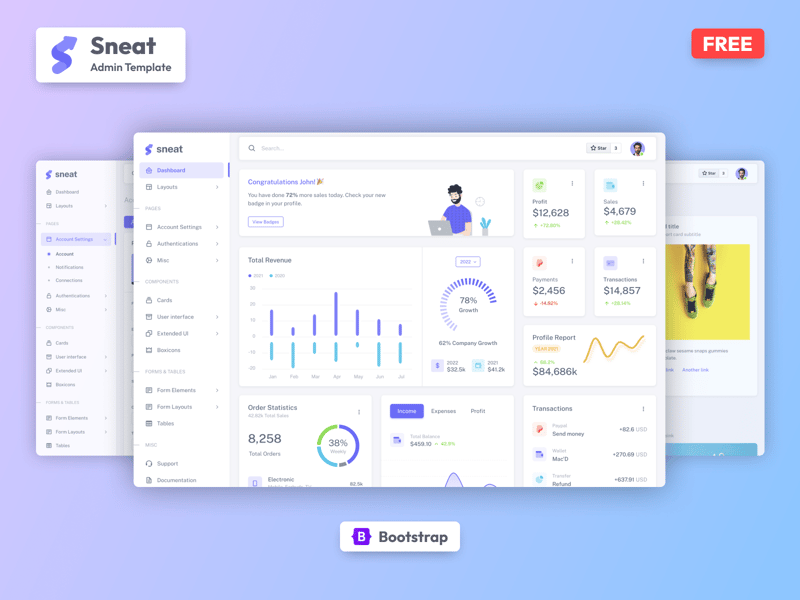
Sneat Free Bootstrap 5 HTML Admin Template
Sneat Free Bootstrap 5 HTML Admin Template – is the latest open source bootstrap 5 HTML Admin Template. It is the most developer-friendly 🤘🏻 & highly customizable✨ free Bootstrap 5 HTML Admin Dashboard. Besides, the highest industry standards are considered to bring you the best bootstrap free admin template that is not just fast🚀and easy to use, but highly scalable.
In addition, incredibly versatile, the Sneat Bootstrap 5 Admin Template Free also allows you to build any type of web application. For instance, you can create:
- SaaS platforms
- Project management apps
- Ecommerce backends
- CRM systems
- Analytics apps
- Banking apps
- Education apps
- Fitness apps & many more….
Furthermore, you can use this one of the best innovative Bootstrap admin templates to create eye-catching, high-quality, and high-performing Web Applications. Besides, your apps will be completely responsive, ensuring they’ll look stunning and function flawlessly on desktops, tablets, and mobile devices.
Features:
- Based on Bootstrap 5
- Vertical layout
- Dashboard
- 1 Chart library
- SASS Powered
- Authentication Pages
- Fully Responsive Layout
- Organized Folder Structure
- Clean & Commented Code
- Well Documented
For Premium Features, check the Sneat Bootstrap 5 HTML Admin Template Pro Version.
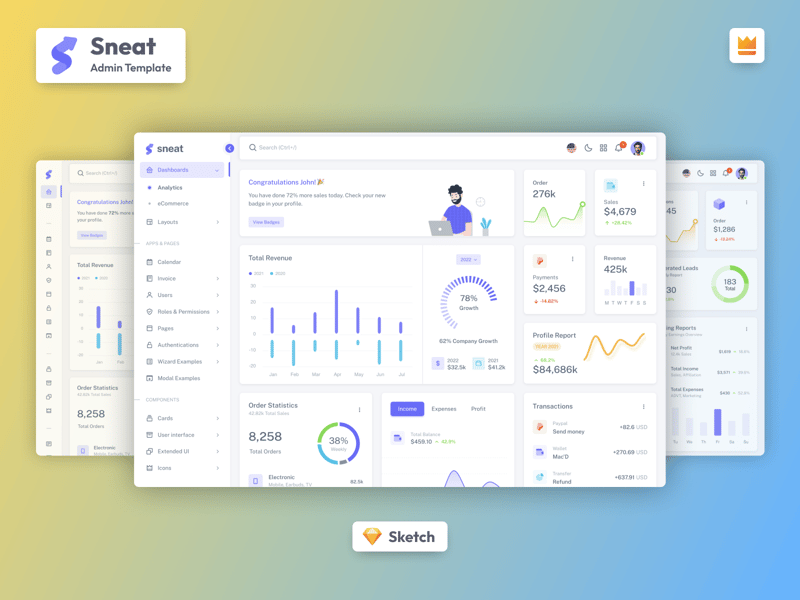
Do check the Sneat Bootstrap Sketch Admin Dashboard UI Kit Template if you are looking for Sketch UI Kits
Sneat Sketch Admin Dashboard UI Kit template consists of 500+ organized Bootstrap 5 components. Besides, this sketch UI kit is built with an atomic design system & smart layout. Furthermore, this sketch Admin dashboard UI Kit template also offers 3 dashboards, 6 layouts, 40+ pages, light & dark mode. You can now kick start your next Sketch project by using Just drag and drop pre-made components from the Assets panel. Also, you can configure them in the right sidebar. Fast and simple, as should be.
Also, check the Materio Bootstrap 5 HTML Admin Template.
Available in Nuxt Dashboard Free version as well:
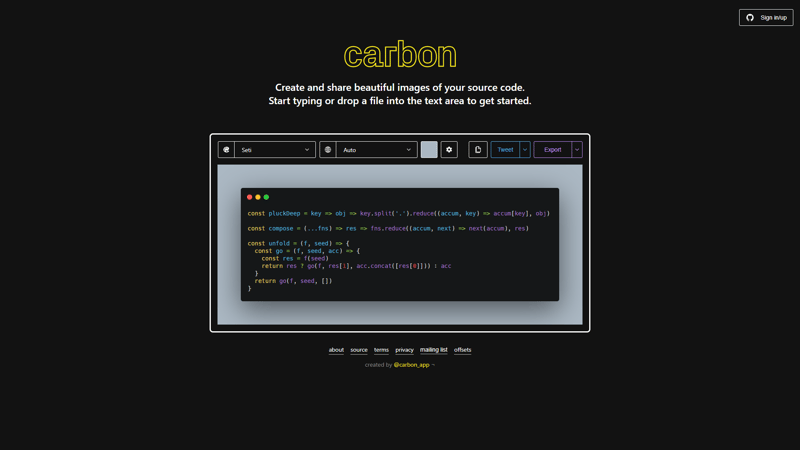
3. Carbon
If you need to create a piece of code in the form of an image, Carbon is the perfect tool for this purpose. The application has support for many languages and a ready set of different themes, thanks to which we can modify our snippet.
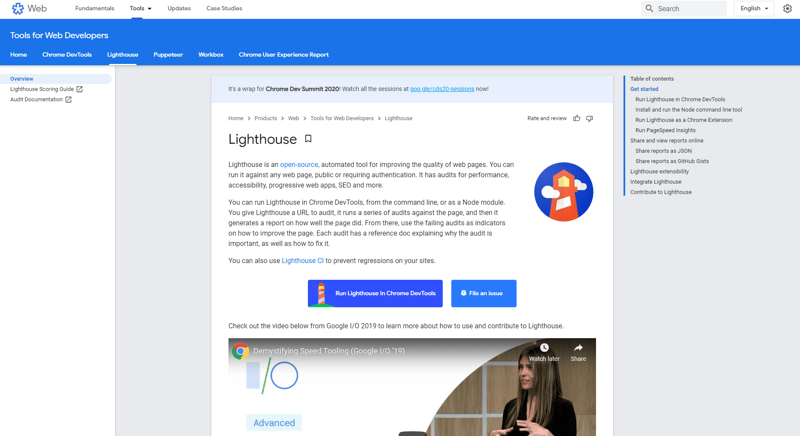
4. Google Lighthouse
It is an open-source, automated tool for measuring the quality of web pages. It audits the performance, accessibility, and search engine optimization of web pages.
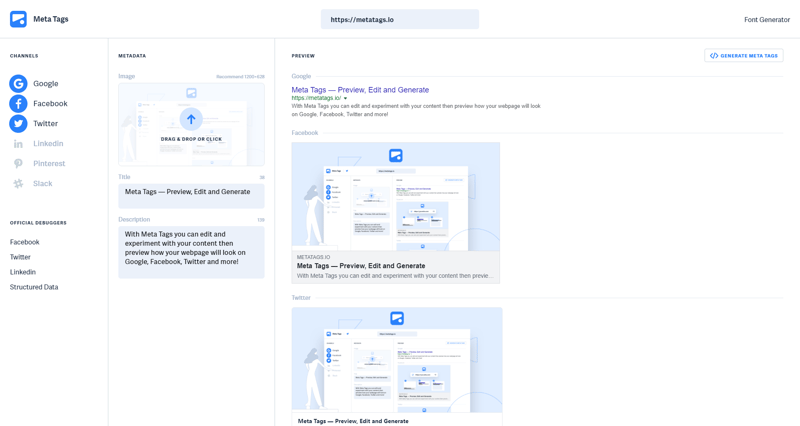
5. Meta Tags
Meta Tags is a simple online tool that you can use to quickly check the meta tags for your website.
A Must use [Vue Admin] https://themeselection.com/item/category/vuejs-admin-templates/) with pre-built pages to save a ton of time and money and become more productive.
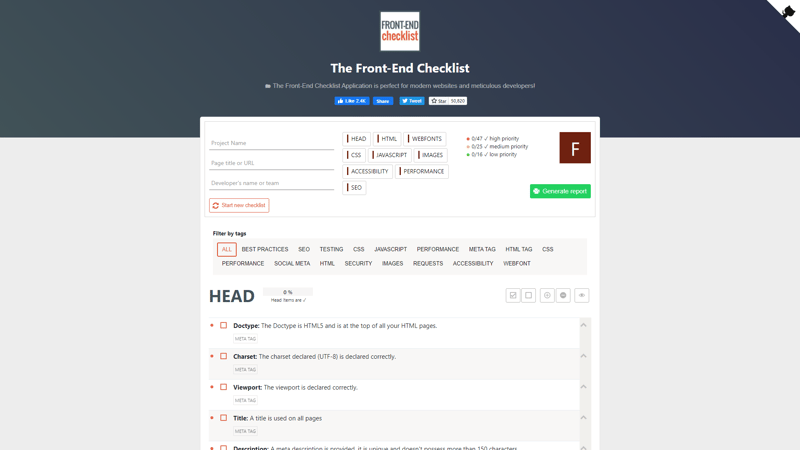
6. frontendchecklist.io
The process of creating a website can often be long, tedious, and very complicated. The consequence of this is that we can forget some things. The Front-End Checklist is here to help.
This list includes 88 points to keep in mind when creating a website — quite a lot, right? In addition, each point has a priority marked. An additional advantage is the ability to create your own checklists and generate reports.
Also, check the latest Materio Bootstrap Laravel Admin Template.
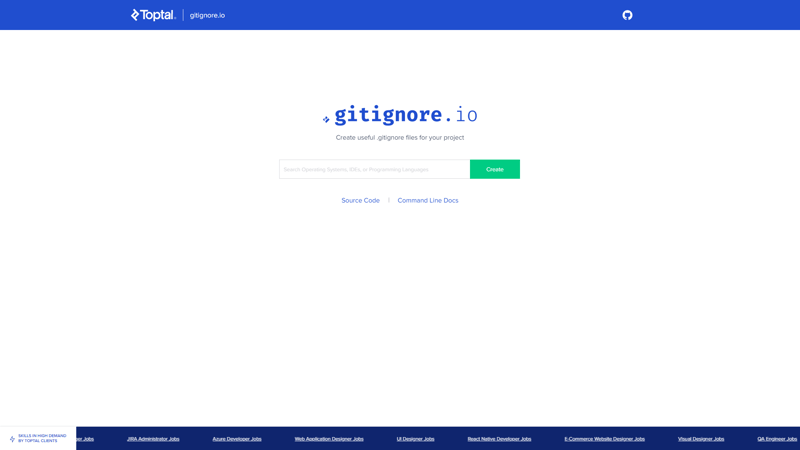
7. Gitignore.io
I know that you don’t need higher math to create a .gitignore file, but a ready-made tool was created for that. The only thing you provide is information such as the operating system or development environment, and after a while, we can enjoy the finished .gitignore file.
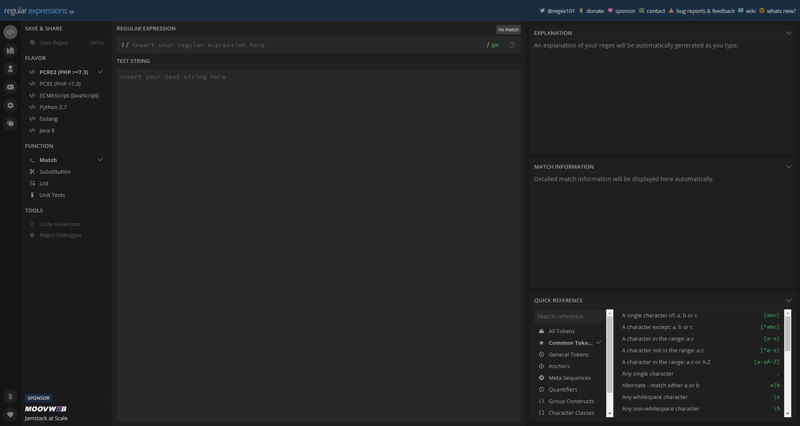
8. Regex101
The application offers both instruction for creating regular expressions and a ready environment for writing and testing expressions. Additionally, after creating an expression, we get a detailed explanation of it.
9.Ngrok
If you create a website on a local server and show off your work results to someone, you can use Ngrok. This tool allows you to “bring to the world” your local application.
Installation and configuration take a while literally and is relatively simple. However, the paid variants offer much more possibilities, such as creating a whitelist with IP addresses or creating subdomains.
10. Nibbler
Nibbler is a free online tool that you can use to scan your website. It will give you a report scoring the website for key areas, including accessibility, SEO, social media, and technology.
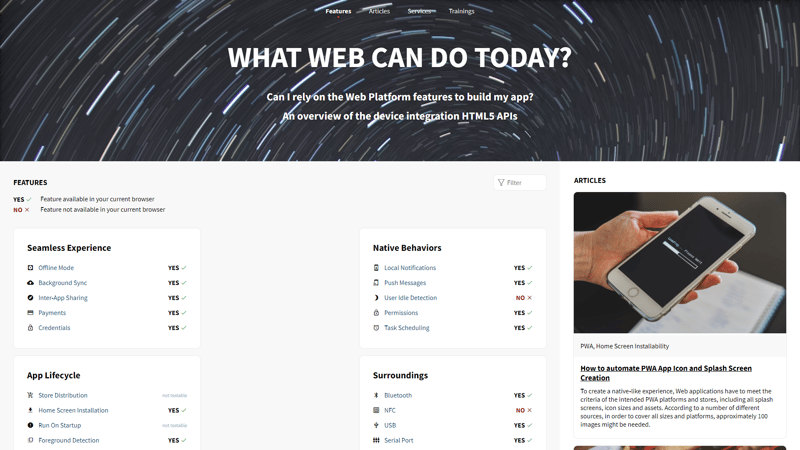
11. What the web can do today
This tool allows you to check what APIs are available in the browser you are currently using. In addition, after selecting a given API, you will receive a set of instructions on how to use them. In addition, you also have access to data and charts showing how the browser's support for API data looks like.
12. Website Vulnerability Scanner
Website Vulnerability Scanner is a free online tool developed by Pentest-Tools. You just have to plug in your URL and it will generate a detailed Security report.
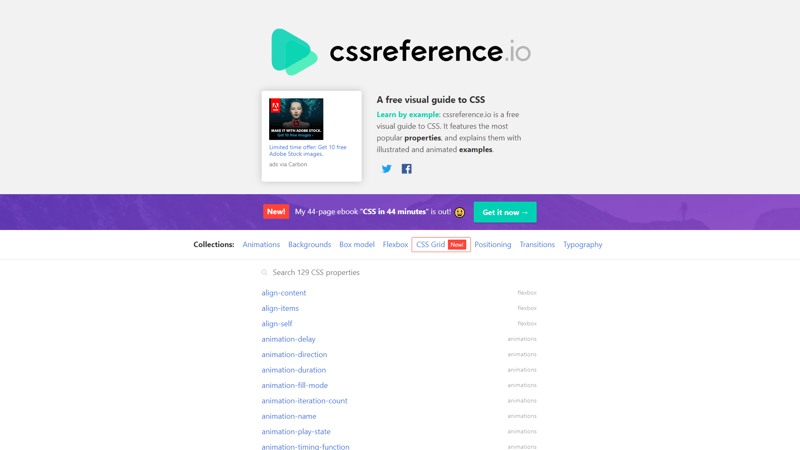
13. CSSreference.io
Accessible, short, and neat documentation for CSS. Personally, I prefer to use MDN, but someone will surely like it! For each CSS property, you get an image or an animation with an example.
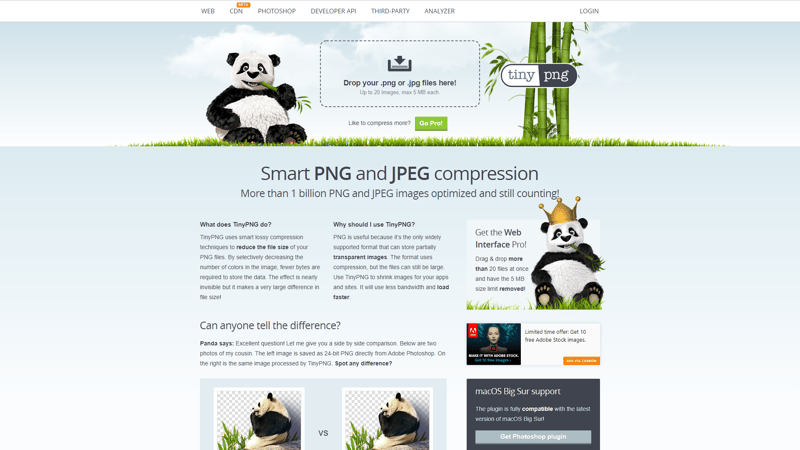
14. Tinypng
TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files. By selectively decreasing the number of colors in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size!
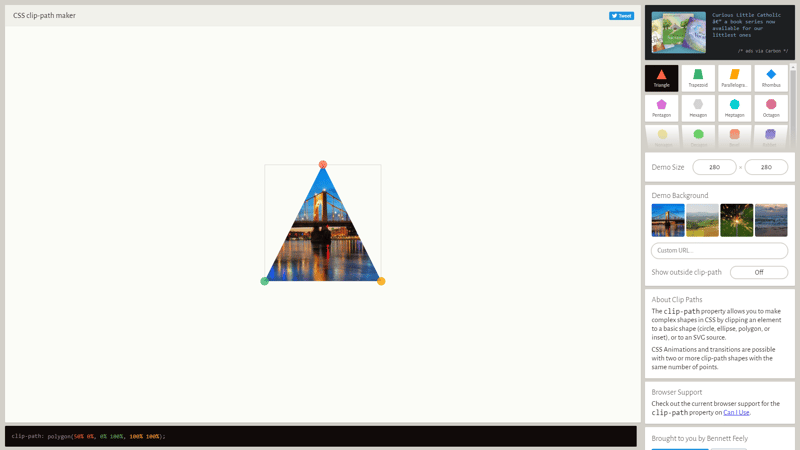
15. Clip path maker
This simple tool allows us to automatically generate CSS code using clip-path, i.e., a tool for creating custom shapes using CSS. Of course, we already get ready-made shapes, but we also get the opportunity to modify them and create our own.
Conclusion:
So, this was the collection of Useful tools for web developers in 2023. Here we have collected 10+ Useful Tools that will make your work smooth and easy.
List down the tools you need and pick according to requirements from the list. We hope this collection helps you find the suitable one for your next project.
Do tell us which one you are using from the list or out of the list in the comment section below. Also, don't forget to share this list with your colleagues as well, because sharing is caring.🤩
About Us:
We, at ThemeSelection, provide selected high quality, modern design, professional and easy-to-use premium and free bootstrap admin templates, and UI Kits.
You can check some of the admin templates which have used the mentioned sources. Chameleon Free Bootstrap Admin Template and Sneat Bootstrap HTML 5 Admin Template are the best example of how you can use these resources for making your project awesome.






























Top comments (1)
"Website Vulnerability Scanner" is a strange tool IMO. It checks for "untrusted certificates", "technologies", etc, but don't show enough information on it. From the developers' perspective it would be perfect to see what assets are leaking, e.g. open ports, subdomains, what technologies are outdated, and what vulnerabilities are connected to them...
For example, like in spyse - spyse.com/target/domain/djinni.co