By the way, I am a frontend developer🧑🏿💻, I always love to use APIs and work with them.
but the project that I was wanted to build API is like Apple's 🍎 Store,
and this gave me the will to build an API and release it,
A few weeks ago I completed working with my Clone Of Twitter Project, where I had used **Firebase **as a database,
but now I wanted to push myself and use **MongoDB **as a database.
After thinking a while I start with the project's building
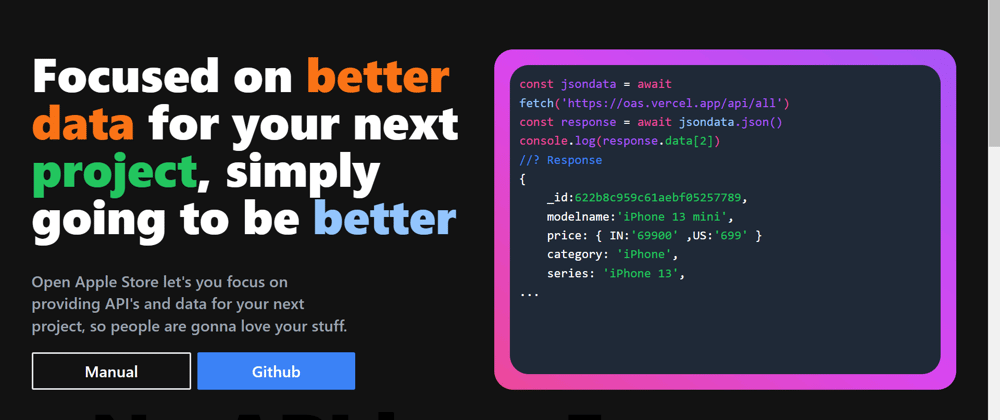
Open source Apple Store API.
using Next.js API Routes it has become very easy to manage the backend.
I make simple routing and pages so if the comes to this page will be provided with other these data.
BaseUrl : https://oas.vercel.app/api
/all
it provides all the data from the database, from all the categories without filteration. 😊
/category/:category
baseurl
/category/iphone
here you can add category for your output. and result will be from that category only.
example: +/category/watch
+/category/iphone
+/category/macbook
+/category/airpods
+/category/ipad
/series/:series
baseurl
/series/MacBook Air
🧑💻every product has series name such as iPhone 13 has series name such as iPhone 13, under iPhone 13 two products come iPhone 13 & iPhone 13 mini.They are
case sentitive😓 so iphone_13, iPhone_13 won't work ❌,
correct way /series/iPhone 13 ✅
without%20/:_Id
baseurl
/6228d7ac2e00fb1164b2df27
for getting results realted to single product the /:_Id is used.
example: /6228d7ac2e00fb1164b2df27,
these are id sentitivefetchwith their respective id's.😅
{
"data": {
"_id": "6228d7ac2e00fb1164b2df27",
"product_name": "MacBook Pro",
"product_price": {
"IN": 109000,
"US": 999,
"GBP": 899
},
"product_description": "Id culpa aliquip ipsum excepteur sunt incididunt laboris magna incididunt nostrud.",
}
}
This is how I worked 💪🏾on routing/ and requests.
use this project and let me how was it, I'll your projects' in the featured section.
Share 🤝🏾 you ideas thought's regarding this I try to implement that.
Connect with on
Twitter : @AbhayPrajapati_
Github : @theabhayprajapati
👋🏾












Top comments (0)