Há quase 2 anos tive meu primeiro contato com A-Frame e AR.js - ferramentas fantásticas para criação de realidade virtual e realidade aumentada baseada na web. Obviamente, me tornei fã e entusiasta dessas tecnologias na minha cidade. Por conta disso, tive sede de aprender mais sobre programação e, finalmente, me encontrei no meio dev.
O AR.js deixou de fazer parte, no terceiro bimestre de 2019, do repositório pessoal de seu criador, Jeromine Etienne, para ser movido à um repositório organizacional, o AR.js Org. O AR.js em si só, já dava uma facilidade imensa na utilização dele e criação de conteúdos em RA (Realidade Aumentada), apesar de ter como pré-requisito conhecimentos em HTML e programação em Javascript. Tanto é, que no Twitter, é possível filtrar através da hashtag #arjs vários exemplos de RA incríveis compartilhados por pessoas no mundo todo. O atual mantenedor dessa organização (Nicolò Carpignoli) idealizou, convocou pessoas voluntárias, da qual faço parte, e passou a liderar uma equipe responsável por criar o AR.js Studio, uma plataforma de autoria, onde você mesmo poderá ser o próprio autor na criação de experiências em Realidade Aumentada na Web, sem precisar ter conhecimento de programação. Fazendo assim, o AR.js se tornar ainda mais fácil.
Como já havia feito o anúncio, a plataforma já está liberada na versão beta. Com ela já é possível criar um dos tipos de realidade aumentada: a baseada em marcadores. Abaixo, explicarei os passos que precisam ser seguidos para já obter sua própria experiência RA.
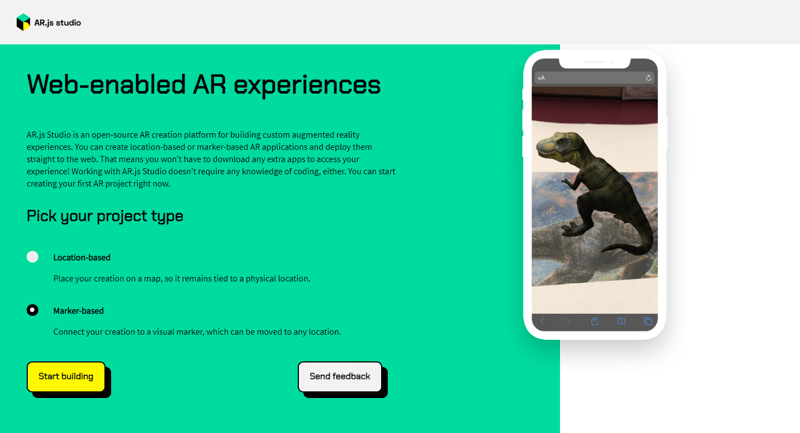
Acesse a página do AR.js Studio https://ar-js-org.github.io/studio/
A tela inicial acima fornece as opções de projetos baseados em localização (Location-based) ou em marcadores (Marker-based). Selecione a opção Marker-based e pressione Start building.
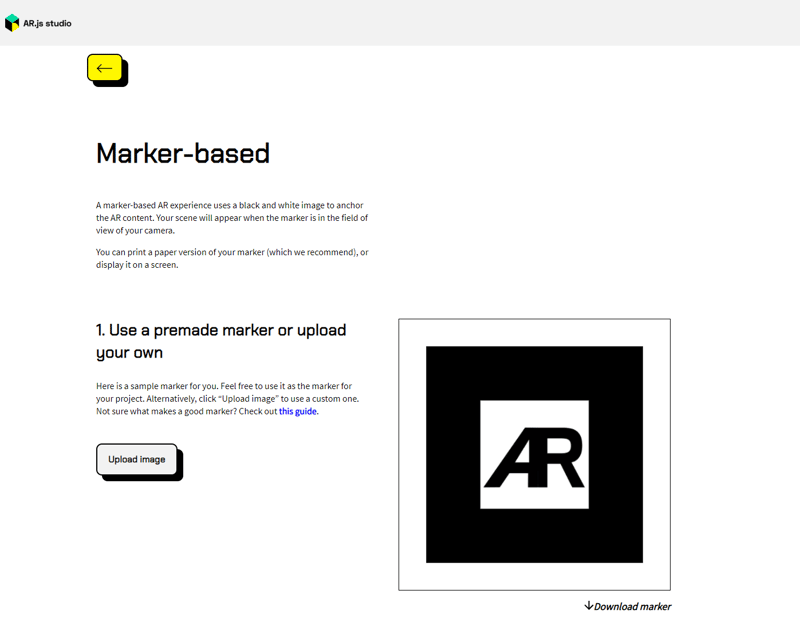
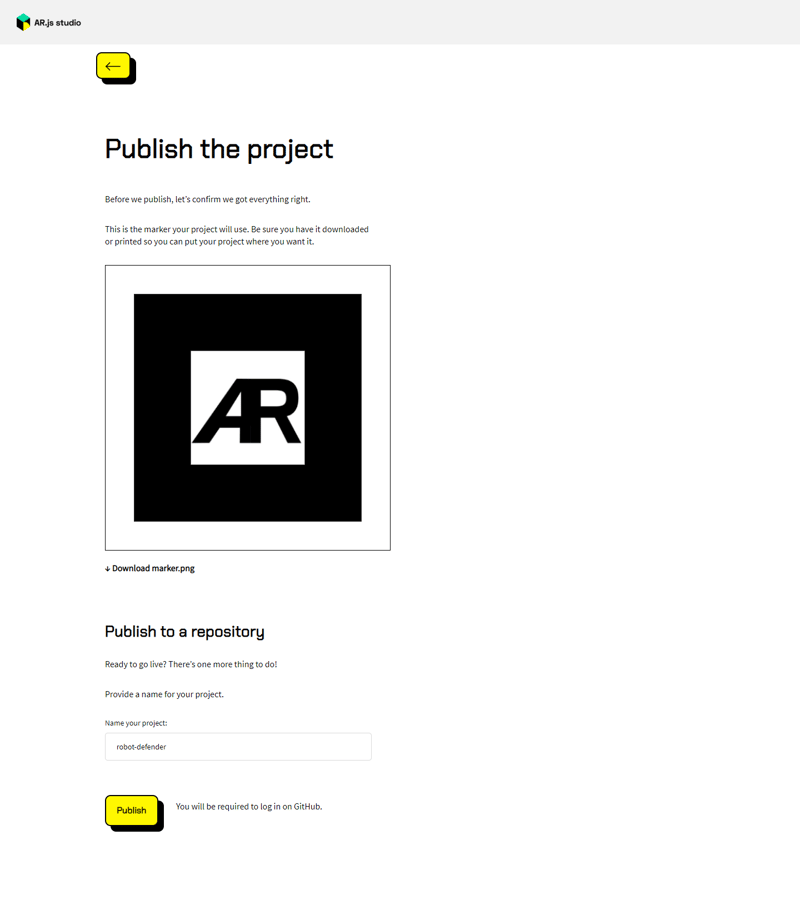
Utilizarei o marcador padrão, mas você pode fazer o upload da sua própria imagem. O marcador padrão poderá ser baixado do site clicando em Download marker logo abaixo da imagem dele. Não será necessário fazer mais nada neste passo.
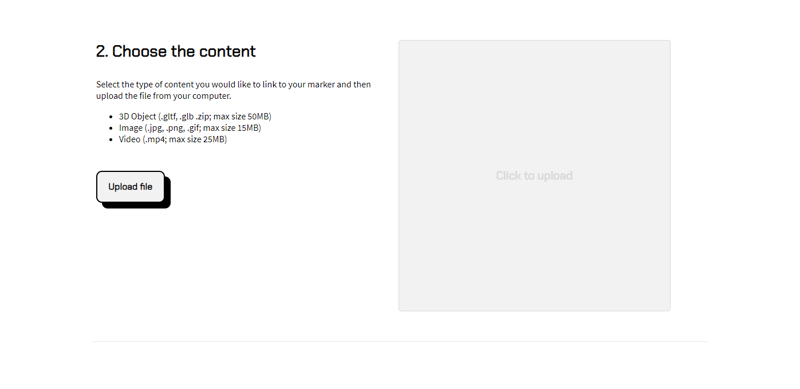
Agora você clica em Upload file ou Click to upload. Para este experimento, vou usar um modelo 3D (de preferência do tipo GLB) gratuito em https://sketchfab.com/3d-models/robot-defender-6f40eb3af7bc495f8f30e896e9d0c537 produzido por super7 e lançado sob uma licença de creative commons no Sketchfab.
A última etapa é exportar o projeto. Duas opções
- Publish on Github (Publicar no Github)
- Download Package (Baixar pacote)
Meu conselho é que, se você não possui seu próprio servidor web, crie sua conta no Github e escolha essa opção, depois faça o login na sua conta.
Você precisará dar um nome ao projeto, em Name your project e pressionar em Publish para poder publicá-lo. Dependendo da sua conexão à Internet, pode demorar alguns segundos a minutos, mas vale muito a pena esperar.
Logo após a espera, você recebe de volta uma URL https://thauska.github.io/teste-roboyqpb09/. Aponte o marcador para a câmera.
Para testar, inseri esta URL em um navegador Chrome do meu smartphone Android e permiti o acesso à minha câmera (veja abaixo ou tente você mesmo, o que é mais divertido).
Como podemos ver, mesmo a versão sendo beta, ela já é muito boa, nos permitindo criar experiência RA sem precisar programar, sem códigos, somente seguindo esses passos. No momento só precisa ter atenção às extensões de arquivos, que não podem estar em letra maiúscula, e o nome sem espaços em branco.
Existe um guia de como fazer um bom marcador, que está somente em inglês. Em breve, traduzirei para pt-br.













Top comments (2)
olá, Thayana! parabéns pelo seu post! tô começando a estudar realidade aumentada e esclareceu muita coisa. voltarei muita vezes aqui, com certeza! onde posso encontrar o guia sobre como fazer um bom marcador? em inglês mesmo
Desculpe a demora pra responder. O guia tá no próprio repo do AR.js Studio. Aqui o link:
github.com/AR-js-org/studio/tree/m...