In this post we will discuss the differences between the let, var and const along with code examples and their outputs
Video:
Consider subscribing to the Youtube Channel if you find it helpful 😊 https://youtube.com/c/developerTharun
What are Let Var and Const
In order to use a variable in JavaScript, you will have to declare that variable. Before ES6, we had only var using which we used to declare variables. From ES6 onwards let and const were introduced and there are some significant differences that you need to know among these.
The differences
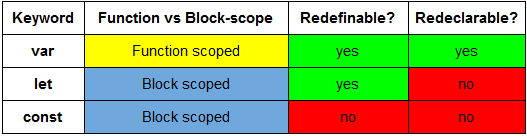
We will look at the differences in three aspects:
- Function or block scoped
- Redeclaring
- Redefining
1. Function or block scoped
Var: Function scoped: This means that once a variable is declared using var, it is accessible anywhere within that function. This sounds nice, but we will face problem when we use var in a for-loop, and the variable leaks out.
for (var i = 0; i < 5; i++) {
console.log(i);
}
console.log(i); // i is still accessible here
Output
0
1
2
3
4
5
Let: Block Scoped: A block is nothing but a piece of code that is enclosed by the curly braces { }. So when a variable is declared using the let, it will stay within that block and doesn't leak out.
for (let i = 0; i < 5; i++) {
console.log(i);
}
console.log(i); // the variable i is not accessible here
Output
0
1
2
3
4
console.log(i);
^
ReferenceError: i is not defined
Const: Block Scoped: The variable declared with const has a block scope just like let, and isn't accessible outside the scope.
{
const i = 10;
console.log(i);
}
console.log(i);
Output
10
console.log(i);
^
ReferenceError: i is not defined
Redeclaring
Var: Can be Redeclared: The variables declared using var can be declared again using var anywhere in the program.
var cat = "meow";
var cat = "psssss"; // no error
Let: Cannot be Redeclared: The variables declared using let cannot be redeclared within the same scope of it.
let dog;
let dog; // causes error
Output
let dog;
^
SyntaxError: Identifier 'dog' has already been declared
Const: Cannot be Redeclared: The variables declared using const cannot be redeclared within the same scope of it.
const lion;
const lion; // causes error
Output
const lion;
^
SyntaxError: Identifier 'lion' has already been declared
3. Redefining
Var: can be redefined: Defining is different from declaring in the sense that, defining assigns a value to the variable.
var dog = "boww";
dog = "voww"; // no error
Let: can be redefined: Defining is different from declaring in the sense that, defining assigns a value to the variable.
let cat = "meow";
cat = "prrr"; // no error
Const: cannot be redefined: This results in an error. This applied to the scope only.
const lion = "roar";
lion = "rooor"; // cannot redefine
Output
const lion = "roooor";
^
SyntaxError: Identifier 'lion' has already been declared
Summary
If you liked this article, give it a ❤ 🦄 and Save it for later. Subscribe to my YouTube Channel if you like it https://youtube.com/c/developerTharun
You might like this
Article No Longer Available
Article No Longer Available
Written by
![[deleted user] image](https://res.cloudinary.com/practicaldev/image/fetch/s--b_Q_OnuL--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://res.cloudinary.com/practicaldev/image/fetch/s--diPD5F8K--/c_fill%2Cf_auto%2Cfl_progressive%2Ch_150%2Cq_auto%2Cw_150/https://thepracticaldev.s3.amazonaws.com/i/99mvlsfu5tfj9m7ku25d.png)

![Cover image for Differences between Let Var Const that you didn't know - ES6 [Video + Article]](https://media.dev.to/cdn-cgi/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fi%2Fuek8q0mvit45d4u5isog.png)






Top comments (18)
Unlike other languages
constin JavaScript does not make the reference immutable. So, it's not really constant, merely final in its assignment.Ah I see, didn't know that. Thanks 👍
Thank you for contributing 🙂
Thanks for explaining!
Yes.. 🙂
The examples helped a lot in grasping the differences. Thanks for the article.
Thanks! 🙂
Yeah, true that. Thanks for contributing 🙂
Let me know if you liked the article and how I can improve in writing blogs. 😊 Thank you for reading. 🦄
Good article.. 👍
Thanks!
The summary helps... good one.. keep it up!
Thank you
Keep going!
Definitely! Thank you😊
Good one 🙌 the examples made things easier
Glad it helped 🙂
Yep