*บทความนี้เป็นการใช้งาน NGINX Plus และ NGINX App Protect บน Proen Cloud จะมีค่าใช้จ่าย Subscription แบบรายเดือนครับ
ในตอนที่แล้ว เราได้ติดตั้ง NGINX Plus และ NGINX App Protect
เสริมความปลอดภัยให้ Backend Applications ด้วย NGINX App Protect - ตอนที่ 1 - ติดตั้ง NGINX Plus และ NGINX App Protect
https://bit.ly/napproen
WAF ที่เราติดตั้ง ได้ถูกปรับแต่งมาแล้วโดย F5 ครับ ด้านหนึ่งจึงมี Signatures ที่ครอบคลุมการโจมตีหลากหลายรูปแบบ อีกด้านเป็นการกำหนดระดับการป้องกันให้อยู่บนความ "พอดี" พยายามที่จะไม่ Block traffic ปกติ หรือก็คือให้เกิด False Positive น้อยที่สุด
แม้จะมีการปรับแต่งมาแล้ว แต่ Application ที่มีการใช้งานเฉพาะทาง เช่น มีการใช้งาน sensitive parameter, หรือมีการส่ง/เรียกใช้ไฟล์ระบบ ถึงแม้จะเป็นการใช้งานปกติของ Application แต่ก็จะถูก Block ไปด้วย หรือเกิด False Positive นั่นเอง
ก่อนการใช้งานจริงบน Production เราจึงต้องทดสอบกับ WAF ก่อนครับ ว่า Applicatoin และ WAF ของเรานั้น สามารถทำงานร่วมกันได้
เริ่มจาก Proen Cloud ที่ติดตั้ง NGINX Plus และ NGINX App Protect
(วิธีติดตั้ง จาก EP ที่แล้ว https://bit.ly/napproen)

ทดสอบการใช้งานแบบเดิมๆ ก่อนปรับแต่ง WAF
ทดสอบการโจมตีด้วยเทคนิค Directory Traversal ไปยังไฟล์ htpasswd, ถูก Block โดย WAF

ก่อนการปรับแต่ง เราจำเป็นต้องใช้สิทธิ์ root เพื่อแก้ไข WAF Policies
ที่ NGINX Load Balancer เลือก Add-ons และ Install Root Access Add-ons, กด Install

รอติดตั้งประมาณ 10s แล้วกด Close

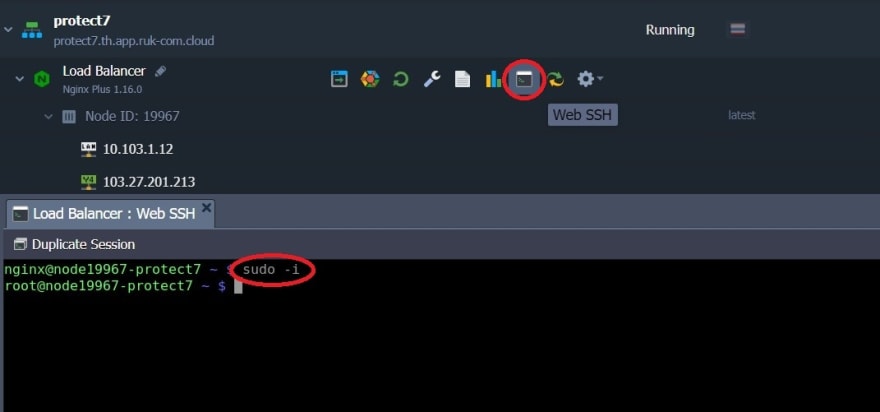
SSH ไปที่เครื่อง NGINX Load Balancer, ยกระดับสิทธิ์การใช้งานเป็น root โดยพิมพ์คำสั่ง 'sudo -i'

List file NGINX App Protect Policy โดย
'cd /etc/app_protect/conf'
'ls'
จะพบไฟล์ NginxDefaultPolicy.json ซึ่งเราจะปรับแต่ง WAF ที่ไฟล์นี้
โดย NGINX Plus จะทำการอ่าน Configuration จาก NginxDefaultPolicy.json อีกทีหนึ่ง, ดังนั้น เราสามารถสร้าง Policy ไว้หลายๆ ไฟล์ก็ได้ครับ แล้วตอนท้ายเรามาดูวิธีการตั้งค่า ให้แต่ละ server หรือแต่ละ location เลือกใช้งาน policy คนละตัวกันได้ครับ
สำหรับในขั้นนี้ เราจะปรับแต่ง 'NginxDefaultPolicy.json' ก่อน
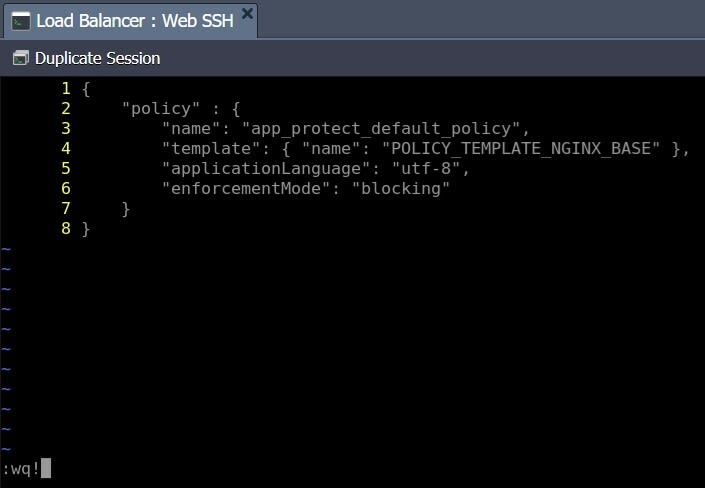
'vi NginxDefaultPolicy.json'
เพิ่ม Configuration ให้เป็น
{
"policy": {
"name": "app_protect_default_policy",
"template": { "name": "POLICY_TEMPLATE_NGINX_BASE" },
"applicationLanguage": "utf-8",
"enforcementMode": "blocking"
}
}
บน Proen มี Editor ให้เลือกใช้ทั้ง vi และ nano ถ้าไม่ถนัดสามารถ copy จาก editor อื่นๆมาวางได้ครับ
**Important: การพิมพ์ช่องว่าง ไม่สามารถใช้ tab ได้, จะต้องใช้ spacebar เท่านั้น
reload NGINX เพื่อใช้ Configuration ใหม่, ถ้าไม่มี output ใด ๆ ออกมา แสดงว่า reload สำเร็จ, แต่หากได้ข้อความ Error ให้เช็คว่ามีการใช้ tab หรือไม่(ใช้ tab ไม่ได้ครับ) หรือการใส่ , {} ตรงตามตัวอย่างไหม, หรือติดต่อทีมงานให้ช่วย Support ได้ครับ

ถ้าเราทดสอบการใช้งานตอนนี้ จะพบว่าสามารถ Block การโจมตีได้เหมือนเดิม เพราะอยู่ใน Blocking mode

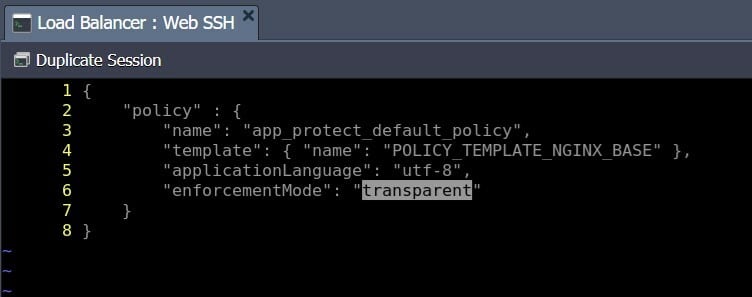
เปลี่ยน WAF policy ที่ไฟล์ NginxDefaultPolicy.conf จาก blocking เป็น transparent แล้ว save

transparent mode คือการยอมให้การโจมตีผ่านไปได้ โดยไม่ Block, จะทำแค่ log เก็บไว้
transparent mode เหมาะสำหรับการ tuning/ก่อนขึ้น Production ของ Application ใหม่ๆ เพื่อปรับแต่ง WAF ให้สอดคล้องกับ Application ได้โดยไม่กระทบกับการใช้งานของ User
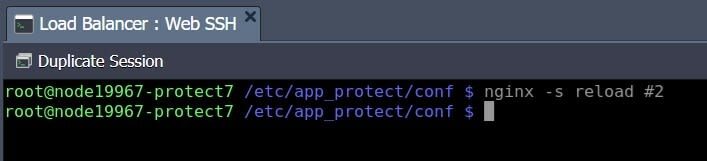
reload NGINX Configuration อีกครั้ง, หากไม่มี output ใด ๆ ออกมาแสดงว่า reload สำเร็จ, แต่หากได้ Error ให้เช็คว่ามีการใช้ tab หรือไ(ใช้ tab ไม่ได้ครับ) หรือการใส่ , {} ตรงตามตัวอย่างไหม, หรือติดต่อทีมงานให้ช่วย Support ได้ครับ

ทดสอบโจมตีอีกครั้ง ด้วยเทคนิคเดิม พบว่าหน้าเว็บไม่ถูกบล็อกแล้ว

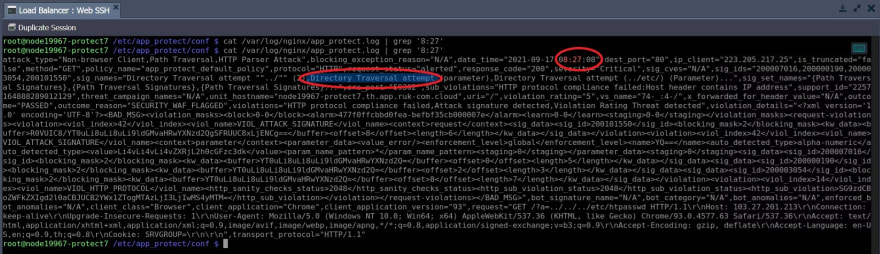
ตรวจสอบ App Protect log ณ เวลาเดียวกัน 8:27:08 พบว่ามี log เก็บไว้ โดยแสดงรายละเอียดการโจมตีแบบ Directory Traversal technique
'cat /var/log/nginx/app_protect.log | grep '8:27'
เวลาทำการทดสอบของแต่ละเครื่องจะไม่ตรงกันครับ สามารถเรียกดู log โดยใช้เพียง
'cat /var/log/nginx/app_protect.log' ก็ได้เช่นกัน
โดยสรุป NGINX App Protect สามารถเลือก Mode การใช้งานได้ 2 Modes โดย blocking mode เหมาะกับใช้บน Production ที่ต้องสามารถ Block การโจมตี เพื่อป้องกัน Backend application ของเราได้, ส่วน transparent mode เหมาะกับการทดสอบก่อนใช้งานจริง เพื่อให้ทดสอบได้เต็มที่ทุกฟังก์ชั่นโดยไม่ถูกปิดกั้น และเห็นจุดบกพร่องเพื่อแก้ไข/ปรับ WAF Policies ให้สอดคล้องกับ Application ได้
แถมอีกนิดจากที่เกริ่นไว้ตอนต้น การเลือกใช้งาน WAF policy ให้แตกต่างกัน บนแต่ละ server/location
เริ่มจาก เรามาดู Configuration ที่เรียกใช้ WAF policy ครับ อยู่ที่
'vi /etc/nginx/app-protect.conf'

พบว่า มีการเรียกใช้ app_protect_policy_file ที่ "/etc/app_protect/conf/NginxDefaultPolicy.json"
โดย Policy นี้ จะครอบคลุมไปยังทุกๆ server/location บน NGINX Plus เครื่องนี้
เราไปที่ Configuration file ของ NGINX บ้างครับ
'vi /etc/nginx/nginx-jelastic.conf'
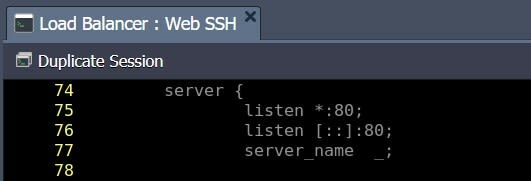
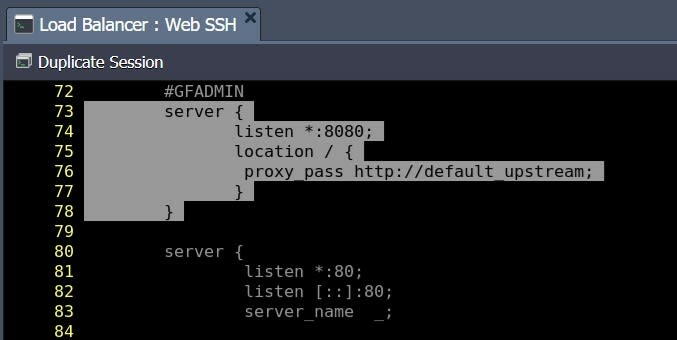
มองหาบรรทัดที่ขึ้นเป็น server ของเรา listen อยู่ที่ port 80

ทำการเพิ่ม Server ขึ้นมาอีก 1 ตัว โดยมีหน้าที่เหมือน Server เครื่องเดิมคือทำการ Proxy ไปยัง default_upstream, สิ่งที่ต่างกันก็คือ Server ตัวใหม่ listen อยู่ที่ port 8080

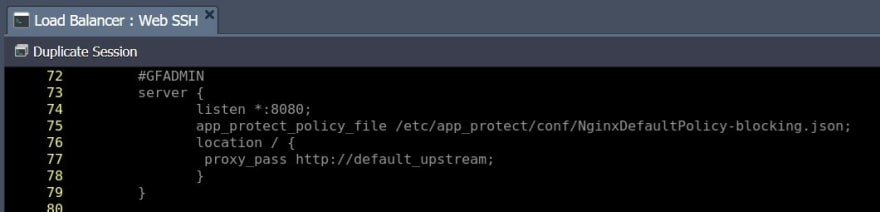
เราลองกำหนดให้ server ใหม่ของเรา ใช้งาน WAF policy ที่ต่างออกไปจากเดิม โดยการเพิ่ม
'app_protect_policy_file /etc/app_protect/conf/NginxDefaultPolicy-blocking.json;'

save file, จากนั้นทำการเพิ่ม NginxDefaultPolicy-blocking.json โดย copy จาก Policy เดิม
'cd /etc/app_protect/conf/'
'cp NginxDefaultPolicy.json NginxDefaultPolicy-blocking.json'
แก้ไขไฟล์ NginxDefaultPolicy-blocking.json ให้อยู่ใน blocking mode โดยแก้ในส่วนของ name และ enforcementMode
'vi NginxDefaultPolicy-blocking.json'

save file, และ reload NGINX configuration
'nginx -s reload'
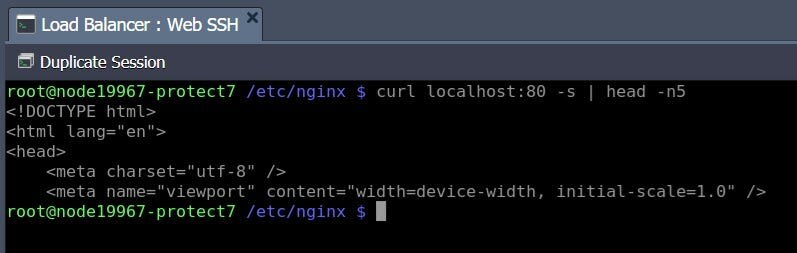
ทดสอบการใช้งาน server เดิม listen 80 ซึ่งเป็น transparent mode การโจมตีสามารถผ่านได้ โดยมี Log ไว้

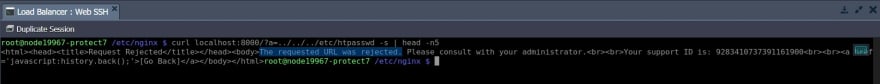
ทดสอบ server ใหม่ listen 8080 ซึ่งเป็น blocking mode การโจมตีจะถูก block ทันที และถูก Log ไว้เช่นกัน

สำหรับ EP หน้า เราจะมา Configure ให้ละเอียดลงไปในแต่ละ Protection Mechanism ครับ ซึ่งจะมีทั้งหมด 17 Mechanisms ไว้เลือกที่น่าสนใจมาคุยกันก่อน
Series: เสริมความปลอดภัยให้ Backend Applications ด้วย NGINX App Protect
เสริมความปลอดภัยให้ Backend Applications ด้วย NGINX App Protect - ตอนที่ 1 - ติดตั้ง NGINX Plus และ NGINX App Protect
https://bit.ly/napproen
เสริมความปลอดภัยให้ Backend Applications ด้วย NGINX App Protect - ตอนที่ 2 - ปรับแต่ง NGINX App Protect - transparent mode
https://bit.ly/napproen-ep2
เสริมความปลอดภัยให้ Backend Applications ด้วย NGINX App Protect - ตอนที่ 3 - ปรับแต่ง NGINX App Protect - Data Guard
https://bit.ly/napproen-ep3
เสริมความปลอดภัยให้ Backend Applications ด้วย NGINX App Protect - ตอนที่ 4 - ปรับแต่ง NGINX App Protect - HTTP Compliance
https://bit.ly/napproen-ep4
สัปดาห์หน้า พบกับ Protection Mechanism ถัดไป ติดตามได้ที่
FB Page: นั่งเล่น NGINX
https://web.facebook.com/NungLenNGINX
FB Group: ร่วมพูดคุยและแลกเปลี่ยนความรู้ไปกับเรา NGINX Super User TH
https://web.facebook.com/groups/394098015436072
เริ่มต้นใช้งานได้ที่ https://app.manage.proen.cloud/
มีทีม Support ให้ครับ
อีกหนึ่งช่องทาง nginx@mfec.co.th










Top comments (0)