👋 Hello folks! Another self-taught developer here learning with my pants down in public. I've made an introductory post, Day 01: Another Day 1 but quickly realised that posting daily is a mountainous ask that's simply not for me at the moment. It makes me appreciate the effort put into the Self-Taught Developer Journal series. Thanks @jennifer_tieu, for inspiring me to try embark on a similar endeavor. Hopefully, I will find the motivation and courage to follow-through on this watered-down effort.
Aspiring Front-End Developer
To clarify, I'm on a mission to become a professional front-end developer. Building delightful experiences on digital products have had been my fancy since about a decade ago before I dropped out of university. Since then, I have been wandering and now in my thirties, I have nary a formal work experience. My latest career achievement is my Diploma in Visual Communication and Media Design from five years ago. Oh my, it's been five years? Fear and shame has a way with keeping you captive in isolation while the world spins on. But that's a story for another day. For now, let's move on to how I got started on this journey two weeks ago.
Getting Started
Funnily enough, I faced the same struggles as Jennifer did. I was confused and overwhelmed by the options available and couldn't find the confidence to decide how to get started. Rather than getting stuck in an endless loop of indecision, I somehow got started with freeCodeCamp's Responsive Web Design. I am also doing Google's Foundation of User Experience(UX) Design course on Coursera. Friends, escaping analysis-paralysis is great. Are these two the best way to move forward? Who knows. But I am moving instead of watching the world go by, and that's a start.
The Plan? Simple.
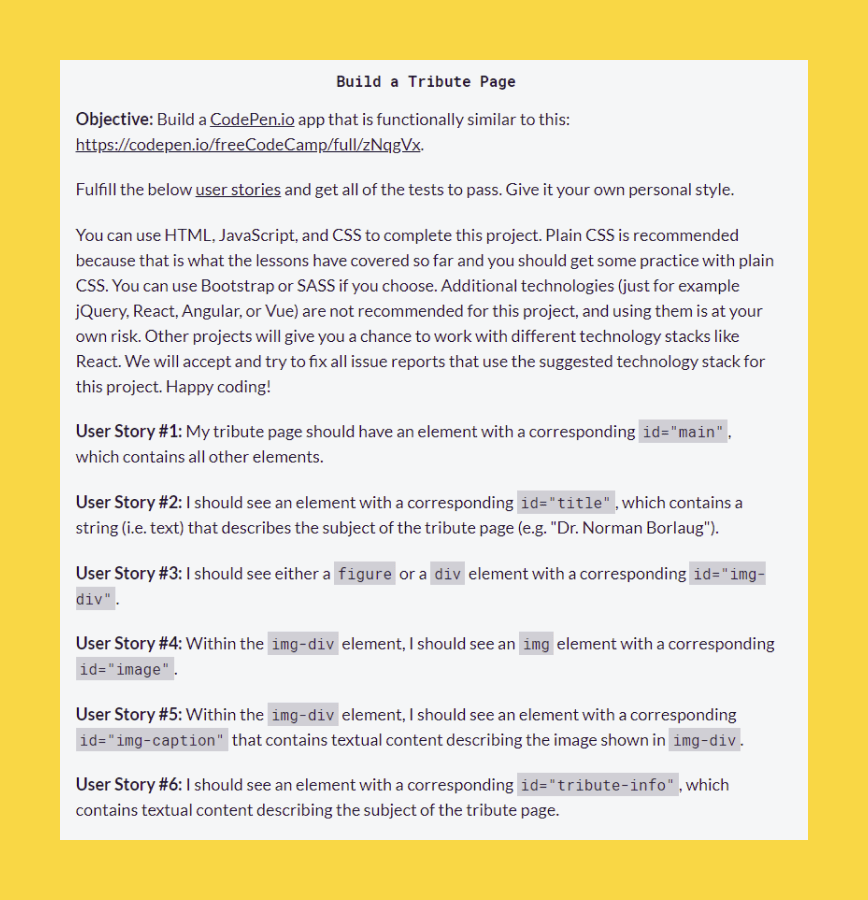
Now that I am about two weeks into my serendipitous start, my realization is that the course curriculum is secondary to completing projects for a showcase portfolio. If I'm being honest, I'm a tad nervous about doing the five required projects for the Responsive Web Design Course.
I suspect that instead of focusing on practicing front-end development skills, I'd probably be more caught up on the design and content. Also, the project brief looks a little ambiguous at first glance. On one hand, I understand that the projects give students the freedom to explore and pursue their own creativity. Yet on the other hand, I am terrified that I might get stuck in analysis-paralysis and bail on the course altogether. But it's too early to worry. For now, I should complete the curriculum and give one project a go.
Learning In Public For The Shy And Chill
There really isn't much to talk about when it comes to the curriculum for now. So let me pivot to why this series is called the Bi-Weekly Self-Taught Dev Diary.
Like many, and especially the ones in the community here, I believe there's value in documenting and publishing your journey and process with others. For me, it's not only a personal tool for learning. It's also an opportunity to develop a knowledge portfolio and a personal online brand. It contributes towards building a narrative for credibility. But most importantly, it is chance for me to engage with like-minded individuals. A chance for networking. A chance for receiving and giving support.
In contrast with the daily posts though, I have opted for a more forgiving two week schedule. This is not unlike design/agile sprints and coincides with how I do my own personal periodic reviews and planning. I still try to keep a daily learning journal however, but I am hesitant to share those as they are wildly disorganized and meant for my own perusal.
Instead, the idea is to for me to consolidate what I learn over the span of two weeks and write about noteworthy lessons and findings. Perhaps, when I am better at writing for an audience, I could post more frequently. But for now, once every two weeks is a more realistic target.
So... What Did I Learn
Two weeks is a long time. And to mention everything would require tremendous effort. Instead, I think perhaps it's more practical for me to elaborate on my favorite lesson and list keywords of the topics that I covered.
Understanding Hexadecimal Color Codes
This feels insignificant but I am highly amused that only now, I have some semblance of understanding of how the numbers in hexadecimal color codes work. I have used them for as long as I can remember but only now recently did I bother to acknowledge that it basically stands for #RRGGBB. To convert from Hex Color Codes to RGB Values, all I needed to do is convert the hexadecimal values of each color to decimals. Knowing this, for some reason, makes me feel exceptionally good. 😂
Keywords
CSS Selectors, CSS Specificity, CSS Variables, CSS Color Values, CSS Animation, CSS Position, CSS Flexbox, Form Accessibility, Media Queries
What I Wondered Or Thought About
- I dabbled in front-end web development about a decade ago, and coming back now, I found myself wondering about the best practices for cross-browser development. -Is writing CSS for the different browsers still a pain in the ass? Specifically, is working with Microsoft Edge any better than Internet Explorer?
- ♥ I am ready happy to see CSS Variables covered in the curriculum. To me, it's a sign of how much CSS has developed.
- But it got me wondering about SASS and other CSS preprocessors. I need to get up to speed on the state of CSS preprocessors, whether it is an essential learning.
- I'm wondering if semantic HTML is adopted in majority of websites. Especially for content heavy ones like blog.
- CSS Animations still looks terrifying, the same way that an After Effects timeline panel does for motion graphics projects.
- What tools are there to turn churn out CSS animation codes? Or generally to work with CSS Animation.
- When are CSS Animations ideal, with respect to performance considerations.
Resources and Bookmarks
https://developer.mozilla.org/en-US/
https://www.w3schools.com/css/
It just occurred to me that I didn't scour the internet for more resources. I spend most of the time referencing and reading the documents. But I guess, it is what it is. There's no need to look up for answers when you're not faced with questions.
Till Next Time
Writing this has been a fun exercise, though admittedly I don't believe it delivers much value other than a casual read. But that's ok. For now, I'm writing for me. And I'm excited to start building projects and writing about them in two weeks time.
Good job me! And thanks for the support everyone.







Top comments (2)
You’re welcome! I’m glad I was able to inspire someone. Wishing you the best of luck on your self-taught developer journey!
Thanks for the encouragement!