Alright alright alright! A little late to the party this time, I know. But better late than never, eh? 😏
It has been a hell of a month. So much has happened, and I've discovered so many cool open-source projects. This fills me up with joy because I'm big on keeping the spirit of the free internet alive. In fact, Team XenoX launched another open-source product this month. Check it out in the last section. And wait until you get to the Libraries section, you're gonna love it. It's the biggest one in Ultra List yet!
Without wasting any time, let's get started!
Freebies 🎁
Like every month, we start with the freebies first. Enjoy, and don't forget to thank the makers! They put a lot of work into these things, so the least we can do is recognize their effort. 💖
Fonts
This time I've got you some stylish fonts with a lot of personality. Check them out.
1. Sallim Signature by Wandani Creative 👉🏼 Link
2. National Park by The Design Outside 👉🏼 Link
3. Decaf Please Font by Reg Silva Art Shop 👉🏼 Link
4. Basier Mono by Atipo Foundry 👉🏼 Link
Icons
Are you an icon hoarder too? Then here are some cool ones for you!
1. Nerd Free Flat Icons by Freepik 👉🏼 Link
2. Iconclub – Free Icon App 👉🏼 Link
Products
Here are some of the best products I've discovered this month. There's something for everyone here.
1. CSS Grid Generator 🧮 Generate basic CSS Grid code to make dynamic layouts! 👉🏼 Link
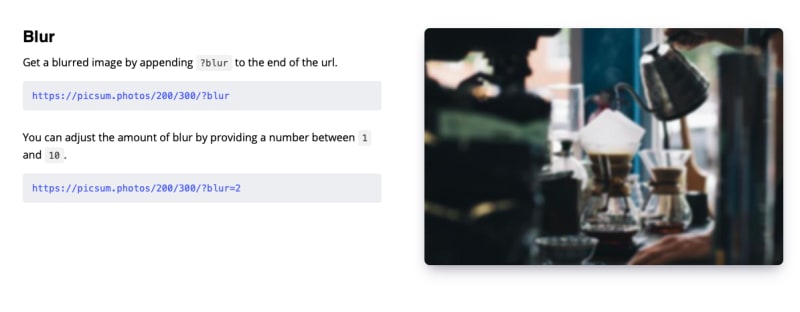
2. Lorem Picsum The Lorem Ipsum for photos. 👉🏼 Link
3. Pika The Pika CDN was built to serve the 60,000+ npm packages written in ES Module (ESM) syntax. 👉🏼 Link
4. 404 Illustrations Trendy, ready to use images for your 404 page 👉🏼 Link
5. Screenzy Beautify your screenshot 👉🏼 Link
Misc.
1. Unruly Landing Page Illustrations By Pixel Buddha 👉🏼 Link
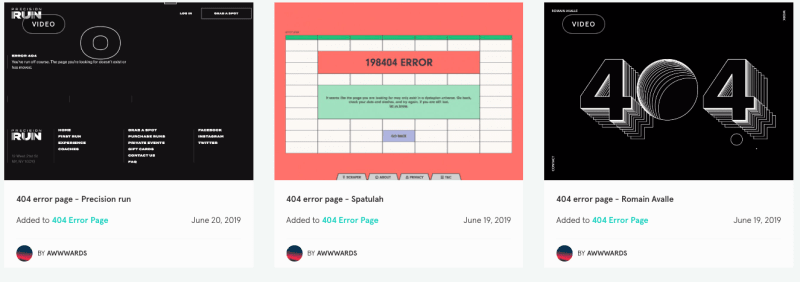
2. 404 Error Page Collection By Awwwards 👉🏼 Link
3. Free Static HTML Website By Nataly Birch 👉🏼 Link
4. 28 CSS Select Boxes 👉🏼 Link
VS Code Stuff 👩🏻💻
Time to show you some striking themes for my favorite IDE, VS Code. Add some jazz to your workstation, use a nice theme.
1. Victor Mono Programming Font 👉🏼 Link
2. Night Wolf 👉🏼 Link
3. Pop N' Lock Theme by Luxcium ✨ 👉🏼 Link
Libraries 🗃
1. Embetty Embetty displays remote content like tweets or YouTube videos without compromising your privacy. 👉🏼 Link
2. PapaParse Fast and powerful CSV (delimited text) parser that gracefully handles large files and malformed input. 👉🏼 Link
3. Cube.js 📊 Cube.js - Open Source Analytics Framework 👉🏼 Link
4. Spotlight Web's most easy to integrate lightbox gallery library. Super-lightweight, outstanding performance, no dependencies. 👉🏼 Link
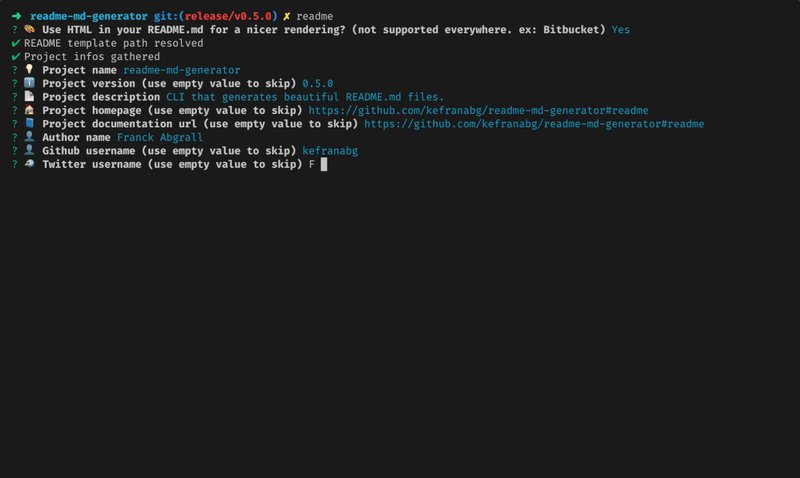
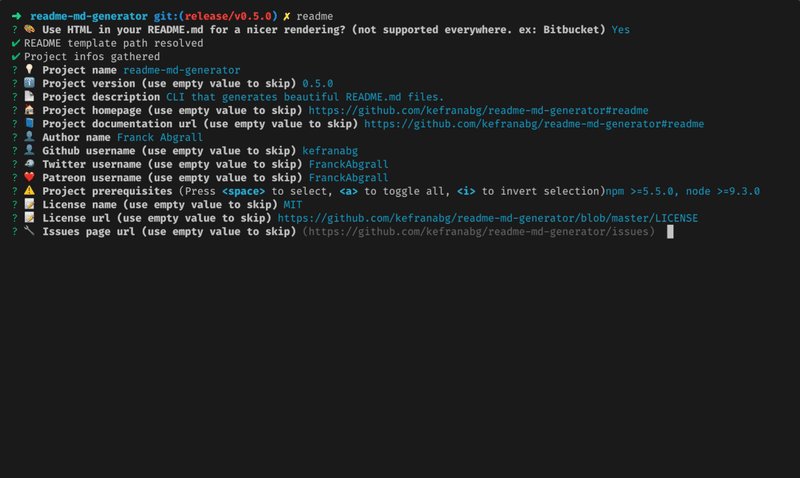
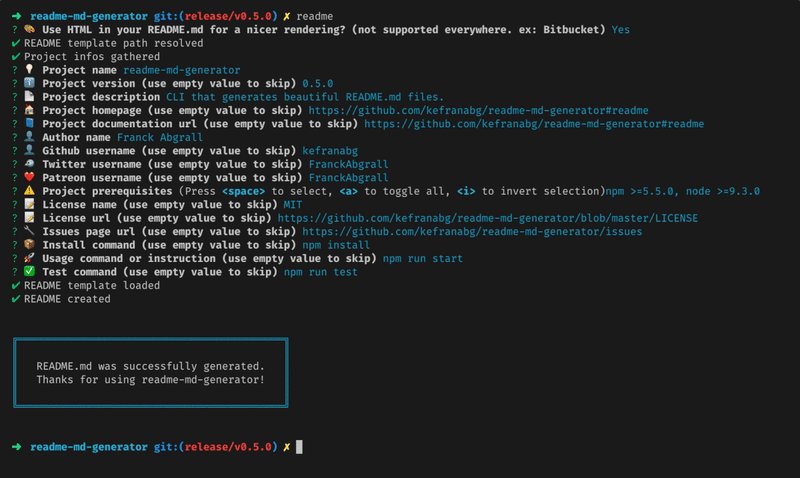
5. Readme md Generator 📄 CLI that generates beautiful README.md files 👉🏼 Link
6. Darkmode.js 🌓 Add a dark-mode / night-mode to your website in a few seconds 👉🏼 Link
7. Freezeframe.js freezeframe.js is a library that pauses animated .gifs and enables them to animate on mouse hover / mouse click / touch event, or with trigger / release functions. 👉🏼 Link
Guides/Cheatsheets 📓
Because everything doesn't have to be so hard, does it?
1. Digging Into The Display Property 👉🏼 Link
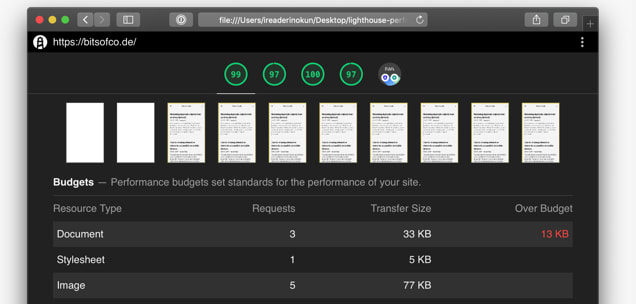
2. Your first performance budget with Lighthouse 👉🏼 Link
Music to Rock Out to 🎧
Good music can be a huge mood-lifter. It certainly helps me stay active, so let me share some of it with you. This is my current workout playlist.
From Team XenoX 🔥
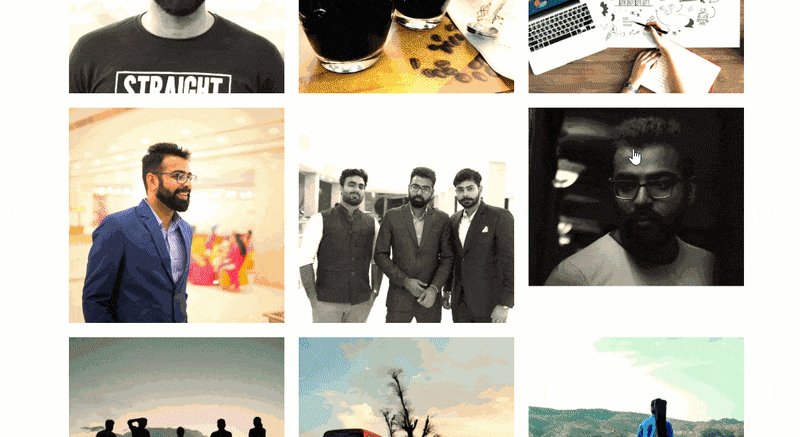
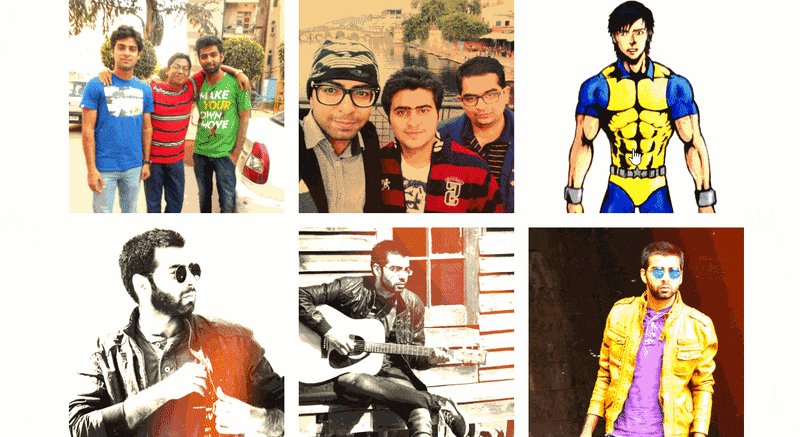
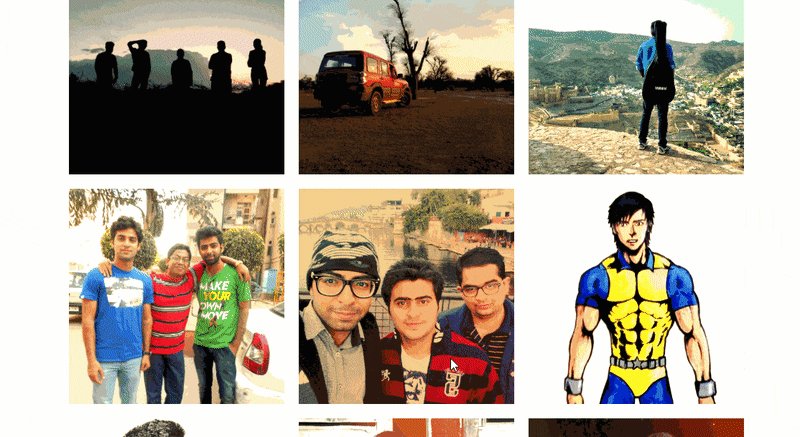
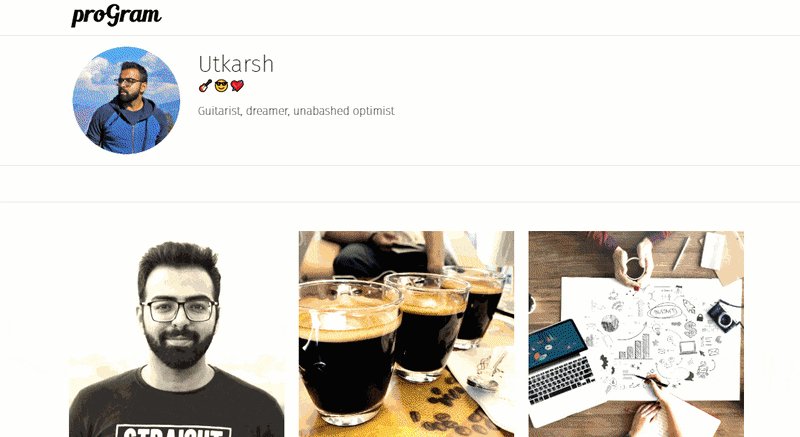
1. ProGram - This month, we worked on an open-source, self-hosted gallery for your favorite photos. We wanted Instagram-like aesthetic and filters, but none of the tracking and social media features. So we made ProGram. You can use it to show people a snapshot of your life, and the best part is you can host it anywhere!
If you like it, go fork it and make it your own! Here are some features I have in mind for the future:
- Variable filter strengths
- Video editing
- GIF editing (cuz we all love GIFS!)
- Stories
- Basic editing options like brightness, sharpening, saturation, etc.
I wrote more about it in another post.
Article No Longer Available
ProGram also did pretty well on ProductHunt the other day. You can check that out here!
2. XenoX Multiverse - It's time to take things to the next level. Starting today, this here will be the motherload of everything XenoX. All the projects and devs collaborating in XenoX will be listed here. To join us, all you need to do is this:
- Fork the repo.
- Add your name to the readme file.
- Generate a pull request.
 teamxenox
/
XenoXMultiverse
teamxenox
/
XenoXMultiverse
🔥🚀 XenoX Assemble !!
XenoX Multiverse
We're making things official with the beginning of XenoX Multiverse. Team XenoX started as my dream, just a small team of devs working on open-source projects for the fun of it. But over the months, it has grown bigger and stronger. So with this, I want to formally announce the Team XenoX open source initiative. This is where the master list of all the projects and all the devs collaborating on XenoX will live.
If you want to be an Open Source Hero too, just write your name and you're in and start contributing!
How to join the Team? 💪🏼
- Fork the repo.
- Add your name to this file.
- Submit a pull request.
That's it. You're all set. Someone from the team will contact you and formally welcome you to the team. Cheers!
The Team
If you like our work, join our team and change the world with us, bit by bit every day. Let's unleash the power of open-source development. 💪 Team XenoX always has open doors for developers who want to do good, be it beginners or veterans. If you have some awesome open-source project ideas of your own that you'd like to collaborate on, just add your name to the list. 👆
Thanks
Okay, that's it for this time, guys. Hope you enjoyed this. See you in the next post! If you loved this post, share it with your friends and family who could benefit from this. If you want to include something of your own in the next post, DM me at @sarthology on Twitter. Or if you have any suggestions, feel free to comment below.
Adios!







































Top comments (11)
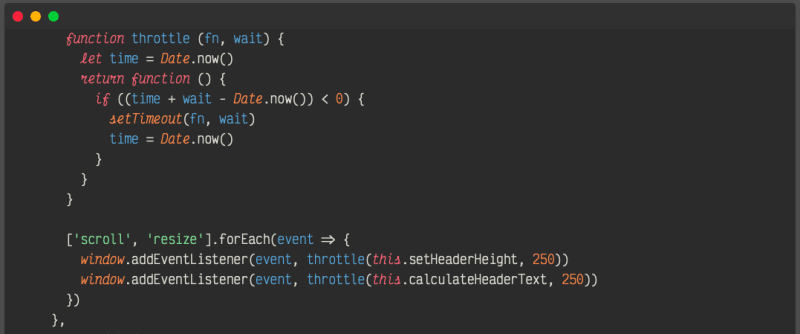
Pop N' Lock Theme by Luxcium ✨
I have updated my color theme if you want you can add screen shoots ...
FUNCTION RETURN TYPE
VARIABLE HIGHLIGHT
red on writing side / blue on the reading side
Decorator support
Latest TypeScript / Javascript Grammar
Promise functions highlight
Console highlight
Such a great article!Thanks for giving bunch of useful infomation,totally loved reading it.
Thanks Sanchit 😊
Thx for the Spotify playlist.
I love it too 💗
It's me or the Github repository has a typo on it's title? It shouldn't be 'multiverse'?
Anyways, great job!
Oops thanks 😅
So many new things to look at, thank you!
😊
This is awesome! 🎉
😊😊