or IDE
Last week we had Show off your Todo List. This week lets inspire each other by showing off our Text Editor and IDE.
Just copy and paste the following format in your comments:
Screenshot:
Theme preference 1: An old hope classic

Plugins:
List of other themes and extensions I use.
User Settings:
Check out the font and other user settings

Other tips (if any):
- Check out this post.
Let's Go
So let's get started guys.
Go go go!!










Top comments (28)
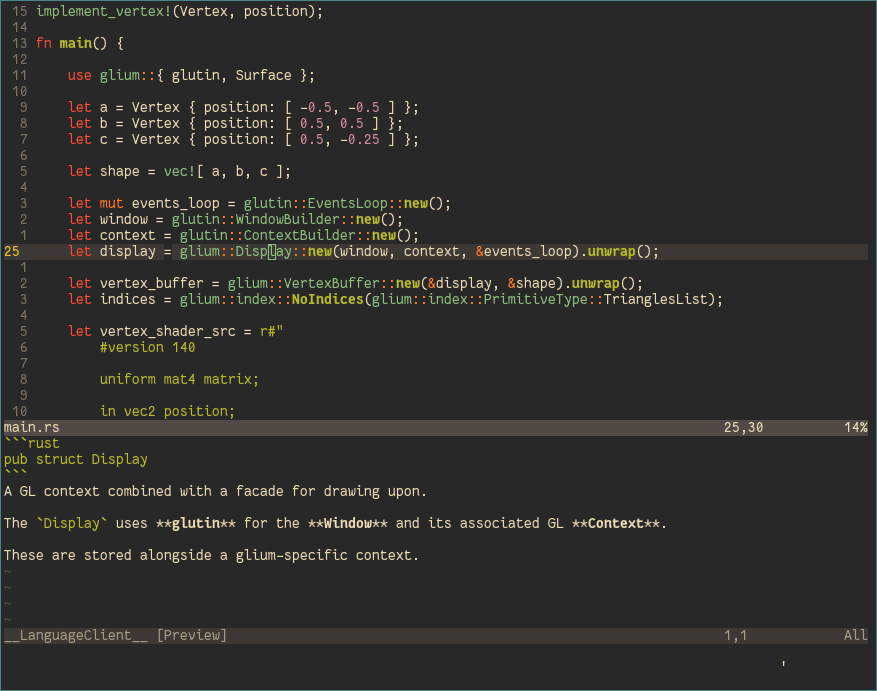
I use Vim for VSCode with a Gruvbox themed Code at work with Angular / TypeScript specific plugins.
At home, I use a Gruvbox themed NeoVim with little plugins other than NeoVim Language Server Client. I can easily get completions for any language, go to and preview definitions - all in a "vim" kinda way.

I'm one of those guys. Using Aquamacs.
It's deeper-blue theme shipped with GNU Emacs.
On different machines I have different sets of packages installed, but my must-haves are
evilfor vim keybindings,magit, best GIT GUI ever, andagto use withthe_silver_searcher, the best program for searching text in source code.My config file: github.com/tail-call/.emacs.d/blob...
I use space-prefixed keybindings like in Spacemacs, and they're really fun to use and easy to remember, so if you're emacs+evil user, consider setting up some, too.
That’s NeoVim on the left and git on the right in tmux. I use Apple’s Terminal.app, and an updated version of Vim’s default colorscheme, combined with a terminal theme to set colors throughout the whole terminal. I wrote an article about my 16-color setup a while back, if you’d like to learn more.
I use IntelliJ IDE with the following setup:
I'm using VS Code on a vertical monitor so I can write way too much in a single file. Material Theme with default settings. Bracket Pair Colorizer, Better Comments, and indent-rainbow to make things even easier to read.
Damn, I love vertical setups 😍
works, if you are not a tab beast xdd
Quick Edit : NeoVim
Kind Of IDE : VS Code
VSCode
settings.json:I recently had a mood for it, so I "solarized" my desktop and all the programs:
I'm using Hack as a font and Vim emulation for navigating the code. The rest is pretty standard.
Used Hack before, great font.
What made you switch then?
A post from Addy Osmani. When he shared a screenshot of his texteditor and I fell in love with Operator Mono.
I also have some space mappings like spacemacs/spacevim/doom-emacs
ah yeah, I use Alacritty instead of iterm or terminal.app because it's GPU accelerated
VSCode
The theme is called
ayu. It is awesome!It is configured the way I like it, here's the full list of settings that I am using.
And I prefer to have a minimal set of plugins.
You can find everything inside my
dotfilesrepository.dotfiles for the developer happiness: zsh, brew, vscode, python, node, elixir
sobolevn's dotfiles
Contents
What's in there?
brewdependencies including: applications, fonts, etc. SeeBrewfilemacOSconfiguration. Seemacospythondependencies. Seepython/shell/andconfig/zshrcvscodeconfiguration. Seevscode/Installation
We are using
dotbotto handle any installations. Steps:cdintodotfiles/folder./installCLI
I am using both hyper and
Terminal Appas terminal emulators I am usingzshwithoh-my-zshas a main shell I also have a lot of tools to make my working experience better Here are some good articles I wrote about my environment:I mainly work with three stacks:
pythonnodeelixirSo, they are configured nice and smoothly. You will have configured version managers, best practices, and useful tools. And some productivity hacks!
I also have
php…Here's my IDE settings:-
Theme: Sapphire (Bright)
Plugins:
User Settings:
Spacemacs in evil-mode with enabled transparency. Packages I use are visible on screenshot.
I'm pretty old-school. Using the Tomorrow Night Eighties theme. The only noticable extensions I use are Docker, Bracket pair colorizer and StandardJS. Everything else is default. :)
Tomorrow Night Eighties, I use to love this theme.
I use vim in the Mac terminal app + tmuxinator. Love being able to stay in the terminal for most things. All config available here: github.com/rosscreighton/dotfiles
This is my setup:
I'm using SF Mono or Fira Code font. Extensions list and example configuration available here.
I use Sublime text only with the status bar enabled by default.
UI Theme: Adaptive (one of the default themes)
Color scheme: Night Owl
Plugins (at least the most important)
Keymaps and other configs I keep them here.