"Did you know the average developer spends one-fifth of his life reading listicles?"
Surprised? I was too, when I made up this fact just now. 😂 But I'm sure the actual figure is somewhere in the ballpark. The point is, we all love list-based articles. And since we devs basically live on the interwebs, I'm sure all of us cross paths with at least one listicle everyday. It's just unavoidable.
But of course, we can't read every listicle we see, no matter how tempting it looks. No matter how juicy the title or how inviting the contents, there just isn't enough time! Oh, there's never enough time, my friends.
Let me just stop right there before you guys start accusing me of over-romanticizing the listicle.
So why am I writing this? Well, it's simple. This is a new series my team and I are starting on DEV.to in which we will be showcasing, at the end of every month, a huge list of resources that we find on the web. It's going to be a list of lists... an ULTRA LIST, if you will. 😎
All the awesome goodies that came out this month and are worth checking will be on this list. And the best part? The list doesn't have to end here. I want all of you to add in the comments the best resources you came across this month.
So prepare yourself!
Freebies 🎁
Free dev stuff to enjoy and share. Don't forget to thank the makers! Trust me, it makes their day.
Fonts
1. Produk by Matthew 👉🏼 Link
2. Shadow Stripes Vintage Typeface 👉🏼 Link
3. Iknu Font 👉🏼 Link
4. Reno Mono 👉🏼 Link
5. Nordic 👉🏼 Link
Icons
1. Multimedia icons by Carlotta 👉🏼 Link
2. Ultimate Outdoor Icons 👉🏼 Link
3. Creative Process Vector Icons 👉🏼 Link
Products
1. Archive List 👉🏼 Link
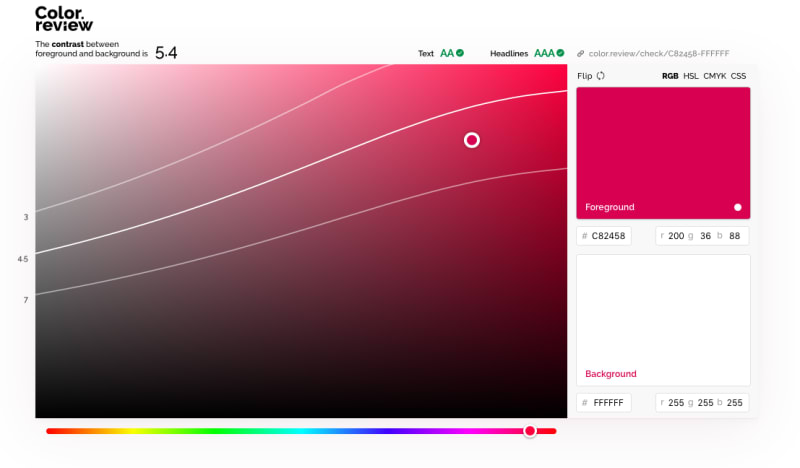
2. Color.review 👉🏼 Link
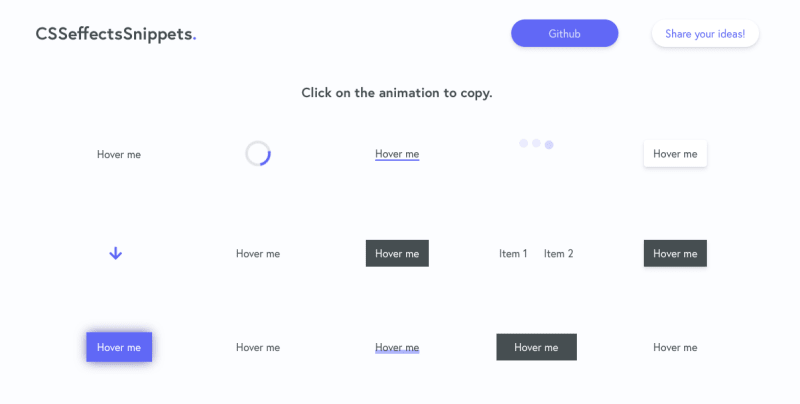
3. CSSeffectsSnippets 👉🏼 Link
4. Animatopy 👉🏼 Link
🎩 Snippets for animate.css library. Why download the whole library for a few animations?
Misc.
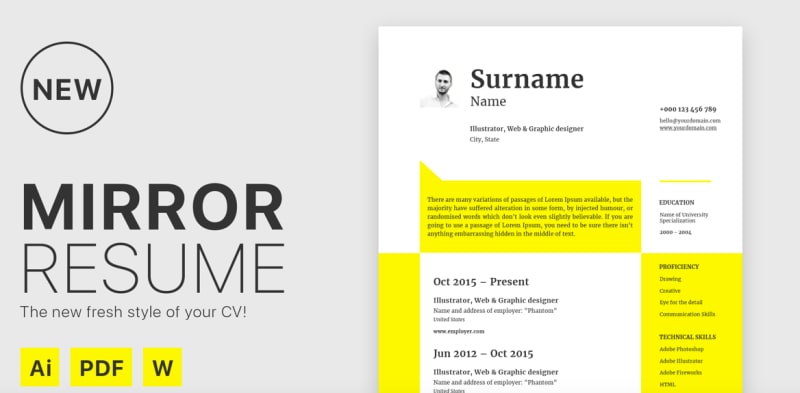
1. Mirror Resume 👉🏼 Link
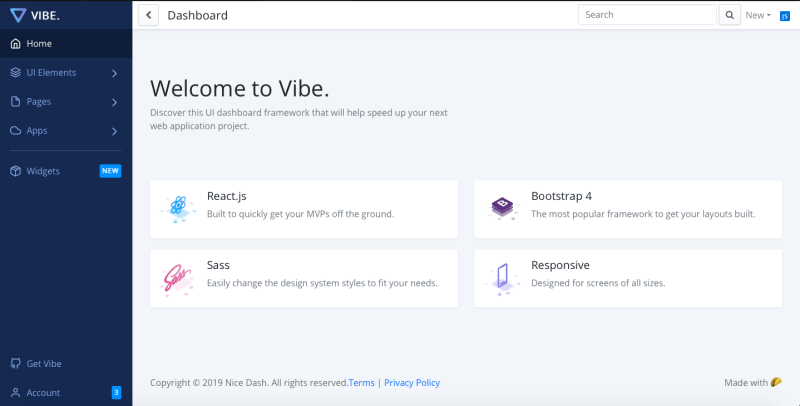
2. Vibe Free Dashboard Template 👉🏼 Link
Libraries 🗃
1. Laxxx 👉🏼 Link
Simple & light weight (3kb minified & zipped) vanilla javascript plugin to create smooth & beautiful animations when you scrolllll! Harness the power of the most intuitive interaction and make your websites come alive!
2. Iro.js 👉🏼 Link
🎨 HSV color picker widget for JavaScript with a modern, SVG-based user interface
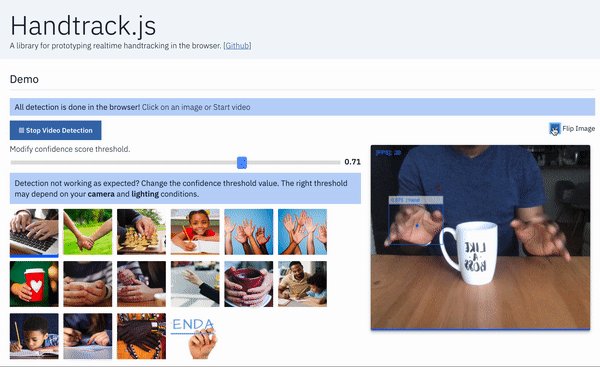
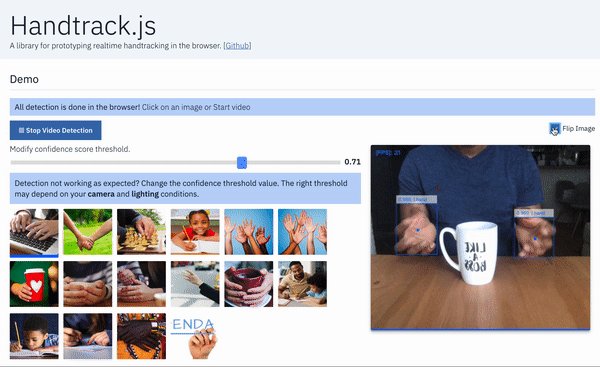
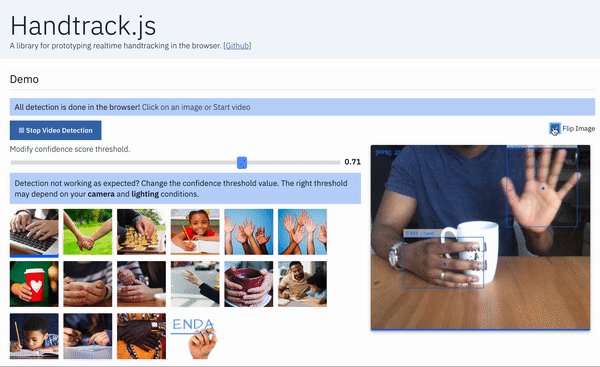
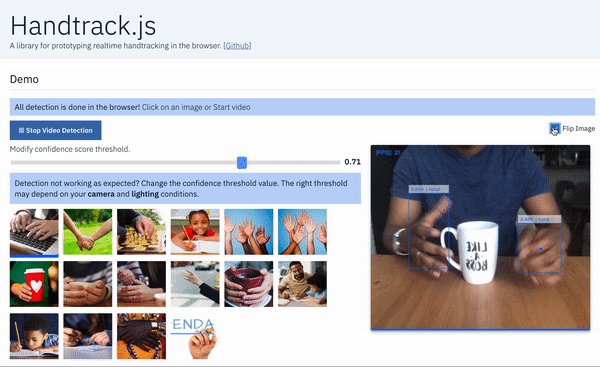
3. handtrack.js 👉🏼 Link 💎
A library for prototyping realtime hand detection (bounding box), directly in the browser
VSCode Stuff 👩🏻💻
1. Peacock Extension 👉🏼 Link
2. Supernova Theme 👉🏼 Link
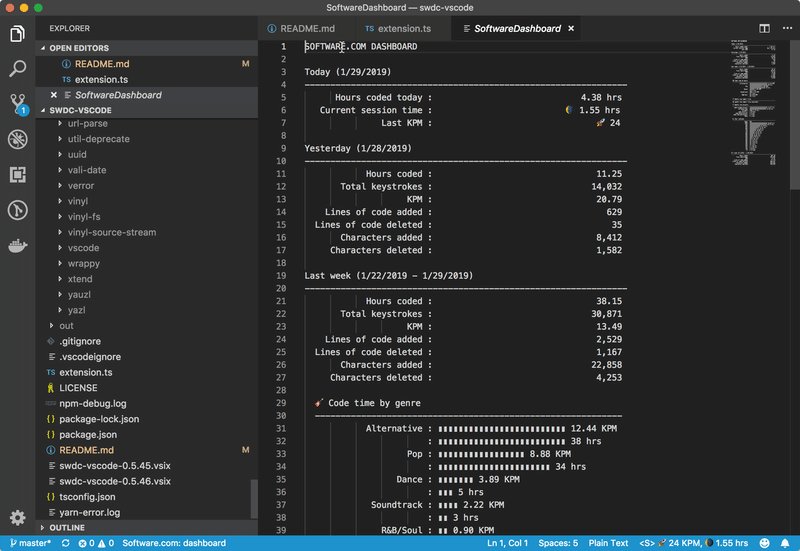
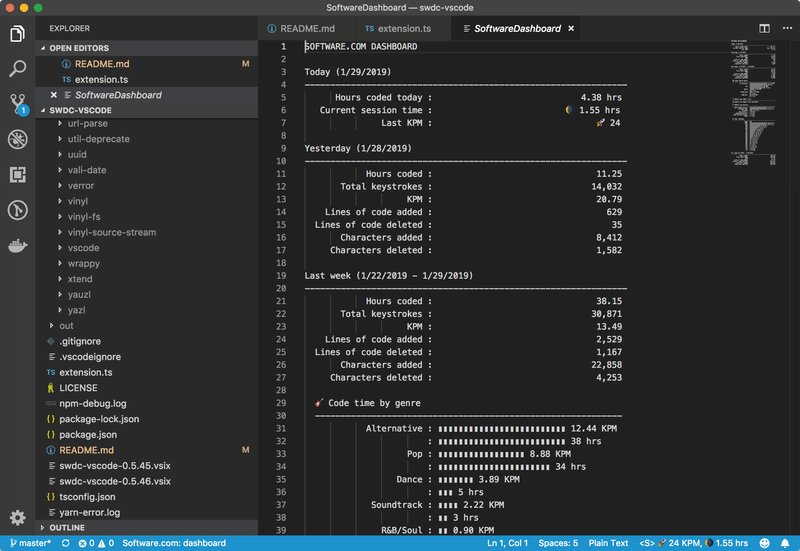
3. Code Time Extension 👉🏼 Link
Guides 📓
1. Web Accessibility Guide 👉🏼 Link
2.CSS selectors cheatsheet 👉🏼 Link
3. Six tips for better web typography 👉🏼 Link
Conclusion
If you stumbled across any gems yourself, feel free to share them in the comments section below and help others too. I'm sure there must be soooooo much more awesome content that we missed! Show it to the community! And try to follow the same formatting used in this post to keep things well-organized.
We're gonna release this Ultra List every month, so make sure you follow our 🔥 Team XenoX page as well. We post some other cool series there too, like Weekly underrated articles on DEV and Weekly popular alien articles. Check them out!
Article No Longer Available
Article No Longer Available
That's it for now. I gotta go. Hope you enjoyed this. Ciao!































Top comments (26)
Great list! A couple of interesting things that I will need to look at later.
I would like to add Fira Code font, it is an awesome font for devs that I use in all my IDE's, iTerm, SourceTree, ...
github.com/tonsky/FiraCode
Oh yeah, Fira is love 💗
Great list! Few things you may want to add to future lists:
Disclaimer: I'm the creator of Wired Dots.
Great work with themes bro. 👍🏻
There are so many things on this list that I've never heard before. Like Handtrack.js, it's so cool. And code time extension for vs code is going to be super useful for me. Iknu and Nordic fonts looks so cool too.
That supernova theme looks really nice 👌
I personally have been using Source Code Pro as my monospace font for the past two years, and it's pretty slick in my opinion, although I haven't tried too many other fonts. You could add it to your list if you want.
Thanks for advice will add it in upcoming lists for sure. Feel free to reach out to me if you found any other resources as well in upcoming month. 😊
Hello! Thanks for sharing, take some links from your list to add them to a list of tools for frontend developers, you can see it here if you are interested in some links here as well.
github.com/enBonnet/Frontend-Tools
DesignBase
A good website a co-worker came across which is a portal to websites with free resources in the following categories: Inspirations, UI Kits, Mockups, Illustrations, Colors, Fonts. Icons and Stock Photos
Thanks for the fonts !
I'm glad if it could help.
Really awesome list! I'm really excited and looking forward for the next ones! And hopefully if I have found a gem not listed here yet.. I can contribute too!
That would be great. Looking forward to it 😊
Thanks for featuring Code Time! Tons of other great tools from the community here too that I hadn't heard of before. Love the Peacock extension - keeps me sane.
Thankyou for making it in the first place. 😊😊
Great idea, thanks! I'd like suggest to use a unique tag for each post, so we can follow that tag.
That’s a brilliant Idea. I loved it. 😍
Biiig thanks for this ressources!
😊
I recently came across this theme that I really like: dankneon.com/
Damn this is so cool bro. 😱
The title should've been The Lord of the Lists - One List to rule them All ...
Fact Plug: it's been more than 20 years since the first LOTR movie released.
Hahaha 😅
Great list thanks,
Can we also add this to the list ? Undraw
Some comments may only be visible to logged-in visitors. Sign in to view all comments.