When to use
When you want to inherit color of its parent element, instead of giving the same color.
.parent {
color: red;
}
.child {
color: inherit;
/* color: red; */
}
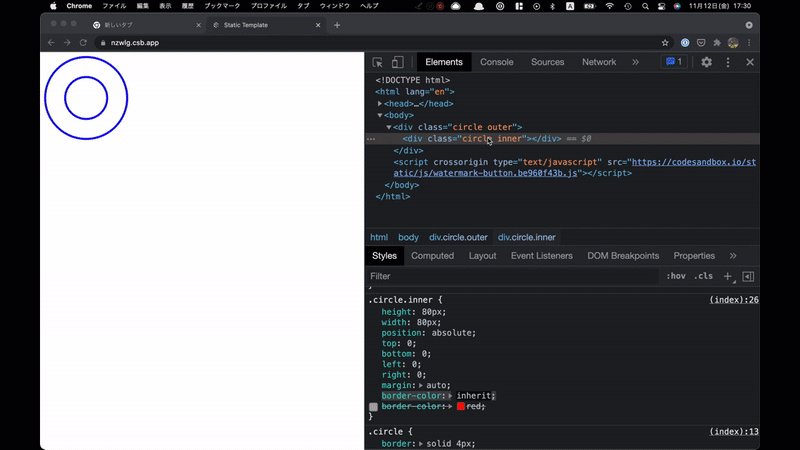
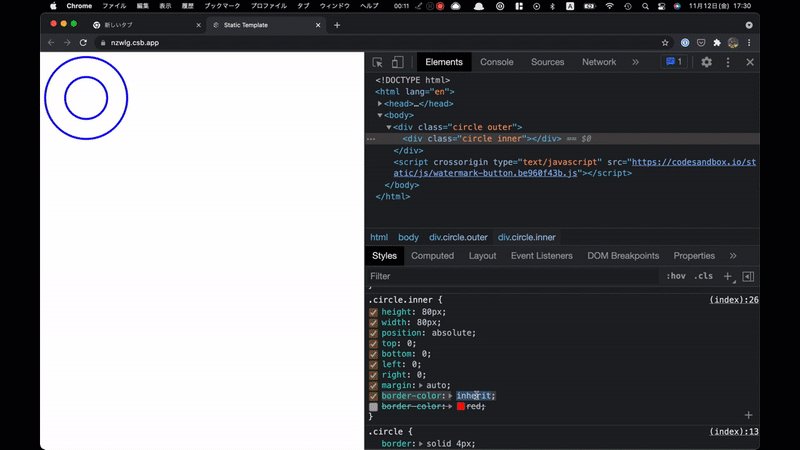
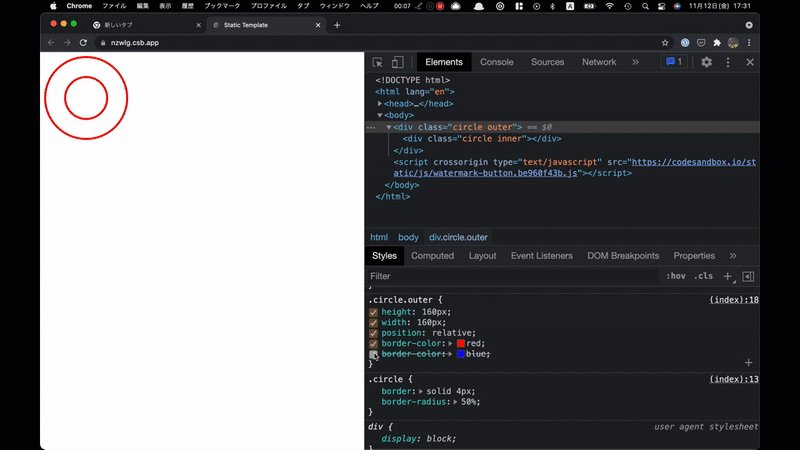
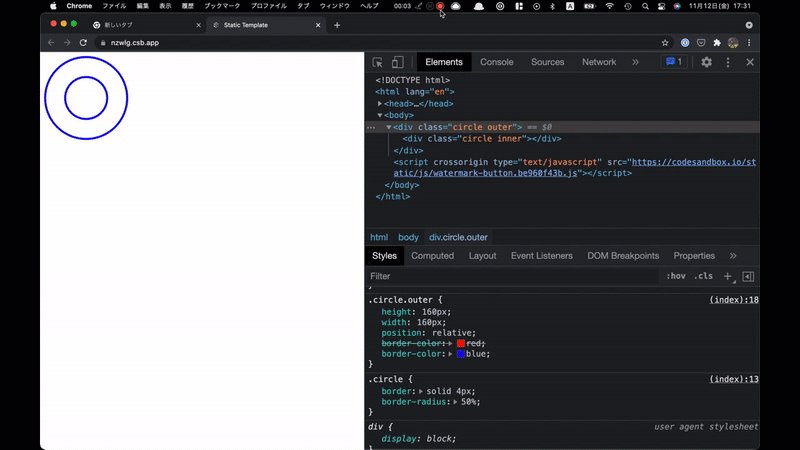
Demo
.inner cicle having boarder-color: inherit, changing color as its outer circle color changes
codesandbox 👇







Top comments (0)