If you are looking for a complete Tailwind CSS UI Library with all essential UI Components, Sections and Templates - this is where TailGrids steps in.
TailGrids is a Tailwind CSS UI Component library specially crafted for Web Apps, Marketing, E-Commerce, and Dashboard Web Interfaces.
The goal of creating this library is to provide you with all Readymade Tailwind CSS UI Components, Blocks, Sections, and Web Templates to make your web development lifecycle more efficient with Tailwind CSS. We are giving you 500+ free, premium, and multifunctional Tailwind UI components.
All the UI components will help you build a customized website. TailGrids packed with the interfaces you need for your custom websites, such as data-rich dashboards, e-commerce shops, web app user interfaces, high-converting landing pages, complete website frontends, site templates, and more.
In addition to that, you don't need to learn to code, design, or construct it from scratch. You were covered for that, and all of this is solely for your satisfaction
Main Features
This Tailwind CSS UI component, TailGrids, is meant to provide all the UI functionality, options, and features you are looking for from an entire UI library. You can use them in your Tailwind web project. Following, we are trying to explain the features of TailGrids and give you an overview of this UI component and why you might want to choose it.
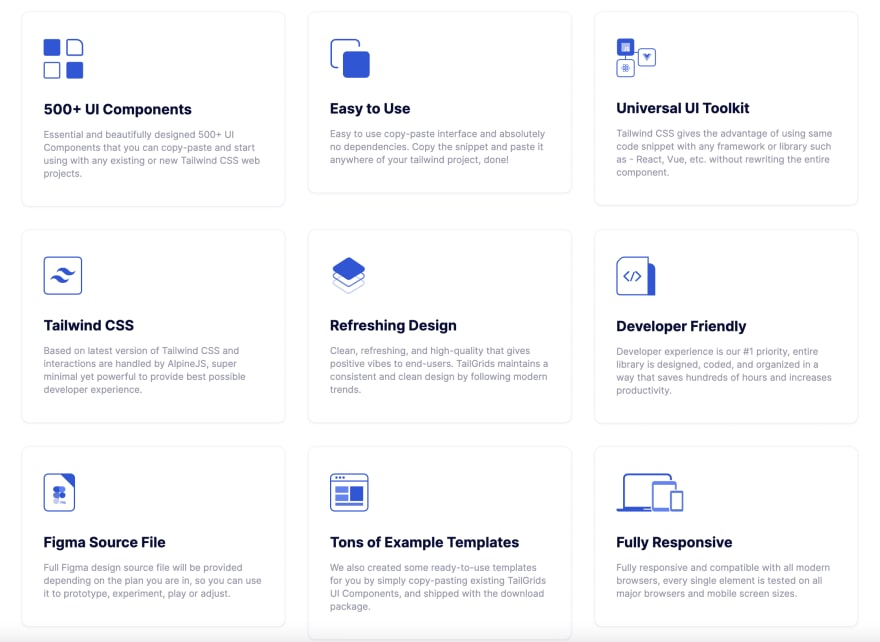
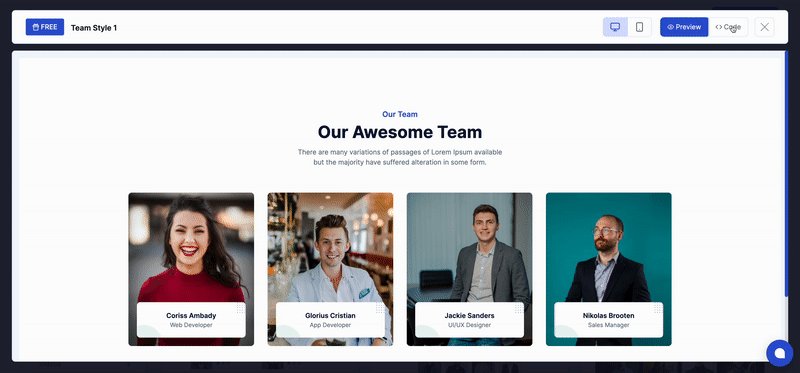
500+ Tailwind CSS UI Components and Blocks
You heard it right! For building apps and websites, we use User Interface components or as we all know UI components. Basically what they do to our user interface is add interactivity and provide touch-points for the user as they navigate their way around.
In TaliGrids 2.0, we are offering you 500+ essential and stunning UI components which you can use only by selecting the copy-paste option.
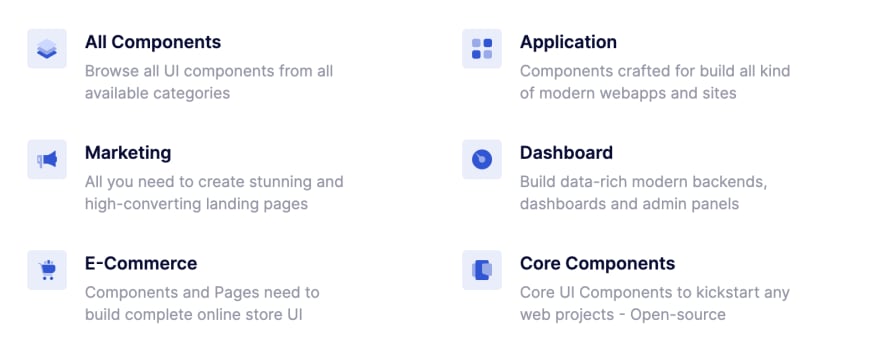
The UI components collection covers 500+ UI Components that you can copy-paste and start using with any existing or new Tailwind CSS web projects. Categorised in to 4 major categories - Application, Dashboard, E-Commerce, Marketing and Core
All you have to do is copy the component you like and paste it on your project.
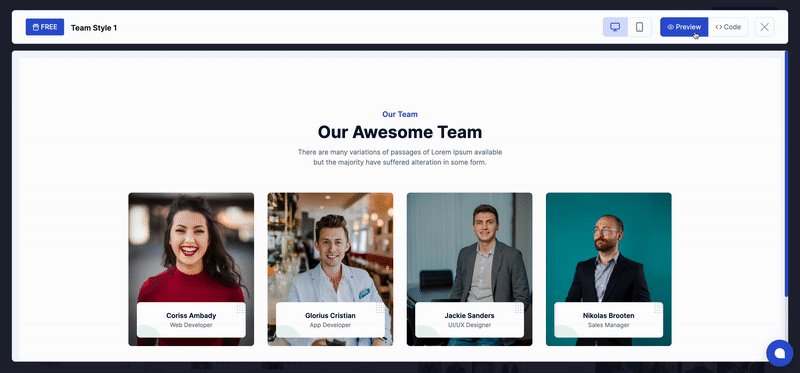
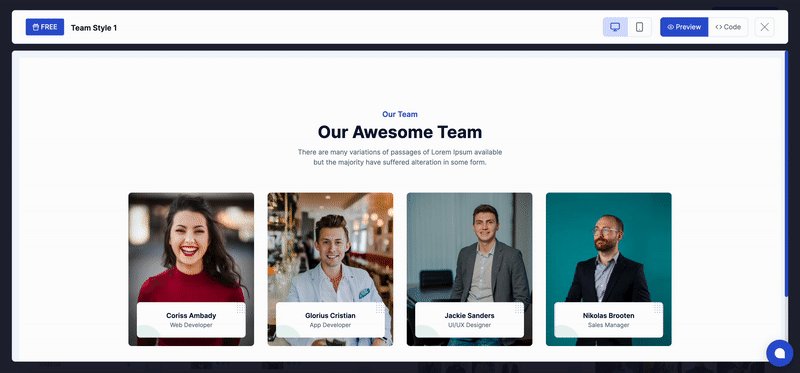
Refreshing and High-quality Design
The attention of a user or customer can seize with an attractive and stunning design without sacrificing user-experience. It is the first thing people will notice about something they are going to purchase.
So if you want to make your project eye-catching, TailGrids is the best choice for you. We are providing you with a sterile, stimulating, and high-quality design that delivers positive vibes to end-users. Using modern trends and tools, TailGrids will help you to hold a constant and sterile design for your upcoming project.
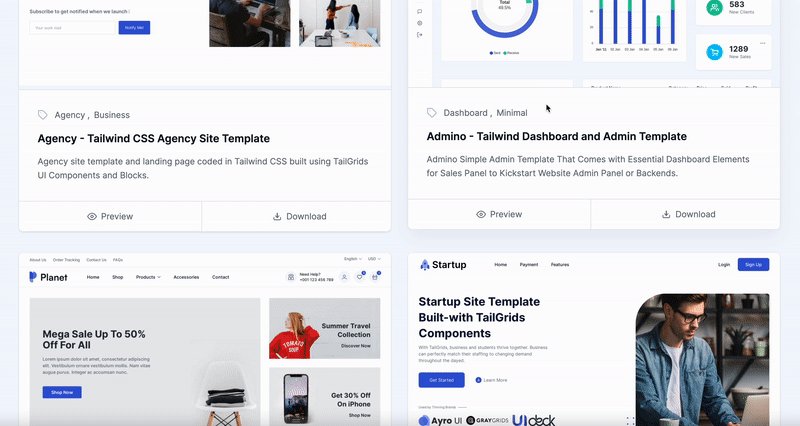
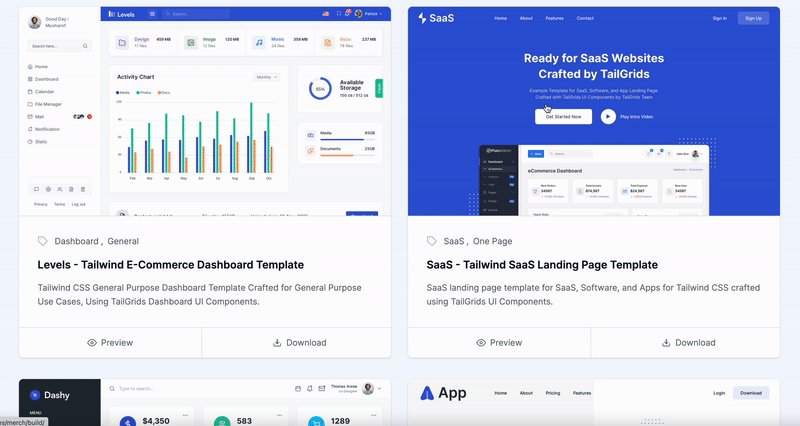
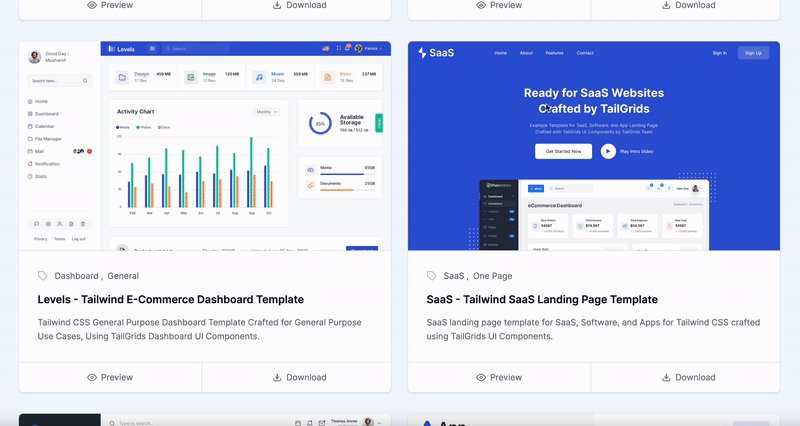
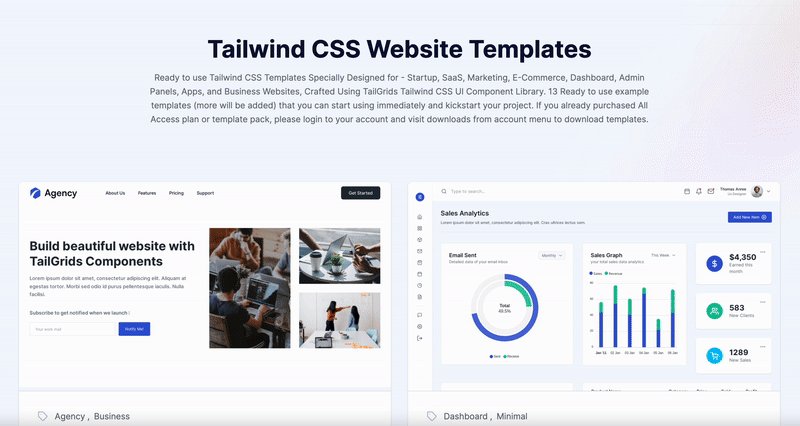
Ready to Use Tailwind Templates
If you are fond of ready to use templates, we have the best solution for you. We are providing tons of ready-made templates that will help you to complete your upcoming project as soon as possible and more templates will be added soon!.
All of the templates are crafted using TailGrids components. In the end, ship them with the download package and there you go.
Easy to Use - Copy-Paste, Done!
We have thought about your comfort and try to make our snippets as easy as possible. You don't need to learn anything or depend on others. TailGrids is a Tailwind CSS UI component that offers you an easy to use copy-paste interface without any reliance on others.
All you have to do is copy the snippet and paste it anywhere in your tailwind project. And voila! you are good to go. So the days of depending on others or learning to use interfaces are long gone. With TailGrids, you can make your Tailwind project more attractive and more compatible.
Pure Tailwind CSS V3.x
If you want to experience the new version of Tailwind CSS on UI components, TailGrids is here for you. We have used the latest and plain version of Tailwind CSS on our product.
TailGrids which is a Tailwind CSS UI component library is based on the latest version of Tailwind CSS. All the interactions of TailGrids are controlled by AlpineJS. We are providing you the mighty TailGrids that comes with a super minimal yet effective way to deliver the best potential developer experience.
Figma Source File for All
We included a full Figma design source file depending on plan type that will help you focus on the plan you have.
Whatever plan it is, TailGrids will allow you to use a Figma design source file to prototype, investigate, freedom or modify. Your thing is to choose a plan and tell us and leave the rest of it to us. You can check out free core + community version of Figma source file from here
Developer-Focued Tailwind Library
We focused on developers first approach and it's our number #1 priority. TailGrids is a one of the most developer-friendly tailwind CSS UI component library. We have designed, coded, and managed the entire library according to the developer's perspective.
This is going to save them from killing expensive time and helps them to boost their productivity. So choosing the TailGrids will not make you regret on the decision and we are taking responsibility.
You can also find TailGrids open source repo on GitHub and NPM plugin
Universal UI Library + Toolkit for Tailwind CSS
Are you tired of buying new components for your project and spending a lot? We are offering you a complete Universal UI Toolkit that prevents you from buying new components every other day. TailGrids a tailwind CSS UI component, comes with the support of using the same code snippet with all sorts of web projects. Don't get confused, hearing of utilizing the same snippet that you have to rewrite the entire component.
We solved that problem only for your ease to save your expensive time and money. With TailGrids, you can use the same code snippet with any framework or library such as - React, Vue, etc. without rewriting the entire component. We used Alpine JS for JS functionalities, which you can replace with your own depending on framework or library you use!
Everything you can expect
What else do you expect? we have got you covered ;) Lets connect on Twitter















Top comments (10)
Really helpfull for us. Thanks Tailgrids.
Thanks!
🚀🎉🔥
Superb
🚀🎉🔥
Thanks!
Good job!
Thanks!
Nice 😍
Thanks!