Este diseñ fue creado usando unicamente css y html, lenguajes de programaciones sobre los cuales se fundamente la web.
Abajo te explico como utilizar este diseño en tu web o relacionados otros de tus elementos para crear una mejor experiencia de usuario.
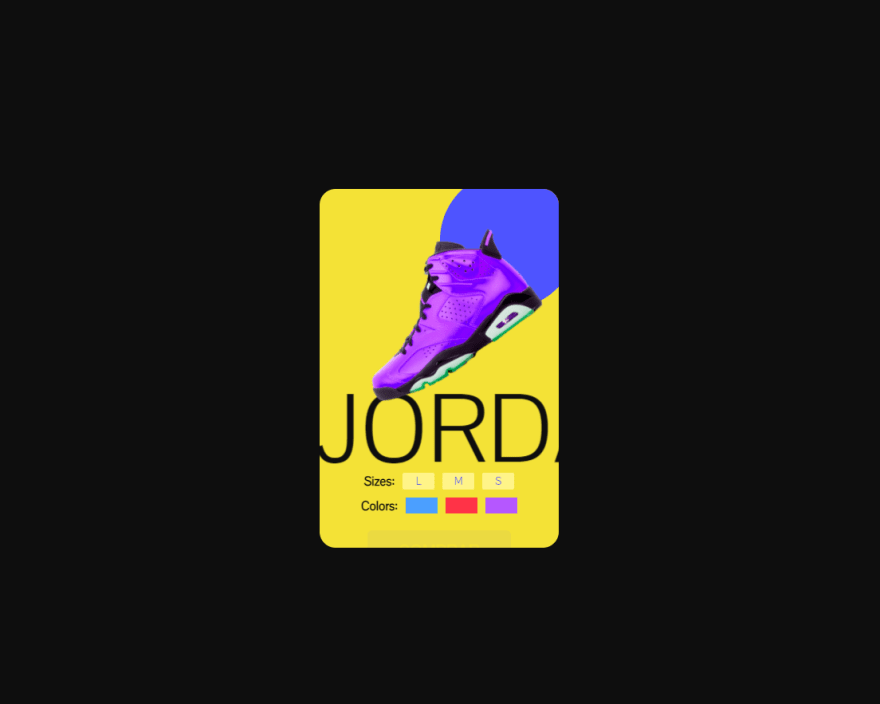
Veamos como se ve el diseño final
¿Conocimiento importantes para el desarrollo?
- CSS / Position Relative
.card {
position: relative;
width: 100%;
height: 100%;
z-index: 10000;
transition: 0.6s;
}
- CSS / Position Absolute
img {
position: absolute;
max-width: 280px;
left: 20px;
top: 80px;
transform: rotate(-35deg);
transition: 0.5s;
}
- CSS / Hover Selector
.contenedor:hover .card img {
left: 20px;
top: 40px;
transition: 0.5s;
}
- CSS / ::Before and After Pseudo ELements
.contenedor:hover::before {
width: 250px;
height: 250px;
right: -35px;
top: -30px;
}
Sí no conoces CSS te costará mil veces .
El código en Javascript que permite cambiar las zapatillas
Es bien sabido que javascript es el lenguaje por mucho mas usado en la web, pero para generar dinamismo esto puede servirte como un compoente y de esa forma te permite generar ids, enlaces dinamicos entre otras cosas para que tus compoentes sean totalmente reactivos o simplemente integrar la card a un motor de plantilla o lo que quieras hacer con ella.
- Código en js
btnMorado.addEventListener("click", () => {
document.getElementById("imagen").src = "img/awesome-shoes-violet.png";
});
Qué simplemente detecta el elemento y te permite cambiar dinamicamente la imagen previamente almacenada en el repo, o generar una función para extraer estos datos desde el backend y generar ids personalizados de forma dinamica y no manual que es mi caso particular.
Este es mi correo profesional jose@joseamaya.tech, si me escribes te aseguro que tendrás una respuesta.
Atentamente,
Link al repo: Github Repo
Link a la demo: Demo
José A. Amaya









Top comments (0)