The Syncfusion .NET MAUI DataGrid control displays and manipulates data in a tabular view. It was built from the ground up in .NET MAUI to achieve the best possible performance, even when loading a huge volume of data. It supports various built-in column types based on the data object bound to it.
The following table shows the supported data types and their corresponding column types.
|
Data type |
Column |
|
string, object |
|
|
Int, float, double, decimal, and their respective nullable types |
|
|
DateTime |
|
|
Bool |
|
|
ImageSource |
Note: For the remaining data types, a Text Column will be created.
You can generate columns either automatically or manually. The .NET MAUI DataGrid creates columns automatically based on the bindable property AutoGenerateColumnsMode. The columns are generated based on the type of individual properties in the underlying collection set in the ItemsSource.
For more details, refer to the different modes of autogenerating columns in .NET MAUI DataGrid documentation.
Let’s explore the different column types in the .NET MAUI DataGrid control with code examples.
Types of columns
The .NET MAUI DataGrid supports the following built-in column types:
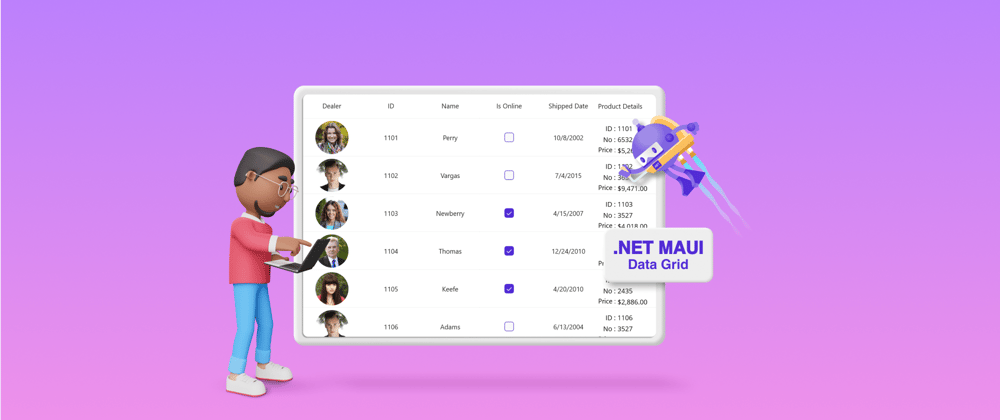
Each column has properties to handle different kinds of data. For this demo, we will display business data with the dealer’s name and ID, the shipped date, and more with these column types.
Note: If you’re new to our .NET MAUI DataGrid, please refer to its getting started documentation.
Text column
The text column hosts the text content in the record cells. Each record cell displays text based on the MappingName property that associates the column with a property in the data source.
Refer to the following code example to display the dealers’ names.
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding DealerInformation}"
AutoGenerateColumnsMode="None">
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridTextColumn HeaderText="Name"
MappingName="DealerName">
</syncfusion:DataGridTextColumn>
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>
Checkbox column
A checkbox column holds Boolean values in its cells. We will load the .NET MAUI CheckBox framework control as the content of the record cells and the checkboxes then respond to the Boolean value changes. Based on changes in the data source, the values in the checkbox will be toggled.
Refer to the following code example. We render checkboxes to denote the online status of the dealers.
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding DealerInformation}"
AutoGenerateColumnsMode="None">
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridCheckBoxColumn HeaderText="Is Online"
MinimumWidth="{StaticResource minimumWidth}"
MappingName="IsOnline">
</syncfusion:DataGridCheckBoxColumn>
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>
Image column
An image column displays images in its record cells. We will load the .NET MAUI Image framework control to display the grid cell content.
Refer to the following code example to display the dealers’ images.
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding DealerInformation}"
AutoGenerateColumnsMode="None">
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridImageColumn HeaderText="Dealer"
MappingName="DealerImage"
CellPadding="8">
</syncfusion:DataGridImageColumn>
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>
Template column
You can display the column values with your desired view using the CellTemplate property. By default, the underlying record is BindingContext for CellTemplate. So, we should define the template for each column to display values based on the MappingName property.
Refer to the following code example.
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding DealerInformation}"
AutoGenerateColumnsMode="None">
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridTemplateColumn MappingName="Name" MinimumWidth="200" MaximumWidth="{StaticResource nameColumnWidth}">
<syncfusion:DataGridTemplateColumn.HeaderTemplate>
<DataTemplate>
<Label Text="Product Details" FontFamily="Roboto-Medium" FontSize="14" FontAttributes="Bold" HorizontalOptions="Start" VerticalOptions="Center" Margin="{OnPlatform WinUI='0,16,0,15', MacCatalyst='0,16,0,15', Android='10,8,0,7', iOS='10,8,0,7'}"></Label>
</DataTemplate>
</syncfusion:DataGridTemplateColumn.HeaderTemplate>
<syncfusion:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<ContentView VerticalOptions="Start">
<StackLayout Orientation="Horizontal">
<StackLayout HeightRequest="84" Margin="{OnPlatform WinUI='0,8,4,8', iOS='8,8,4,8',Android='8,8,4,8', MacCatalyst='0,8,4,8'}" HorizontalOptions="End" VerticalOptions="Start">
<Label Margin="0,3,0,1" LineBreakMode="WordWrap" HorizontalTextAlignment="End" FontSize="14" Text="ID :" TextColor="Black">
</Label>
<Label LineBreakMode="WordWrap" FontSize="14" VerticalOptions="Start"
Margin="0,3,0,1"
HorizontalTextAlignment="End"
Text="No :"
TextColor="Black">
</Label>
<Label LineBreakMode="WordWrap" FontFamily="Roboto" FontSize="14" VerticalOptions="Start"
Margin="0,3,0,1"
HorizontalTextAlignment="End"
Text="Price :"
TextColor="Black">
</Label>
</StackLayout>
<StackLayout HeightRequest="84"
HorizontalOptions="Start"
Margin="0,8,0,8"
VerticalOptions="Start">
<Label LineBreakMode="WordWrap" Margin="0,3,0,1"
Text="{Binding ProductID}"
TextColor="Black">
</Label>
<Label LineBreakMode="WordWrap" Margin="0,3,0,1"
Text="{Binding ProductNo}"
TextColor="Black">
</Label>
<Label LineBreakMode="WordWrap"
Margin="0,3,0,1"
Text="{Binding ProductPrice, StringFormat='{0:C}'}"
TextColor="Black">
</Label>
</StackLayout>
</StackLayout>
</ContentView>
</DataTemplate>
</syncfusion:DataGridTemplateColumn.CellTemplate>
</syncfusion:DataGridTemplateColumn>
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>
Numeric column
A numeric column displays numeric values in the record cells. To create a numeric column, the property corresponding to the column in the underlying collection must be of type numeric.
Refer to the following code example to display the dealers’ IDs in the DataGrid.
<syncfusion:SfDataGrid x:Name=”dataGrid”
ItemsSource=”{Binding DealerInformation}”
AutoGenerateColumnsMode=”None”>
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridNumericColumn Format=”D”
HeaderText=”ID”
MappingName=”ProductID”>
</syncfusion:DataGridNumericColumn>
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>
Date column
With this column type, you can display date information as the content in a column. To create a date column, the property corresponding to the column in the underlying collection must be DateTime.
Refer to the following code example to display shipped dates.
<syncfusion:SfDataGrid x:Name="dataGrid"
ItemsSource="{Binding DealerInformation}"
AutoGenerateColumnsMode="None">
<syncfusion:SfDataGrid.Columns>
<syncfusion:DataGridDateColumn HeaderText="Shipped Date"
MinimumWidth="{StaticResource minimumWidth}"
MappingName="ShippedDate">
</syncfusion:SfDataGrid.Columns>
</syncfusion:SfDataGrid>
References
For more details, refer to different column types in the .NET MAUI DataGrid GitHub demo and documentation.
Conclusion
Thanks for reading! In this blog, we’ve seen the various column types in the .NET MAUI DataGrid with code examples. You can also enjoy the data binding, sorting, filtering, customization, and other features in the .NET MAUI DataGrid. Try them out and leave your feedback in the comments below!
Customers can download the latest Essential Studio version from the License and Downloads page. If you are not yet a Syncfusion customer, you can always download our free evaluation to examine all our controls.
For questions, you can contact us through our support forums, support portal, or feedback portal. We are delighted to help you!








Top comments (0)