We are in the age of hybrid apps! Single code base, better speed, less development and fewer maintenance costs are some of the benefits of hybrid apps over other native applications. In this blog post, we are going to create a Blazor hybrid app using the Mobile Blazor Bindings and Syncfusion Blazor UI components.
The Mobile Blazor Bindings is an experimental project that allows developers to build native desktop and hybrid mobile apps using C# and .NET.
The anticipated .NET 6.0 preview 1 which was rolled-out on February 17, specially mentions Blazor hybrid apps.
How a Blazor hybrid app works?
A Blazor hybrid app uses the embedded WebView control to render the Blazor and other web contents natively on devices instead of using web browsers like the Electron does in the cross-platform hybrid applications. In other words, the Blazor components are directly rendered in native devices without using WebAssembly.
Mobile Blazor Bindings hosts the Blazor components in a Xamarin.Forms app. That way, the Blazor components will run natively on .NET using Xamarin and the native functionalities can be accessed through .NET API.
Let’s start creating a Blazor hybrid application using Mobile Blazor Bindings and Syncfusion Blazor UI components!
Prerequisites
- .NET SDK 3.1 or Later
- Visual Studio with the following workloads:
- ASP.NET and web development.
- Mobile development with .NET.
- The Microsoft Edge Canary Channel is essential to run a Blazor hybrid app on Windows.
Note: Without this setup, the Blazor hybrid app will not work on Windows.
- Install the Mobile Blazor Bindings project template using the following command line in the command prompt.
| dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.5.50-preview |
Creating a Blazor hybrid application
Follow these steps to create a new Blazor hybrid application using .NET CLI.
- Run this command line to create a new Blazor hybrid application.
| dotnet new blazorhybrid -o BlazorHybridApp |
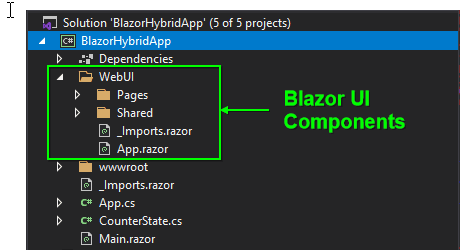
 The Blazor hybrid application is now created. You can see the separate projects for Android, iOS, Windows and macOS along with the Blazor core project where the UI logics will be added.
The Blazor hybrid application is now created. You can see the separate projects for Android, iOS, Windows and macOS along with the Blazor core project where the UI logics will be added.
 The Blazor core project includes the Blazor components and UI logics for the hybrid application.
The Blazor core project includes the Blazor components and UI logics for the hybrid application.  The Mobile Blazor Bindings project has some default, native Xamarin.Forms controls. You can explore the ~/BlazorHybridApp/Main.razor file where the native and Blazor WebView controls are rendered.
The Mobile Blazor Bindings project has some default, native Xamarin.Forms controls. You can explore the ~/BlazorHybridApp/Main.razor file where the native and Blazor WebView controls are rendered.

- Now, set any platform-specific project as the startup project. For example, let’s choose the BlazorHybridApp.** Windows** to create a hybrid project in Windows.
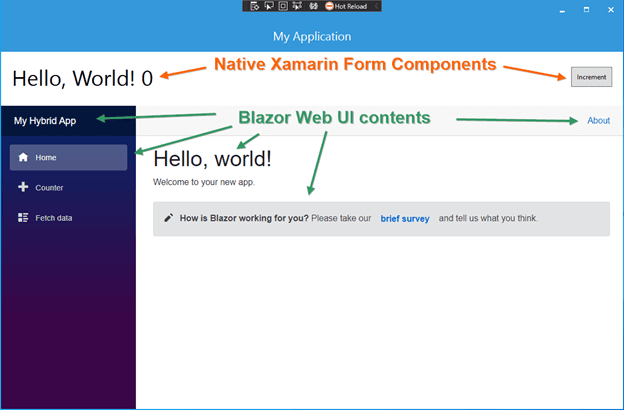
- Then, run the application. It will expose the default native layout like in the below image.

Add Syncfusion Blazor components to the Blazor hybrid app
Follow these steps to include Syncfusion Blazor UI components in your Blazor hybrid app:
- First, open the Blazor core project file ( BlazorHybridApp.** csproj**).
- Then, change the TargetFramework from netstandard2.0 to netstandard2.1, since the Syncfusion Blazor components only support netstandard2.1.
- Install the required Syncfusion individual Blazor NuGet packages in the Blazor core project. For this example, let’s add the Syncfusion.Blazor.Grid NuGet package.
- Now, open the ~/App.cs file in the Blazor core project and add the Syncfusion service in the ConfigureServices section.
using Syncfusion.Blazor;
public class App : Application
{
public App(IFileProvider fileProvider = null)
{
var hostBuilder = MobileBlazorBindingsHost.CreateDefaultBuilder()
.ConfigureServices((hostContext, services) =>
{
......
......
// Register Syncfusion Blazor service
services.AddSyncfusionBlazor();
})
.UseWebRoot("wwwroot");
......
......
}
......
......
}
- Then, add the below Syncfusion CSS style reference in each platform-specific project’s ~/wwwroot/index.html file.
<!DOCTYPE html>
<html>
<head>
......
......
<link href="_content/Syncfusion.Blazor.Themes/bootstrap4.css" rel="stylesheet" />
</head>
......
......
</html>
- Now, add the Syncfusion Blazor DataGrid (SfGrid) component in the ~/WebUI/Pages/Index.razor file in the Blazor core project.
@using Syncfusion.Blazor.Grids;
<h1>Syncfusion Blazor Grid component</h1>
<SfGrid DataSource="@Orders" AllowPaging="true">
<GridPageSettings PageSize="5"></GridPageSettings>
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID) HeaderText="Order ID" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(Order.CustomerID) HeaderText="Customer Name" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.OrderDate) HeaderText=" Order Date" Format="d" Type="ColumnType.Date" TextAlign="TextAlign.Right" Width="130"></GridColumn>
<GridColumn Field=@nameof(Order.Freight) HeaderText="Freight" Format="C2" TextAlign="TextAlign.Right" Width="120"></GridColumn>
</GridColumns>
</SfGrid>
@code{
public List<Order> Orders { get; set; }
protected override void OnInitialized()
{
Orders = Enumerable.Range(1, 75).Select(x => new Order()
{
OrderID = 1000 + x,
CustomerID = (new string[] { "ALFKI", "ANANTR", "ANTON", "BLONP", "BOLID" })[new Random().Next(5)],
Freight = 2.1 * x,
OrderDate = DateTime.Now.AddDays(-x),
}).ToList();
}
public class Order
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public DateTime? OrderDate { get; set; }
public double? Freight { get; set; }
}
}
- Finally, run the application. The Syncfusion Blazor components will render on the native desktop or hybrid mobile layout.


Does Mobile Blazor Bindings work on Syncfusion Xamarin components?
As of now, Syncfusion Xamarin components do not support Mobile Blazor Bindings, but we have logged a feature request for this.
Reference
For more information, you can check out the Exploring Blazor hybrid apps using Mobile Blazor Bindings with Syncfusion Blazor components demo.
Summary
Thanks for reading! In this blog post, we have learned how to create a Blazor hybrid app using Mobile Blazor Bindings and Syncfusion Blazor UI components. Blazor hybrid apps are still an experimental project and we are eagerly waiting for their full support. What do you think about this blog post? Please leave feedback in the comments section!
Syncfusion’s Blazor package offers over 65 high-performance, lightweight, and responsive UI components for the web, including file-format libraries, in a single package. Use them to enhance your productivity while developing apps!
For existing customers, the newest version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features. Also, try our samples from this GitHub location.
You can contact us with questions or comments through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!
If you like this blog post, we think you’ll also like the following articles too:








Top comments (0)