Blazor is an open-source single-page web application development framework developed by Microsoft. Unlike other frameworks such as Angular, React and Vue which depend on JavaScript libraries, Blazor allows you to write and run C# code in web browsers via WebAssembly. In this blog, we will discuss about the different hosting models in Blazor.
Hosting models
Blazor currently has three hosting models:
Microsoft launched the Blazor server-side hosting model in September 2019 and the WebAssembly model in May 2020.
Let’s have a quick look at each model and discuss how each one is different.
Blazor WebAssembly (Client-Side)
According to Microsoft’s official documentation, a client-side Blazor WebAssembly (Wasm) application runs in the browser. When a user opens a web page or web application, all the code related to the client-side logic will be downloaded. This means that all the dependencies will also be downloaded. So, the necessary execution time will be relative to run the application. Once we download everything, if we were to disconnect there would be no problem. Since the Blazor WebAssembly hosting model allows us to continue using the application in offline mode and we can synchronize the changes later.

Advantages
The advantages of the Blazor WebAssembly hosting model are as follows:
- WebAssembly allows you to use the client machine to execute the web application within the browser. Once you download the application, you can disconnect the server. The app will continue to work but will not communicate with the server to retrieve new data.
- By having the code run on the client-side, we have fast load times since only the changes in the DOM (Document Object Model) are repainted. Therefore, this model considerably reduces the server load.
- This hosting model fully leverages the Customer resources and capabilities.
- You do not need to have an ASP.NET Core webserver to host your application. There are serverless deployment scenarios, such as serving the application from a CDN.
Disadvantages
In spite of its several advantages, the Blazor Wasm hosting model does have some disadvantages:
- The application is limited to the capabilities of the browser. This is because the Mono Framework interprets the .NET intermediate language since the application runs entirely in the client’s browser.
Note: Ahead-of-Time (AOT) compilation is planned for a future release.
This model requires WebAssembly-compatible client hardware and software. In other words, Blazor Wasm only works on the latest browsers.
The download size is much larger and the applications take a longer time to load since the Wasm downloads all the required .NET DLL assemblies.
Support for the .NET tools and runtime is less well developed. For example, there are limitations to the compatibility and debugging of .NET Standard.
Blazor Server (Server Side)
If we work with the server-side hosting model, the Blazor application will obviously run on the server and every change or event that happens on the client-side will be sent to the server through SignalR communication. The server will then process the events or changes and update the client-side UI if necessary. This means that the UI rendering happens on the server-side.

Advantages
Blazor server-side applications load much faster because they pre-render the HTML content.
You can take full advantage of the capabilities of the server.
All that the client needs to use the application is a web browser since this model does not have restrictions on browser versions, meaning Blazor Server hosting model works with the oldest browsers.
This model provides more security since it doesn’t send the application code to the client.
Disadvantages
- This model requires an ASP.NET Core server.
- An active connection to the server is essential. The app cannot function without the Internet.
- Because it is constantly sending information both to and from the server, it has higher latency.
ASP.NET Core
The last but not least hosting model is the ASP.NET Core. It is an improved version of the client-side hosting model and perfectly suits browsers. This hosting model sends the client part of the Blazor application to the browser and connects to the server using SignalR communication.
So the simplest way to host the Blazor WebAssembly app would be to also use an ASP.NET Core web app to serve it.
Let’s remember that ASP.NET Core is cross-platform and can run practically anywhere. If you find yourself using C # for all your development, this is probably the best scenario for you to use anyway. With it, you can deploy your web application, which would also contain your Blazor Wasm assets in the same location.
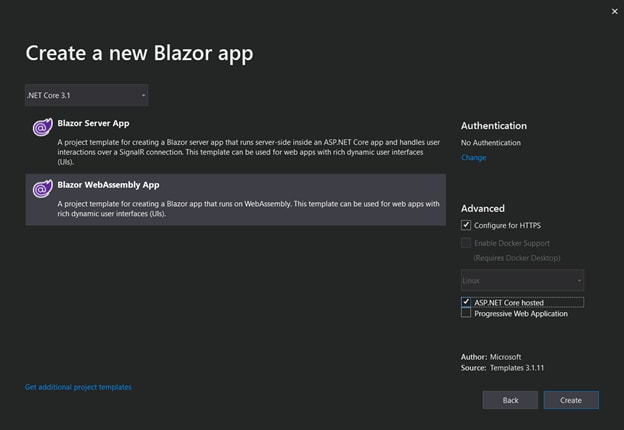
When creating a Blazor WebAssembly site, you can choose the ASP.NET Core hosted option in Visual Studio by selecting the check box on the right as shown in the following figure.


Advantages
- .NET Core enables a set of middleware for the Blazor routing and compression.
- With this, you’re deploying a solution for your full app in one place, using the same tech to host the front-end and back-end code.
- This model is suitable for database connectivity and operations, as you can use a web API to consume and perform database operations.
Disadvantages
- Consumption and billing must be considered because the webpage is more likely to be hosted in an app service or in a serverless model. This is not necessarily negative, but rather a factor to be known.
- The ASP.NET Core model does not work without an internet connection. There is no offline mode since this model requires an active connection for many actions, such as sending events, DOM updates, and more.
- DOM updates are handled on the part of the server that is hosted on the ASP.NET Core server.
- Debugging is not possible for the client side as browser development tools are still in the early stages of using WebAssembly.
Which hosting model should I choose?
The answer is very simple: it depends on the application you are going to develop. One bit of advice I would give you is choose the Blazor server-side hosting model if your application is too complex and SEO is the most important thing. If your application is small and needs the ability to run offline, choose Blazor WebAssembly hosting model.
References
Summary
Blazor presents two clearly differentiated approaches to hosting models:
- Blazor Server: The DOM to be sent to the client from the server is built. It is the most traditional model, whose objective is to replace the .NET Web Forms model. Its main strength is the real-time interaction between the client and server through SignalR.
- Blazor WebAssembly: SPA model based on WebAssembly, i.e. the construction of the DOM is done on the client-side. In turn, it allows operations on the server-side and calling APIs to request data (with the intention of obtaining sensitive information that you don’t want to calculate on the client). To understand this approach, you have to understand what WebAssembly is, which we learned about in the previous article : Blazor WebAssembly: An Overview.
Happy Coding!
Syncfusion Blazor UI components
Syncfusion’s Blazor component library offers over 70 UI components that work with both Blazor server-side and client-side (Blazor WebAssembly) hosting models seamlessly. Use them to build marvelous applications!







Top comments (0)