Introduction
Watching countless YouTube videos or reading articles won't help you in coding unless and until you write some code. The mantra to retain knowledge is by practicing along with learning. This is well-followed in the world of programming/coding.
So, today I am going to list down some websites where you can practice your coding skills by solving problems or playing coding games.
This list is a small section of my ebook, 50+ Awesome tools for Web Developers. The ebook/notion template contains a curated list of tools and resources to help web developers in learning, creating, and increasing productivity.
The ebook has already surpassed 650 sales on GumRoad. Get it free from Gumroad by visiting here: https://surajondev.gumroad.com/l/50-tools-web-developers.
Now, let's get started.


Creating Skeleton Loading Animation in React
Suraj Vishwakarma for Documatic ・ Oct 16 '22
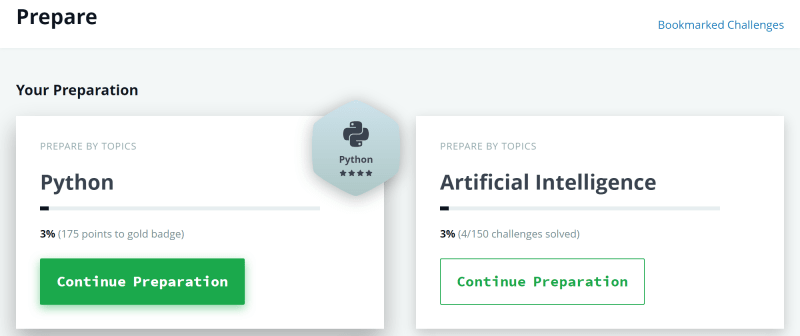
HackerRank
Join over 18 million developers, practice coding skills, prepare for Interviews, and get hired.
You can practice more than 40 languages in HackerRank. They have great challenges from the basic levels to a more advanced level to test your skill. They also provide challenges for several different domains such as Algorithms, Mathematics, SQL, functional programming, AI, and more.
LeetCode
Level up your coding skills and quickly land a job. This is the best place to expand your knowledge and get prepared for your next interview.
Leetcode is a popular online platform that provides a list of various challenges. It can help you to prepare for technical job interviews. They have support for more than 14 popular languages.
CodeChef
Learn competitive programming with the help of CodeChef's coding competitions. Take part in these online coding contests to level up your skills
In CodeChef, you can practice different programming languages through different challenges. You can compete in their competition to earn a reward. As an absolute beginner, you can start their Get Started At CodeChef With Your Coding Journey to learn coding along with practicing.
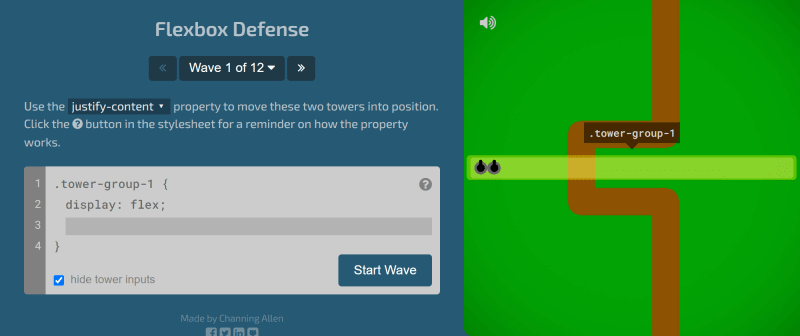
Flexbox Defence
Your job is to stop the incoming enemies from getting past your defenses. Unlike other tower defense games, you must position your towers using CSS!
It’s an online game to play while learning CSS flexbox. It is simple, as you write code, your defense will be placed on the map. Your defense should be in the path of the enemy to defend you. For positioning your defense, you are going to use CSS flex and its properties. It’s fun and you can learn CSS flexbox’s properties.
CodinGame
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, and have fun.
Play games and learn code at the same time with CodinGame. You will write code to control the character in the game. You can write code in most of the popular programming languages like JavaScript, Java, Python, C, C++, Dart, and others.
Connect With Me
Conclusion
I hope, this article has helped you learn some awesome platforms for practicing the code. You can take a look at 50+ Awesome tools for Web Developers to know more about such tools.
Thanks for reading the blog post.













Top comments (16)
I've been using HackerRank and LeetCode for a while now, and after reading your post, I just finished Flexbox Defence.
That's awesome 👍
Great list! You should also check out Codewars.
That's an awesome addition to the list
great resources 🎯
Thanks, Ganesh ⚡
Great post my friend, FrontendMentor also is a great tool for practicing. I been using it for a while now. Will take a look into your advices.
Thanks!
I would try it soon.
What's your favourite tool for coding practice?🤔
My favorite platform is Codesignal, maybe you can append to this great list in the future
This is awesome
Thanks!
It is coincident, I also use HackerRank, codewars and leetcode. After read your post, I also try to Flexbox Defence, it is great
All the mentioned websites are awesome for practcing code
favourite tools
Nice 👍
In my university where we start with a programming language called Pascal. Do you have any tipps or a learning tool where I can learn Pascal?