Developing an angular application with HTTPS is useful, this is a guide outlining how to do it in a Linux environment.
Perquisites
- angular-cli
- mkcert
Setup
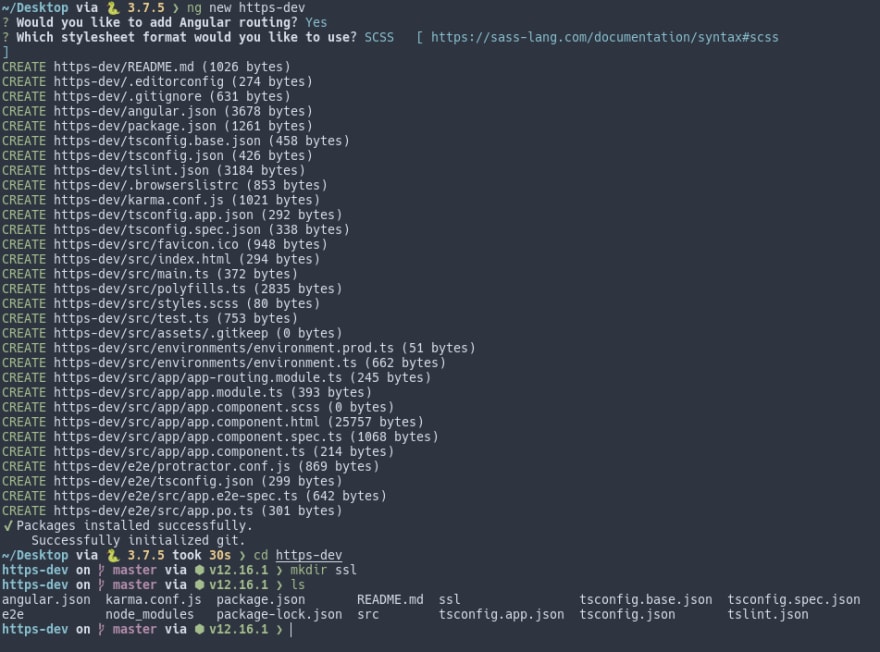
Initialize an angular application by running ng new https-dev in your terminal. Once the application is generated, change directory into it and create a folder called ssl . This will contain the certificates needed.
Optionally you can edit .gitignore to ignore this folder, preventing it from being committed.
Using mkcert
There are instructions on the page to guide you through installing mkcert regardless of your OS. With mkcert installed, run mkcert -install to generate a local Certificate Authority (CA) and restart your browser to make sure it registers the newly generated CA.
Firefox
Head to preferences and type in certificates in the search bar. Click on View Certificates and head to Authorities and locate mkcert development CA.
Chrome
Head to settings and type in certificates in the search bar. Scroll down to Manage certificates and head to Authorities and locate org-mkcert development CA.
Generating certificates
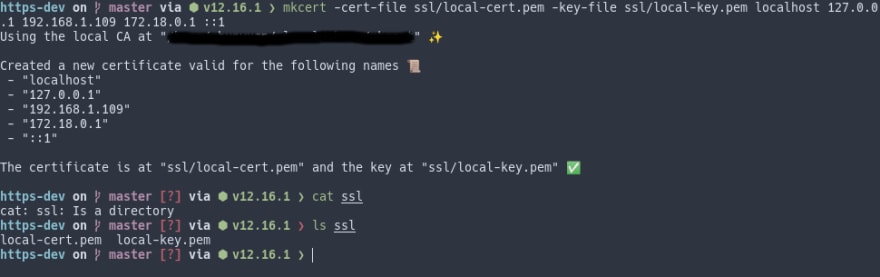
At the root of your project, run the following command:
$ mkcert -cert-file <folder/filename.pem> -key-file <folder/filename.pem> <space delimeted domain>
$ mkcert -cert-file ssl/local-cert.pem -key-file ssl/local-key.pem localhost 127.0.0.1 192.168.1.109 172.18.0.1 ::1
Created a new certificate valid for the following names 📜
- "localhost"
- "127.0.0.1"
- "192.168.1.109"
- "localhost"
- "172.18.0.1"
- "::1"
The certificate is at "./ssl/local-cert.pem" and the key at ".ssl/local-key.pem" ✅
Development with https
To use the certificate we generated, use the following:
$ ng serve --ssl <boolean> --ssl-cert <path-to-cert> --ssl-key <path-to-key>
$ ng serve --ssl true --ssl-cert ./ssl/local-cert.pem --ssl-key ./ssl/local-key.pem
After the application is being served, check your address bar for the padlock. Indicating that localhost has https
Thank you for reading!!










Top comments (0)