Hey, I'm SpeedyLom 👋🏻,
If you are dyslexic (or not, it's not exclusive) and have been looking for a new light theme for Visual Studio Code then check out my newly released theme dislexic.
Just published v1.0.0 of my first #vscode theme, dislexic 🥳
Download and install from the marketplace: marketplace.visualstudio.com/items?itemName…15:11 PM - 16 Jun 2021
About me
I'm a dyslexic PHP developer with 10+ years professional experience additionally blessed with astigmatism.
Why make my own theme?
The short answer, I couldn't find a light theme that I liked or made it easier for me to code.
I'm not saying that there aren't lots of great themes out there, because there are, I just couldn't find one that suited me.
The main issues my dyslexia cause me are:
- Difficulty discerning some letters from numbers or other letters 😵 e.g.
-
f,5,v(my brain sees these and thinksfive) -
b,g,p,q(they all look the same to me)
-
- Too much black text makes it hard for me to concentrate 🥱
- Easily distracted by text on the same background colour 🙃
With the astigmatism making it hard to focus on light text on dark backgrounds for long periods 🤕.
How does my theme help?
There are a few specific areas that I have targeted with my theme to help me when coding.
Editor
The editor is where I spend most of my time while coding (mostly reading 😑) so it incorporates the following:
- A light background (not white)
- Lots of bright colours that oppose each other (for contrast)
- A specific colour for numbers
I didn't use any special formula to work out the colours, it was a process of trial and error. Using the theme for short periods and making changes where required until it was more comfortable for my eyes and gave me the least friction when reading code.
Workbench
The workbench (dock on the left for me) is in contrast of the editor using a dark background. This helps me to mostly ignore the workbench while trying to focus on the information in the editor.
Does it help?
I find that it does (obviously 🙄), I have been using a variation of the dislexic theme on PhpStorm for at least a year now and haven't wanted to change it.
Why port it now?
PhpStorm is still my daily driver for PHP development, I couldn't be without it.
I decided to port it over to VS Code (Visual Studio Code) so that I could continue to use the theme that I'm used to when developing my first game.
I will shortly begin work on my first indie game title using the Godot game engine and I plan to use VS Code as the external editor.
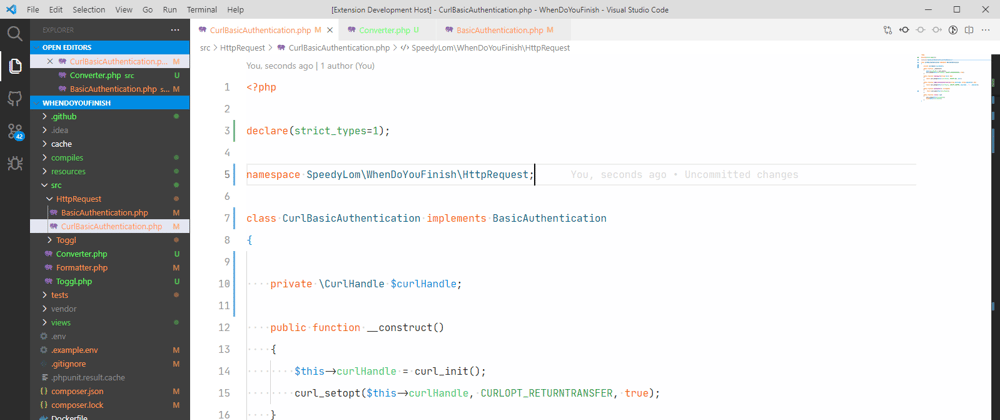
Screenshot
Importantly I have included a screenshot so that you can decide if you'd like to use it yourself.
Installation
You can find it available on the Visual Studio Marketplace or as an extension from within VS Code.
From within Visual Studio Code you can use ctrl + shift + p to bring up the command pallet and use the following command to install my theme:
ext install dislexic
Repository
If you have any suggestions (or worse bugs 🐛) create an issue on the GitHub repository SpeedyLom/dislexic-vscode for me to review.
Social media
Follow me here (on DEV) or on Twitter for a follow-on post about how I developed my theme and how you could make your own for your needs.













Top comments (0)