cover tomada de este artículo.
Como desarrolladores web, nos encontramos en la necesidad de acceder y compartir nuestros proyectos, pero los hosts nos dan URLs muy largas como https://gh-profile-finder.netlify.app (igual muchas gracias 🥺).
La solución para esto son los dominios.
Pero... Son de pago :(
Y si estás empezando o no quieres gastar 8$ por uno para un proyecto que no es muuuy importante, tienes suerte porque tenemos una alternativa gratuita:
Freenom
Freenom es una página de dominios, donde están 5 que podemos usar de forma completamente gratuita, que son: .tk, .ml, .ga, .cf, .gq. Todos esos son dominios de nivel superior geográfico de países chiquitos pero que podemos usar libremente.
Ahora, hay que dejar en claro unas cosas sobre Freenom antes de empezar:
- Estos dominios no son para nada SEO friendly. Esto quiere decir que no esperes que tu página salga en los primeros resultados de los buscadores como google. No recomiendo usarlo para portafolios.
- El máximo de tiempo por el que puedes "contratar" el dominio son 12 meses, después de eso, para renovarlo, tienes que volver a pedirlo manualmente.
Esto lo vamos a vincular con un proyecto en Netlify para aprovechar un par de características que nos regala el host.
Ahora sí, empecemos.
1. Registrando una cuenta
Para registrar una cuenta nueva, tienes que crear un dominio nuevo, sigue los siguientes pasos hasta que te pidan la información para crear tu cuenta
Ojo que si usas VPN, cada vez que vayas a crear un dominio nuevo tiene que estar en el mismo país de la IP de la cuenta.
Si no puedes crear una cuenta lee este post
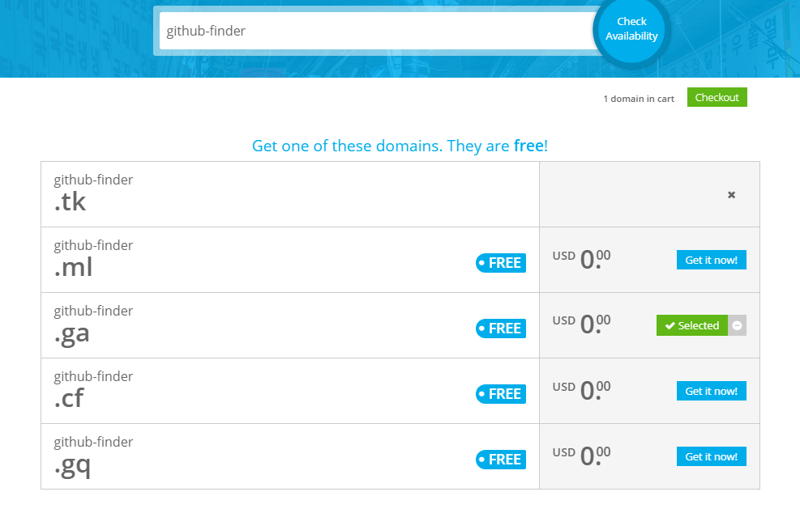
2. Buscando el dominio
Ahora, en el nav vas a Services -> Register a New Domain y seleccionas el dominio que quieres, ahí la página chequeará su disponibilidad.
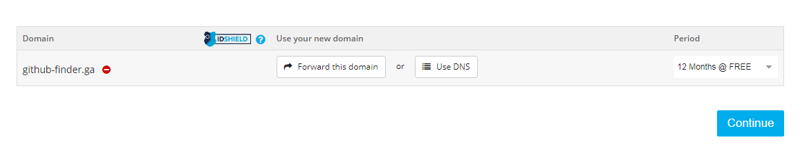
3. Adquiriendo el dominio
Una vez añadido al carrito, te toca pedirlo. En la imagen anterior sale un botón que dice checkout, tocas ahí y en Period seleccionas el de 12 meses (el gratuito) y le das a continuar.
Después le das a que has leído los términos y condiciones y completas la orden. Te llegará una confirmación a tu correo y ¡listo!
Vinculando el dominio con el proyecto
Como ya dije, vamos a estar utilizando Netlify para este proyecto. Si no sabes cómo subir un repositorio a Netlify, te recomiendo este artículo de Marcos Merino que te explica cómo.
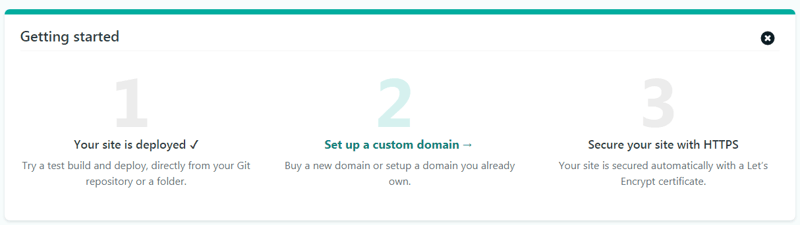
Una vez teniendo tu proyecto en línea, vamos al Overview del proyecto, donde verás algo así:
Ve a Set up a custom domain, e introduce el dominio que creaste, le das a que es tu dominio, y te llevará a la parte del manejo del dominio del proyecto. Ahí no acaba, ya que tiene unas advertencias, por lo que nos toca arreglarlas.
Verificando el dominio
Acá tenemos dos caminos que podemos tomar:
- Verificarlo a través de los DNS de Freenom.
- Utilizar los DNS de Netlify (recomendada)
Personalmente prefiero utilizar los DNS de Netlify por dos razones:
- Certificado SSL gratuito (lo que dice que el sitio es seguro).
- Subdominios a través de los branches del repositorio.
Entonces, continuamos con esto:
Configurando los DNS de Netlify
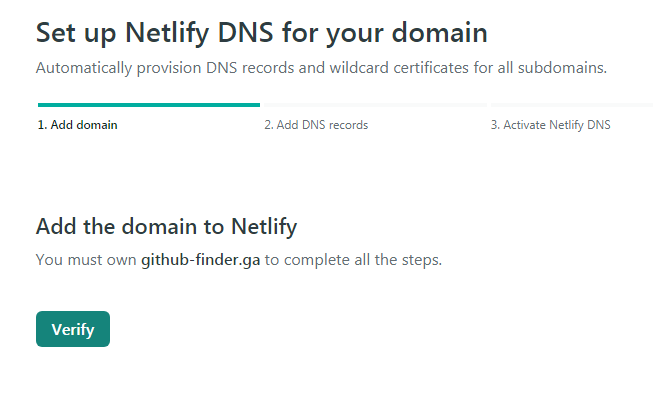
Una vez le des a Set up Netlify DNS te saldrá una pantalla como esta:
Simplemente le das a Verify, ignora lo de Add DNS Records y tocas en continuar y acá viene lo interesante:
Te van a aparecer unos links raros, estos son los DNS que tenemos que agregar a nuestro dominio en freenom de la siguiente forma:
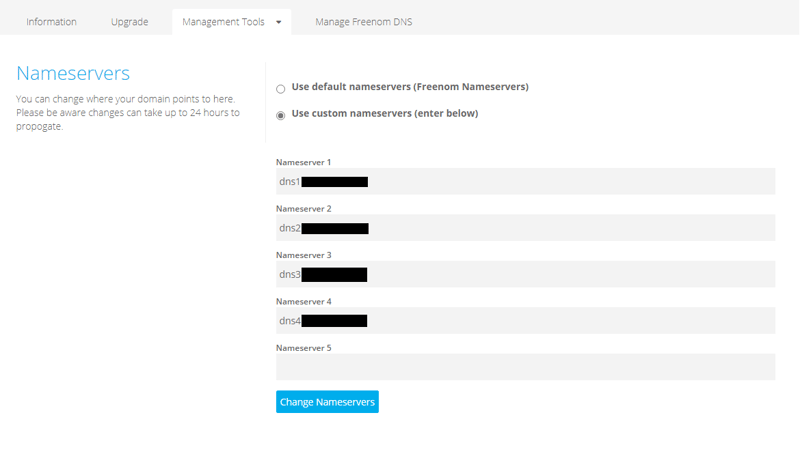
Agregando los DNS a Freenom
Ve a la configuración de tu dominio y entra en Management Tools -> Nameservers y seleccionas Use custom nameservers (enter below) y rellenas con los DNS que Netlify te dio y le das a Change Nameservers.
Con eso ¡ya tienes tu página con un dominio!
Pero todavía sale que el sitio es No seguro
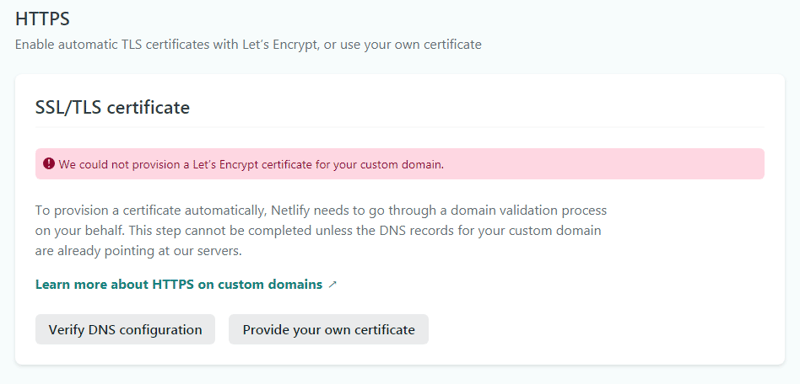
Configurando SSL
En la configuración del proyecto en Netlify, ve al fondo de Domain management y aquí presiona Verify DNS Configuration y toca en Provision certificate y listo, ya es seguro.
¡Ya tienes tu dominio listo! Puedes compartir libremente tu proyecto con tu nuevo dominio.
Pero ahora, te comenté que Netlify te permite crear subdominios a través de las ramas del repositorio. ¿Cómo se hace?
Subdominios con Netlify
Gracias a que configuramos los DNS de Netlify en nuestro dominio, ahora podemos generar subdominios, algo como: beta.github-finder-ga
Para hacerlo es sencillo. Primero debes tener más de una rama (branch) en tu repositorio de Github, después sigue estos pasos:
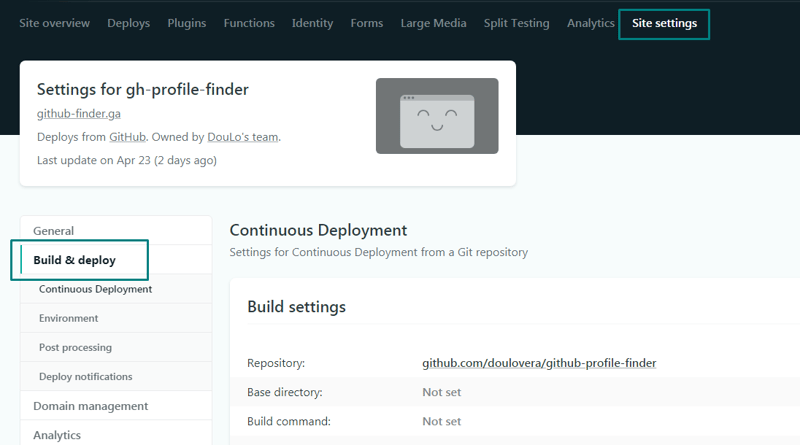
Ve a al proyecto en netlify y ve a Site Settings. Luego, en el menú de la izquierda, busca donde dice Build & deploy

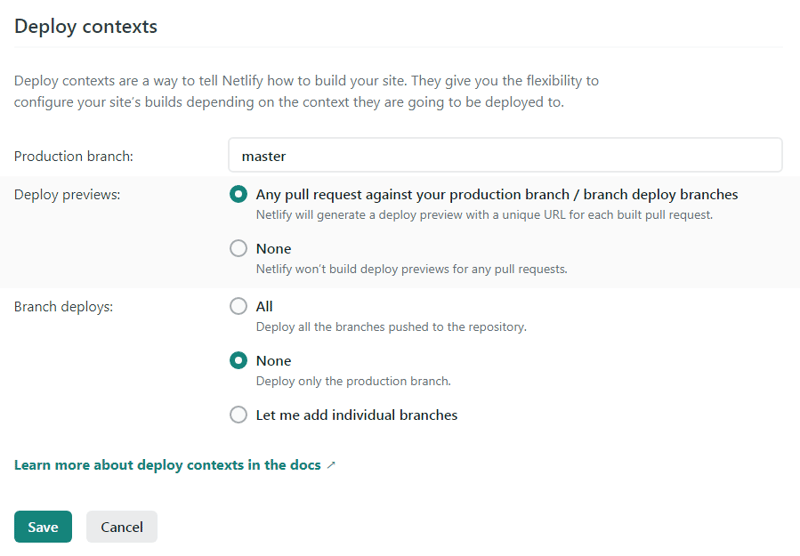
Ahí, bajas hasta donde dice Deploy contexts. En esa parte tenemos que configurar los deploys de otras branches.
Presiona Edit settings
En la parte de Branch deploys, escoge la opción All, y guardas.
Ahora, haz un commit desde la nueva branch para que Netlify reconozca los cambios.
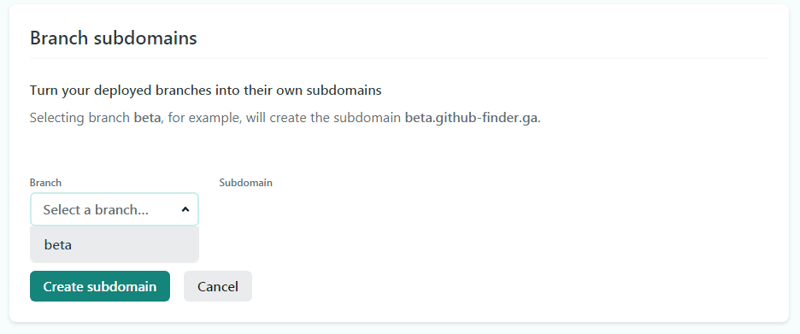
Regresa a la parte de Domain management de tu proyecto y busca Branch subdomains y presionas New subdomain
- Agregas la branch y netlify generará el subdominio, y luego presiona Create subdomain
y...
¡Ya está!
Puede tardar unas horas en que aplique, pero sí o sí estará disponible después de un rato
Espero que te haya servido :D. Comparte aquí en los comentarios el o los subdominios que has creado para echarle un ojo ;)
Recuerda que puedes seguirnos aquí en dev.to y en Twitter como @doulovera
















Top comments (0)