If you are tired of changing a Tailwind class, doing alt + tab, and reloading the whole app to see the change your made, check out my Tailwind + Browsersync project template.
Treat this as your local sandbox to quickly build React or Turbo Frame (if using Hotwire) component UI with Tailwind. The browser reloads automatically after you make a change and save. Just like Tailwind playground.
Once you're satisfied with a design, copy + paste it in your main project. I found this workflow very productive, compared to making a small change, and reloading my big rails app. Hope you do, too.
What about Tailwind playground? it is great, but I do like to work in my favorite IDE with my favorite fonts and themes.
Installation
git clone https://github.com/akshayKhot/design.git your_project_name
cd your_project_name
yarn # or npm install
Usage
Run these commands in separate terminal tabs.
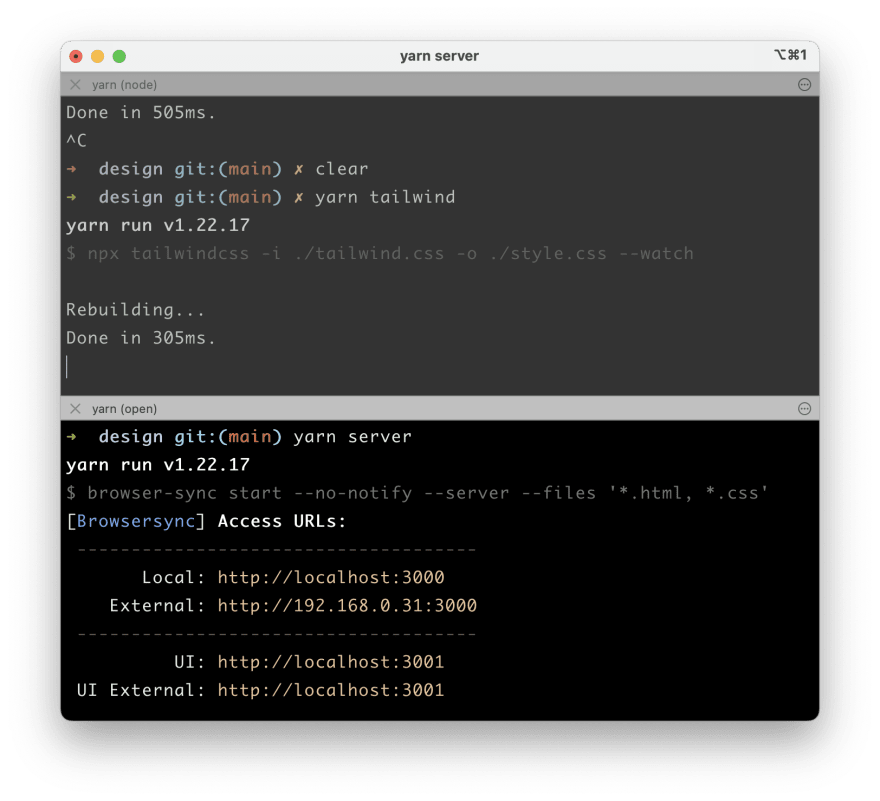
yarn tailwind
yarn server
If you're using npm, run these commands instead. However, I prefer and recommend using yarn, it's very fast compared to npm.
npm run tailwind
npm run server
Here's a quick demo using the above set up, where I build Github's navbar.
Originally published on my blog at https://akshaykhot.com/tailwind-with-browsersync/







Oldest comments (0)