Hello coders!
This article presents a curated list with open-source React projects styled with Tailwind, a popular and trendy CSS Framework. All products mentioned in this article can be downloaded from Github (without a registration lock) and used without limitations in commercial products. For newcomers, React is a JS library created and actively supported by Facebook.
Thanks for reading! - Content provided by Admin Dashboards.
- 🔥 Material Tailwind React - LIVE Demo
- ✨ Windmill React Tailwind - Product page
- ✨ Notus React Tailwind - Product Page
- ✨ Material Tailwind Kit React - product page
- ✨ Windy - React UI Kit powered by Tailwind
- ✨ FlowBite Tailwind components - free UI Kit
- 🔥 More open-source React Dashboards 🚀🚀 | Dev.to
Disclosure - This post contains affiliate links.
If you use these links to buy something (no additional cost to you) I may earn a commission, product, or service. Thank you!
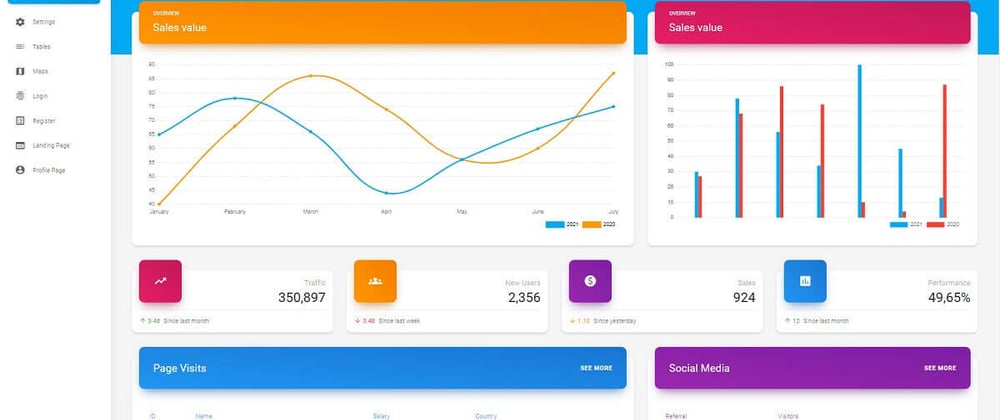
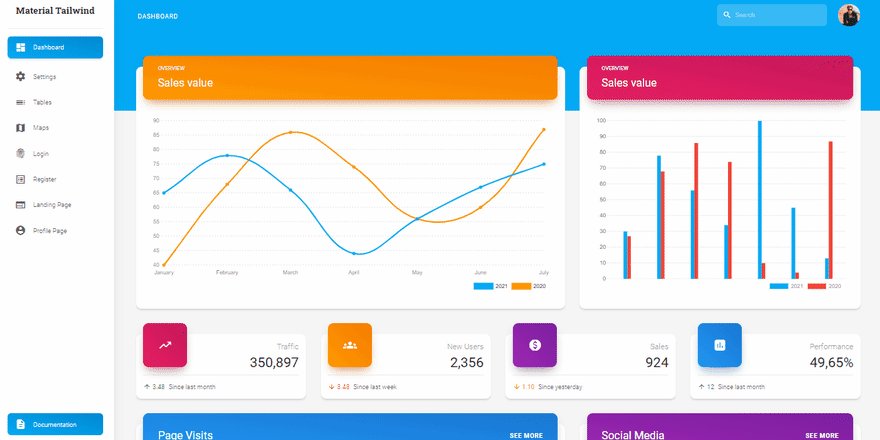
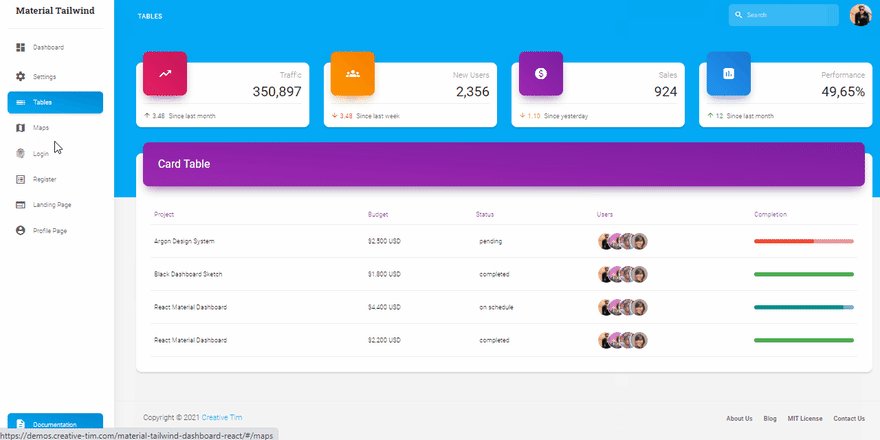
🔥 Material Tailwind React
Material Tailwind Dashboard React is a free Admin Template based on two popular front-end technologies: Tailwind CSS & React. It was built to simplify the developer's work and is comes with a fresh design inspired by Google's Material Design. All its components are built to fit perfectly with each other, while aligning to the material concepts.
- Material Tailwind React - product page
- Material Tailwind React - LIVE Demo
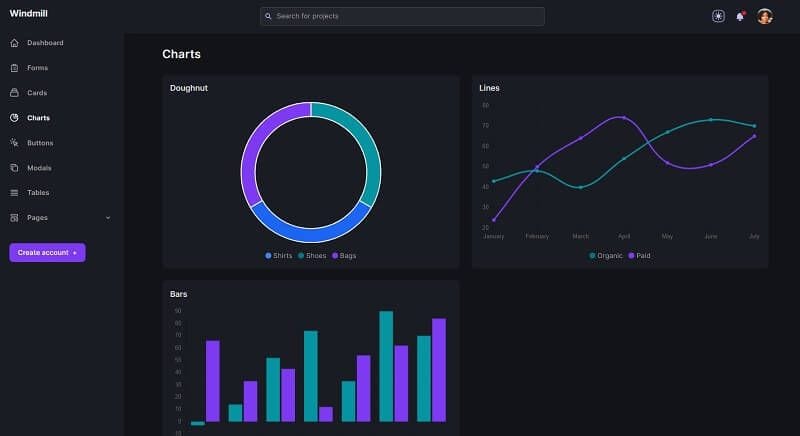
✨ Windmill React Dashboard
Windmill Dashboard comes with a blazing fast UI styled with Tailwind, PWA support, and integrations for Charts.js and Heroicons.
Accessibility-first - the product was developed listening to real screen readers, focus traps and keyboard navigation are available everywhere.
🦮 Throughly accessible (developed using screen readers)
🌗 Dark theme enabled (load even different images based on theme)
🧩 Multiple (custom) components
⚡ Code splitting
UI: Tailwind CSS, Windmill React UI (components library)
PWA-ready: delivering offline-first and app-like experience
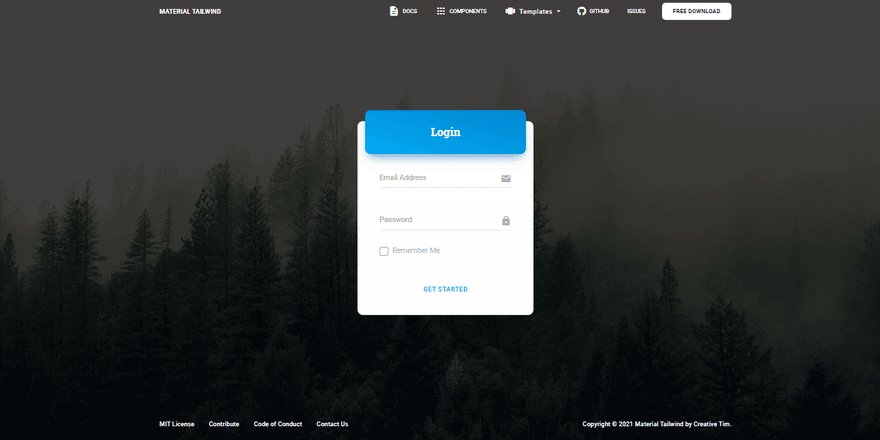
✨ Notus React Tailwind
Notus React is built with over frontend 100 individual components, giving you the freedom to choose and combine. All components can take variations in colors that you can easily modify using Tailwind CSS classes. If you like bright and fresh colors, you will love this Free Tailwind CSS Template! It features a huge number of components that can help you create amazing websites.
- Notus React Tailwind - product page
- Notus React Tailwind - LIVE demo
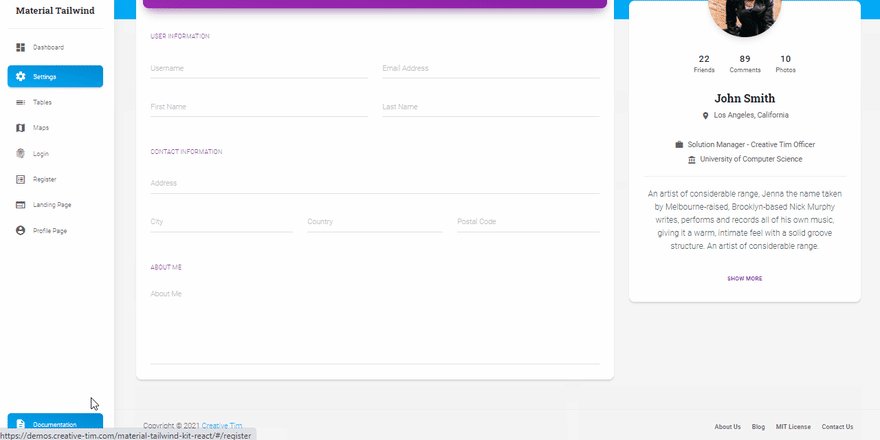
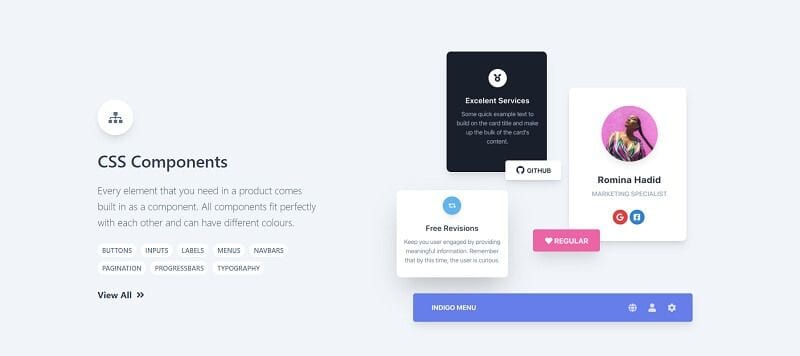
✨ Material Tailwind Kit React
Material Tailwind Kit React is a free and open-source UI Kit based on two popular front-end technologies: Tailwind CSS & React. It was built to simplify the developer's work in the quest of creating intuitive interfaces.
Material Tailwind Kit React features over 120 individual components, giving you the freedom of choosing and combining. This means that there are thousands of possible combinations. All components can also take variations in color, which you can easily modify using react.js props.
- Material Tailwind Kit React - Product page
- Material Tailwind Kit React - LIVE Demo
✨ Windy
The official Description - Windy was designed from the ground up to be easily installed and used to get your website up and running quickly. Extend or customize your app layout by reusing Windy's components and Tailwind micro classes.
Thanks for Reading! For more resources, please access:
- React Templates - products designed by Creative-Tim
- Free Next JS Templates - a curated list | Dev.to













Top comments (9)
The first dashboard looks nice!
Thanks for sharing!
Yw! 🚀🚀
My vote goes for Windmill.
Thank you @sm0ke for sharing 🙏🙌
Yw! :) Hard work is always rewarded. 🚀🚀
Awesome :)
Ty! 🚀🚀
Can I add windy?
windy-docs.vercel.app
Looks nice & colorful.
Just added your library to the list.
Happy coding! 🚀🚀