Hello coders!
This article mentions the latest features added to Datta Able, an open-source seed project powered by Django. The project has been updated to provide OAuth sign-in using Github, a persistent dark mode (UI improvement), and faster execution in Docker. For newcomers, Django is a powerful backend framework used to code secure and powerful full-stack apps in no time. Thanks for reading!
- 👉 Datta Able Django - Product page
- 👉 Datta Able Django - LIVE demo
- 🚀 Free support for registered users
Adding OAuth sign-in to an existing web app improves the security, and might bootstrap the registration process.
The latest evolutions are visually presented in this short video, published on Youtube.
✨ How to use the product
Being an open-source starter, the fastest way to use or play with the code is to access the public repository (available on GitHub) or use GIT command-line tool to clone the sources. Once the sources are downloaded, Django Datta Able can be started via Docker (using a single line) or using the classic manual build.
This time, the Docker setup will be used, as presented in the project README.
👉 Step 1 - Download the code from the GH repository (using GIT)
$ git clone https://github.com/app-generator/django-datta-able.git
$ cd django-datta-able
👉 Step 2 - Start the APP in
Docker
$ docker-compose up --build
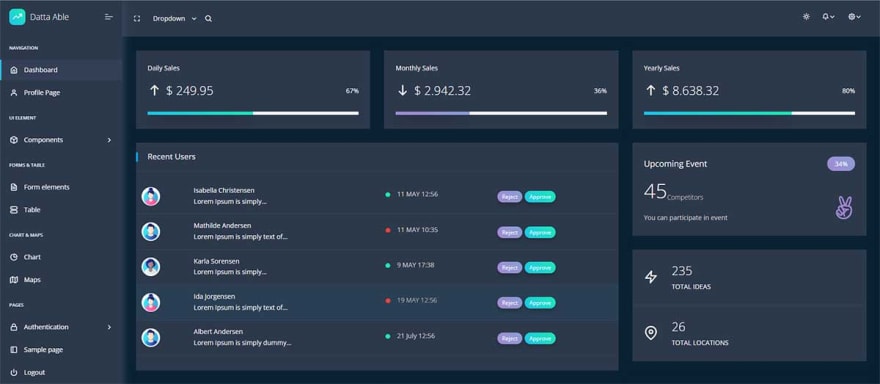
Once the above command is finished, we should be able to access the app in the browser:
✨ OAuth for GitHub
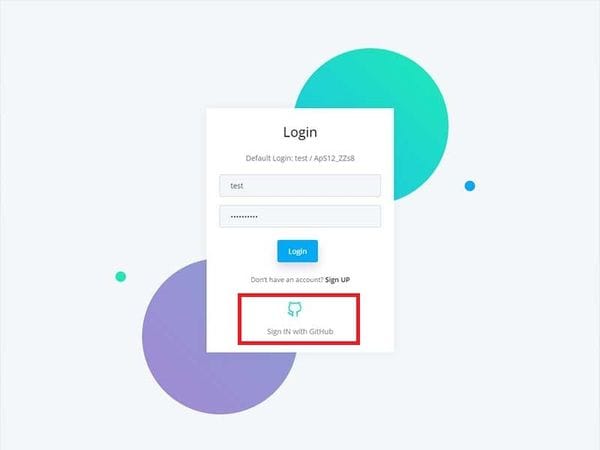
This feature is automatically enabled on the login page if the Github secrets (GITHUB_ID, GITHUB_SECRET) are provided in the .env file. If the secrets are valid, the login page exposes a GitHub Icon on the login card to inform users that this sign-in option is available.
# Sample '.env' file (truncated content)
# True for development, False for production
DEBUG=True
...
# If present, the SignIN exposes the Github Login Button
GITHUB_ID= SOME_GH_ID_HERE
GITHUB_SECRET= SOME_GH_SECRET_HERE
The effect in the UI is highlighted below:
✨ How to add OAuth to a Django project
In case anyone finds this feature useful and wants to update an existing app, here are the steps:
👉 Step #1 - Update dependencies to include
Django-AllAuth
$ pip install django-allauth
For persistence, the module should be also included in the requirements.txt file.
👉 Step #2 - Update project settings to include allauth modules
# core/settings.py (truncated content)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'allauth', # OAuth new
'allauth.account', # OAuth new
'allauth.socialaccount', # OAuth new
'allauth.socialaccount.providers.github', # OAuth new
'allauth.socialaccount.providers.twitter' # OAuth new
]
👉 Step #3 - Added related settings (bottom of the file)
# core/settings.py (truncated content)
AUTHENTICATION_BACKENDS = (
"allauth.account.auth_backends.AuthenticationBackend",
)
SITE_ID = 1
All these settings are required by the AllAuth library.
👉 Step #4 - Include routing provided by
AppAuth
For Django Datta Able this update was made in the authentication/urls.py :
# apps/authentication/urls.py (truncated content)
urlpatterns = [
path('login/', login_view, name="login"),
path('register/', register_user, name="register"),
path("logout/", LogoutView.as_view(), name="logout"),
path('social_login/', include('allauth.urls')), # OAuth new
]
👉 Step #5 - Update app settings to read Github secrets from
.env
# core/settings.py (truncated content)
GITHUB_ID = os.getenv('GITHUB_ID', None)
GITHUB_SECRET = os.getenv('GITHUB_SECRET', None)
GITHUB_AUTH = GITHUB_SECRET is not None and GITHUB_ID is not None
👉 Step #6 - Update the sign-in page
{% if GITHUB_AUTH %}
<div class="mx-2">
<form method="post" action="/social_login/github/login/?next=%2F">
{% csrf_token %}
<button class="btn btn-light" type="submit" >
<i class="feather icon-github auth-icon"></i></button>
</form>
<span class="mx-1">Sign IN with GitHub</span>
</div>
{% endif %}
At this point, the last step is to migrate the database the test the OAuth flow (registration, logout).
Thanks for reading! For more resources and support, please access:
- 🚀 Datta Able Django - product page
- ✨ Ask for support or download free starters










Top comments (4)
this is cool. ty
🚀🚀
Django is so old school. I love it
🚀🚀