Hello Coders!
This article explains how to go live with a Flask project on Render, a popular deployment platform. For newcomers, Render supports the deployment for all major languages, Free Certificates, DDoS protection, and auto deploys from GitHub.
Thanks for reading! Here are the covered topics:
- ✅ Create a new Render Account
- ✅ Link the project to be deployed from GitHub
- ✅ Edit project information
- ✅ Update the runtime environment
- ✅ Trigger a manual build
- ✅ At the end, mention the VIDEO version:
- Deploy Flask to Render, published on YouTube
In case the above topics sounds interesting, we can move on and find out, step-by-step, how to deploy a simple Flask project to Render.
✨ Render Account Creation
The Sign UP is provided via classic Email and Social Authentication for well-known providers like GitHub, GitLab, or Google. Once the sign-up process is finished, the user is redirected to the dashboard.
✨ Create a new project
All projects that use a dynamic language during runtime (Python, NodeJs) should be created as web services. This option can be found in the navigation bar, as shown below:
✨ Link GitHub Repository
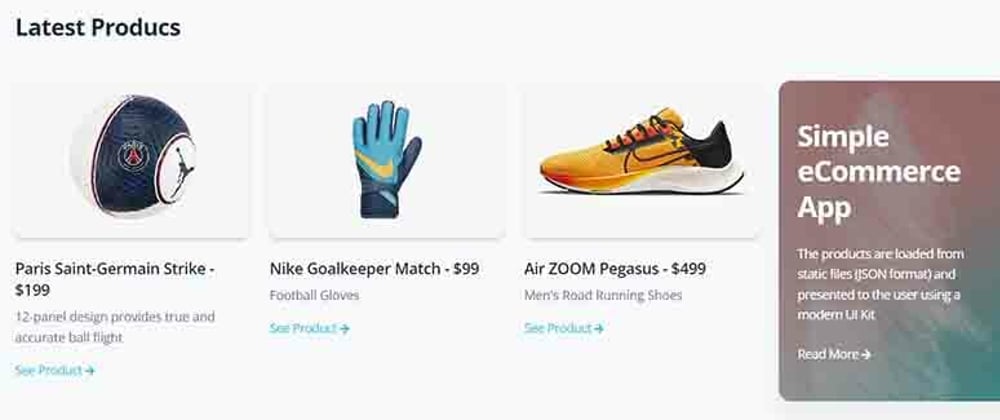
The next step is to associate a Flask project with the newly created web service. Render support account linkage with external platforms like GitHub, GitLab, and BitBucket. In our demonstration, an open-source repository is used as a working sample.
👉 Flask & Stripe - Mini eCommerce (MIT License)
👉 Here is the Render UI that allows the project association with the web service
✨ Edit project settings
Before going LIVE, we need to configure the future web service. Here is the information required by Render:
- ✅ The
name of the project(mandatory) - ✅ The
ROOTof the project (leave it blank) - ✅
Environment: for aFlaskproject, we should select Python - ✅
Region: only if the location of the server is relevant - ✅
Source Branch: the main branch is used - ✅
Build Command: a simple BASH script is used - ✅ Start Command: the entry point, usually managed by Gunicorn
A visual representation of the above settings used to deploy the project can be found below:
The next step is to specify the billing plan for the project. Render platform, at the moment this material is edited, provides a free plan only for static sites built with React, Vue, Next, and all other frameworks.
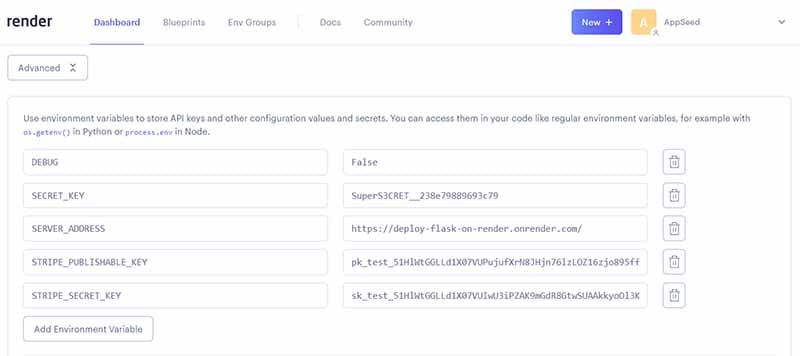
The last step in this tutorial is to expand the "Advanced" section and provide a few Environment variables required by Flask and the Stripe feature.
- ✅
DEBUGFlag: False (the recommended value in production) - ✅
SECRET_KEYvariable: used to sign session secrets - ✅
SERVER_ADDRESS: Used by Stripe to redirect after a payment - ✅
Stripe Secrets: PRIVATE and PUBLIC keys (provided by Stripe)
An important aspect of the build is the automatic deployment that is enabled by default. In this sample, a manual build is used, just to have full control over the deployment flow.
✨ Trigger Manual Deployment
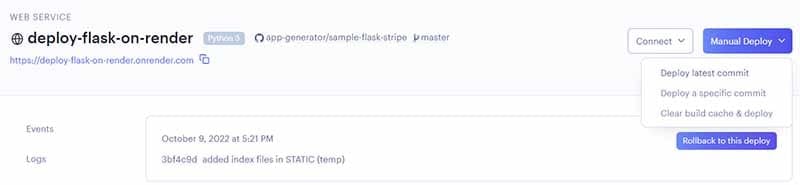
The LIVE version of the project can be updated and even rollbacked anytime with ease via the UI. Here are the steps required by the LIVE update:
- ✅
Access Manual DeployOption - ✅ Select
Deploy a specific commit - ✅
Add the commit HASHto be used (provided by Github) - ✅
Confirm/selectthe commit - ✅
Confirm the actionand trigger the deploy
👉 Step #1 - Select Specific Deployment Option
👉 Step #2 - Select the GitHub commit to deploy
Once the Render platform starts the build, the state of the web service is flagged as "IN Progress" and soon the updated version should be LIVE.
✨ Flask & Render video presentation
All the above steps are explained using a video material published on YouTube.
Thanks for reading!For more resources, feel free to access:
















Latest comments (0)