Post Link : React Native Debugging Using Console.Log()
This tutorial explains how to perform debugging using console.log() in react native application. Console.log() is a inbuilt and predefined function present in javascript. This function is created for both Android and iOS applications and used to maintain and debug errors in apps on run time. Console.log() helps us to detect errors in our code.
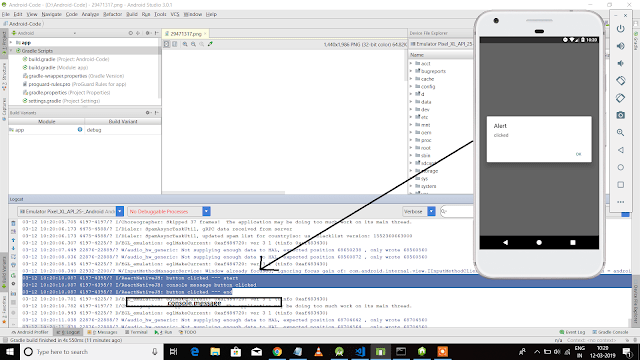
In this example we are using console.log statement inside the function and that function mapped to the button as a click listener. When user perform click event on the button, then it will print console.log statement message in the console. Here we are using android studio for the demonstration, whenever user click on the button, then you can see the console.log messages in logcat section of android studio. Refer the below screenshot for the example.







Top comments (0)