My Workflow
This is a repository that can be used as a template for any React project. Context provider and consumer already configured.
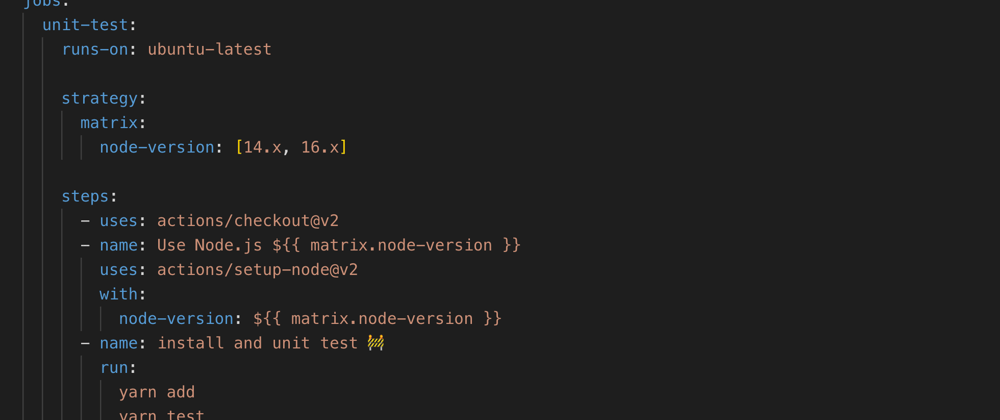
Uses Github Actions as a pipeline, to work with CI/CD using Cypress with snapshots for tests e2e, Jest/React Testing Library for unit testing, and also checks for eslint rules.
Main packages and versions:
- react: 17.0.2
- react-router-dom: 6.0.2
- styled-components: 5.3.3
- eslint: 7.22.0
- prettier: 2.5.0
- cypress: 9.1.0
- cypress-plugin-snapshots: 1.4.4
Submission Category:
DIY Deployments
Yaml File or Link to Code
React Template with Github's Actions pipeline
This is a repository that can be used as a template for any React project. Context provider and consumer already configured Uses Github Actions as a pipeline, to work with CI/CD using Cypress with snapshots for tests e2e, Jest/React Testing Library for unit testing, and also checks for eslint rules.
Available Scripts
yarn install
Install npm dependencies:
yarn start
Runs the app in the development mode. Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits. You will also see any lint errors in the console:
yarn test
Launches the unit test runner (Jest/RTL) in the interactive watch mode.
yarn test:coverages
Launches the unit test runner (Jest/RTL) and shows a report of testing coverage
yarn cy:open:local
Launches the e2e test runner (Cypress) in http://localhost:3000 with snapshots turned off Change url and PREVIEW_ENV flag to use…
Additional Resources / Info
The github's actions yml files are located in .github/workflows folder and structured in three files. One for testing, one for linting and the last one for build the app.
Thanks for reading. Feedback is appreciated.








Top comments (0)