I recently discovered this tool that allowed me to rapidly build my own website. Hope it might be useful.
What is Tailwindcss
Tailwindcss is a utility based css framework for rapid development and is very useful in some cases. My own website is built entirely on tailwindcss, so I definitely would recommend it to you.
Tailblocks
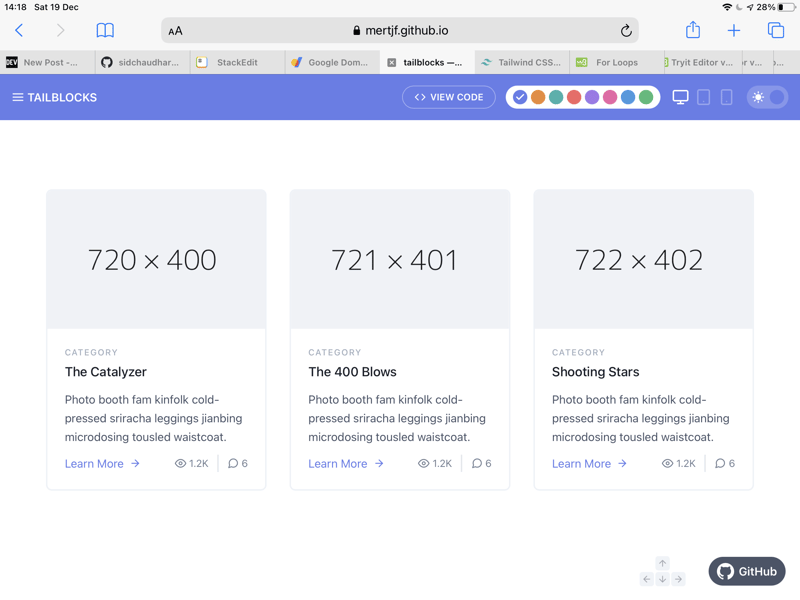
Tailblocks is a very simple tool that provides you with readymade Tailwindcss blocks. It includes most of the blocks that you would need to build a great website, including navbars, hero sections and footers.
How to use
- Setup your html document like below
<iDOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your title</title>
<link href="https://unpkg.com/tailwindcss@^2/dist/tailwind.min.css" rel="stylesheet">
- Go to tailblocks
- Pick out a block you like.

- Click the '<>View Code' button.
- Copy the code.
Paste it into the html document and voila 🤯
Repeat the process with as many blocks as you like 👍.
Thanks for reading. If you liked the article you can buy me a coffee!








Top comments (6)
tailblocks remain very unupdated
True, but easily customizable
I've started working on making Tailblocks compatible with Tailwind CSS v2.0
Love Tailwind man. It's really awesome for any kind of project.
Thanks
I recently combined this with react gatsby, tailwind is amazing