In the article, we will go into detail on how to use Text Decoration Style.
Text Decoration Style
Format
decoration-{style}
| Tailwind Class | CSS Property |
|---|---|
decoration-solid |
text-decoration-style: solid; |
decoration-double |
text-decoration-style: double; |
decoration-dotted |
text-decoration-style: dotted; |
decoration-dashed |
text-decoration-style: dashed; |
decoration-wavy |
text-decoration-style: wavy; |
Basic usage
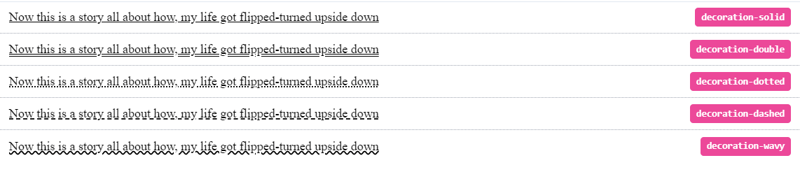
Setting the text decoration style
Use the decoration-{style} utilities to change the style of an element’s text decoration.
Code
<ul class="container mx-auto divide-y divide-gray-400 divide-dotted" style="font-family: Raleway">
<li class="flex items-center justify-between px-4 py-2">
<ul class="underline decoration-solid">
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
</ul>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">decoration-solid </div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<ul class="underline decoration-double ">
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
</ul>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">decoration-double </div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<ul class=" underline decoration-dotted ">
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
</ul>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">decoration-dotted </div>
</li>
</li>
<li class="flex items-center justify-between px-4 py-2">
<ul class=" underline decoration-dashed ">
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
</ul>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">decoration-dashed </div>
</li>
</li>
<li class="flex items-center justify-between px-4 py-2">
<ul class=" underline decoration-wavy">
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
</ul>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">decoration-wavy</div>
</li>
</ul>
Full code:
The overall code will be attached to repo link.
Overall Output
Resources:
tailwind.css
Thank you for reading :), To learn more, check out my blogs on Flex Direction, Hackathons and Flex Wrap.
If you liked this article, consider following me on Dev.to for my latest publications. You can reach me on Twitter.
Keep learning! Keep coding!! 💛








Top comments (0)