In the article, we will go into detail on how to use List Style Position.
List Style Type
Format
list-style-position-{inside|outside}
| Tailwind Class | CSS Property |
|---|---|
list-inside |
list-style-position: inside; |
list-outside |
list-style-position: outside; |
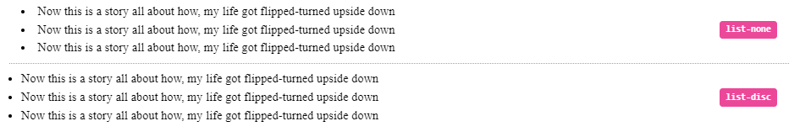
Control the position of the markers and text indentation in a list using the list-inside and list-outside utilities.
Code
<ul class="container mx-auto divide-y divide-gray-400 divide-dotted" style="font-family: Raleway">
<li class="flex items-center justify-between px-4 py-2">
<ul class="list-disc list-inside ">
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
</ul>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">list-none </div>
</li>
<li class="flex items-center justify-between px-4 py-2">
<ul class="list-disc list-outside ">
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
<li>Now this is a story all about how, my life got flipped-turned upside down</li>
</ul>
<div class="text-xs font-semibold font-mono whitespace-nowrap px-2 py-1 ml-5 rounded text-white bg-pink-500 rounded-2">list-disc</div>
</li>
</ul
Full code:
The overall code will be attached to repo link.
Resources:
tailwind.css
Thank you for reading :), To learn more, check out my blogs on Flex Direction, Hackathons and Flex Wrap.
If you liked this article, consider following me on Dev.to for my latest publications. You can reach me on Twitter.
Keep learning! Keep coding!! 💛








Top comments (0)