This article was originally published on my personal blog.
CSS libraries can make your web development easier, as they pack in good styles into one library that you can just use in your projects without extra work from your side.
There are many CSS libraries out there, each providing its own helpful styling for your projects. In this article, we'll look at some of these libraries that provide nice or unique styling.
NES.css
NES.css is a library that falls under the unique category. It provides 8-bit styling for common UI elements. If you're developing a web game, or just want to give an 8-bit look to your website, this library is perfect for you.
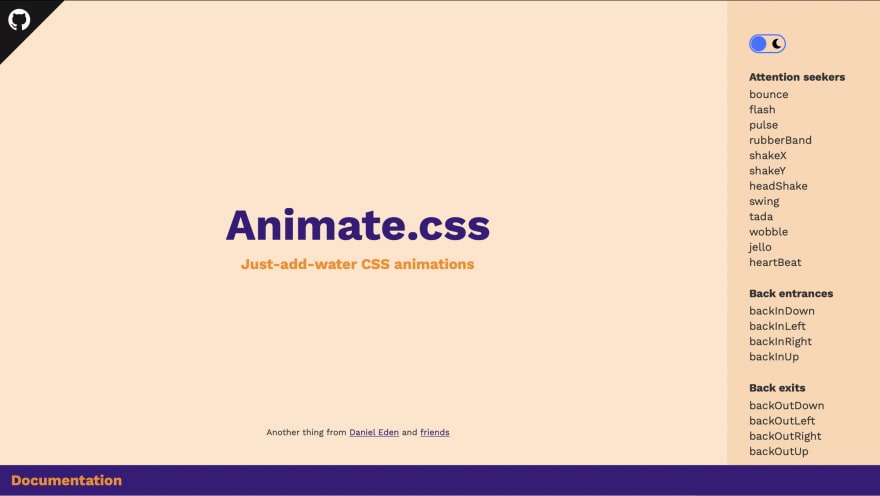
Animate.css
Animate.css is a library I have used in most of my projects. It provides you with a nice set of animation classes, and utilities to easily control these animations. It makes animation in CSS extremely easy to add to your projects, especially if you're a beginner.
Water.css
Water.css is a lightweight and responsive library that gives your website a simple styling. You don't need to add any specific CSS classes, it just adds the styling based on your HTML markup. This library also has a Bookmarklet that you can use on any website that doesn't have styling to add some nice styling to it.
Spectrum CSS
Spectrum CSS is an open-source library created by Adobe. It includes a lot of nicely styled-components including Action Bars, Accordions, Cards, Ratings, and more. The styling is based on Adobe's design system.
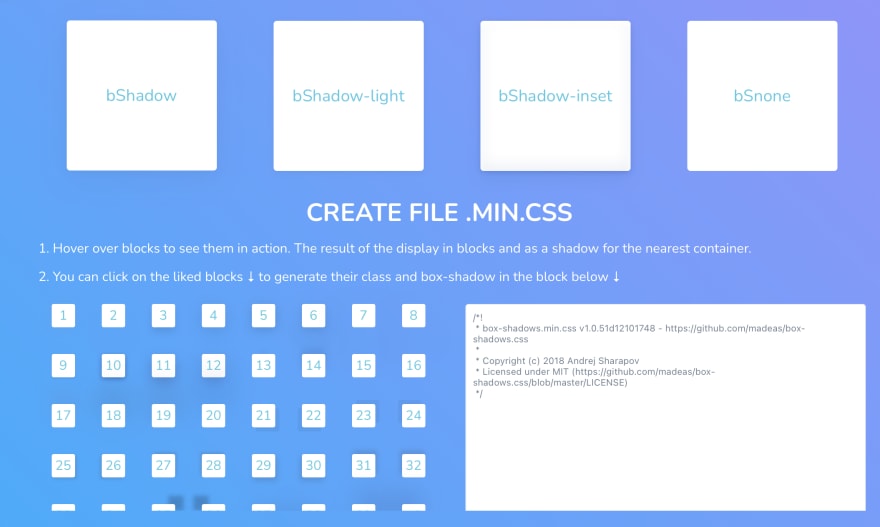
Box-shadows.css
Box-shadows.css is a library solely focused on adding box-shadows to elements. It provides different utility classes for different shades, intensities, or types of box shadows.
sButtons
sButtons is a library I personally developed with the help of many open-source contributors. This library provides you with many styled buttons of different types, including animated buttons, icon buttons, social login buttons, and more.
Hint.css
Hint.css is a library that you can use to add tooltips to any element. It's done with only pure CSS and it doesn't use any JavaScript. It's very small and easy to use in any of your projects.
CSS Icons
CSS Icons is a library that has 700+ icons in CSS, SVG, JSON, and more. You can add it to any of your projects regardless of what they are and it can be a very useful library.
Hamburgers
Hamburgers is a CSS library that provides you with different styles of Hamburger buttons. You can use different icons or transitions and animations. Using this library you can easily add a nice-looking Hamburger button.
Balloon.css
Balloon.css is another pure CSS tooltip library. Using data attributes, you'll be able to add a tooltip to elements of any length or position, and you can add some CSS classes too to change the color of the tooltip.
Charts.css
Charts.css is a library that allows you to visualize data in different types of charts using CSS. The library includes bar charts, line charts, column charts, and more. It can be done with their CSS classes and simple table HTML markups.
CSShake
CSShake is a CSS library that provides classes that simply allow you to shake any element in the DOM. They have classes related to intensity, direction, type, and more.
flag-icons
flag-icons is a CSS library that gives you CSS classes to show flags of countries from around the world. This can save you time from finding flags to use in your website, and the flags are SVG.
pattern.css
With pattern.css you can fill the background of the page, separator, text, and image with different pattern styles using only CSS classes provided by the library.
Conclusion
CSS libraries can help you do more with less time. It saves you time and makes your website look nicer.
The ones mentioned in this article are just some of the helpful ones that I present to you in the hopes that they help you in your upcoming projects.





















Top comments (0)