Two month ago I‘ve seen this video on Youtube which demonstrates the new VSCode Server where you can use VSCode anywhere with internet access on your iPad! Youtube
Since I‘ve got the iPad Pro M1 model, I was looking for a way to use VSCode on it. Apps like CodeSandbox, Py, Scriptable, Koder or the online VSCode feature github.dev inside your browser had already the idea of coding on your iPad. So you might ask then why should you use your iPad instead of your laptop or macbook?
Well, first of it is pretty cool to use the iPad as a coding machine! With the new features of iPadOS and the powerful Apple silicon M1 chip you definitely want to use your iPad like a desktop version. You can easily connect any bluetooth keyboard (I use the Logitech MX Keys for Mac) and bluetooth mouse (Like Logitech MX Anywhere 3) to your iPad plus you can use the touchscreen which the macbook does not have!
All these Apps I used before with my iPad have one common problem. You have no access to a terminal. Apple doesn’t let you to use your iPad as a desktop machine 👨💻 but still the community wants to use it like that. Big new changes will come in October with stage manager and full screen external monitor on iPadOS 16 🔥!
Let’s get to the meat 🥩 of this article! Microsoft describes VSCode Server the following way:
The VS Code Server is a private preview service you can run on a remote development machine, like your desktop PC or a virtual machine (VM). It allows you to securely connect to that remote machine from anywhere through a vscode.dev URL, without the requirement of SSH.
Literally you can run a pipeline between your desktop machine and your iPad to use all CLI tools and access to your complete folder structure on your iPad inside VSCode.
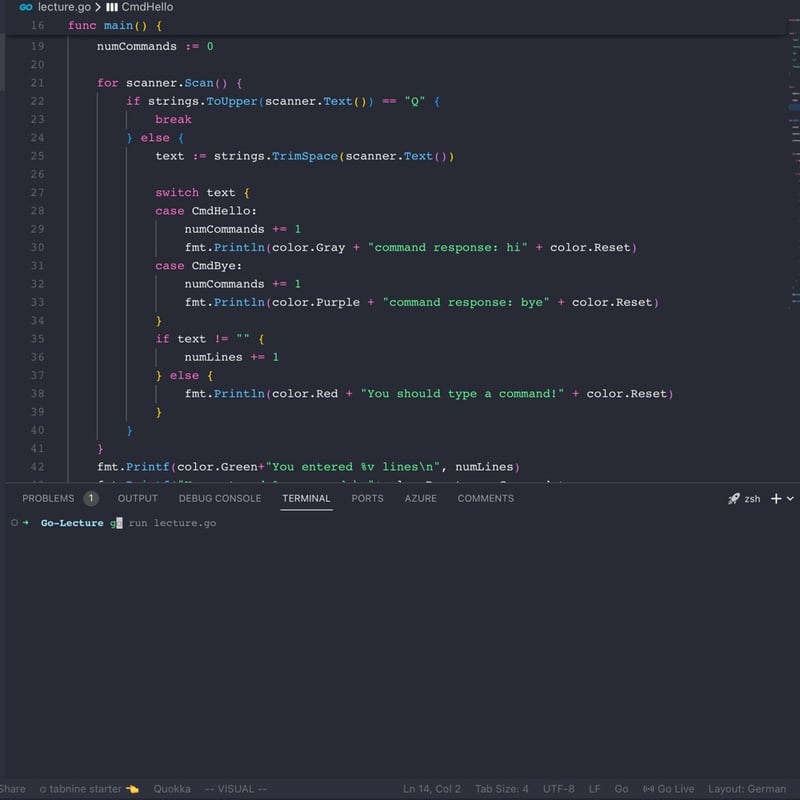
Here you can see I have access to my terminal with ZSH plus autocomplete plugin to run my GO programm.
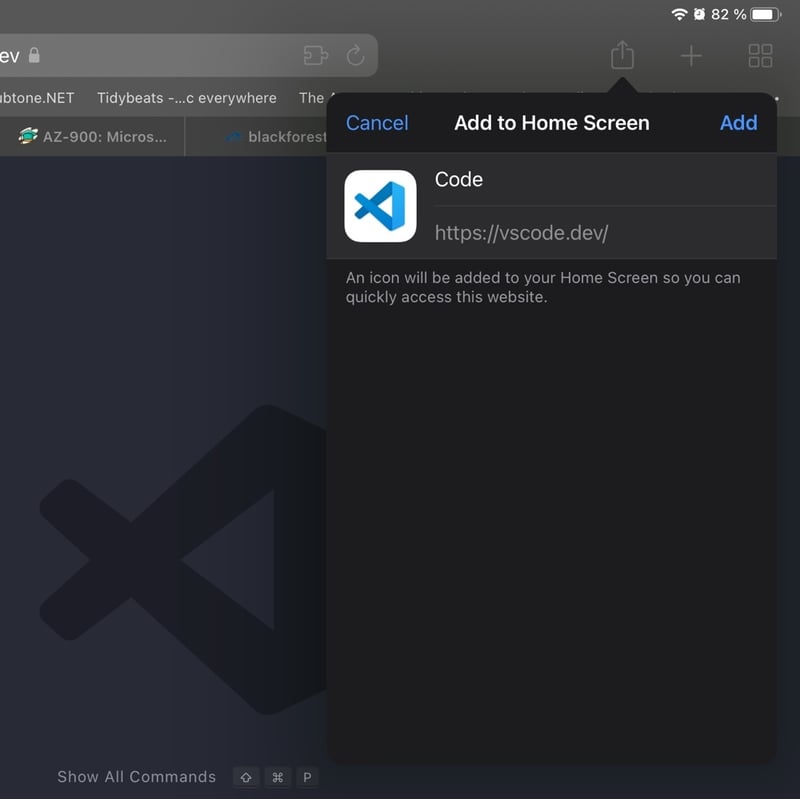
It is still in preview but works like a charm and to get the full potential you need to download it as a web app to have full screen, better connection and no clipboard issues when pasting to the terminal.
To get started you need to sign up for it because VSCode Server is currently in preview.
code-server is the name of the CLI tool which you install on your coding machine. When you run the command you follow the instructions and connect with your Github account which is used for the secure tunnel connection to your browser. After that you can open vscode.dev and sign in with github again to run VSCode anywhere with internet access on your browser!
UPDATE
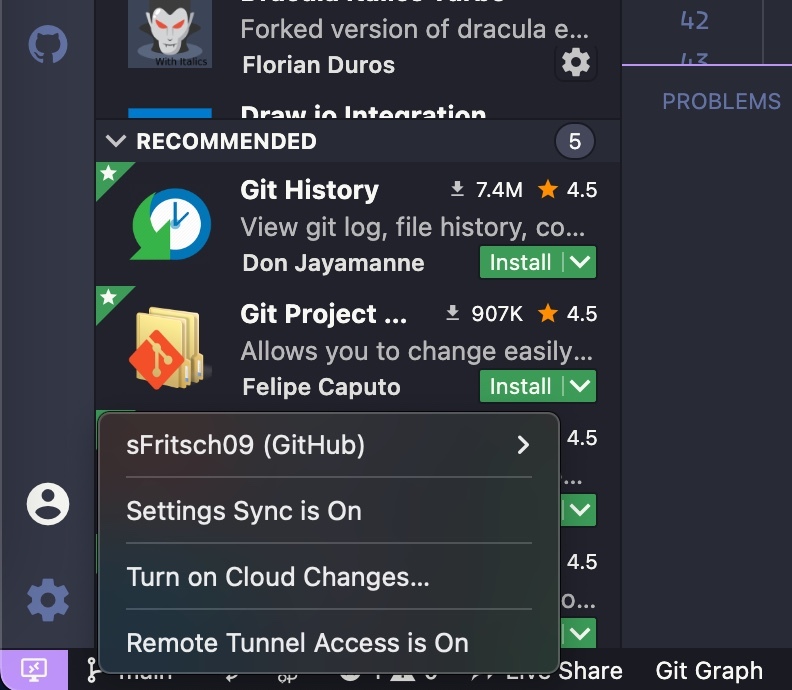
VSCode Server is now available for everyone and is called Remote-Tunnels!
You just click on Remote Tunnel access and login with your Github account and everything works the same as before.










Latest comments (1)
Its a nice solution and reminds me on working on a VDI. But in this early-stage you have to let your Host run the entire time. I would like to have the ability to "rent" a Virtual Machine too.