This post is a summary of the good, long post of Jake Archibald: AVIF has landed. If you want to know more, and play with interactive image compression comparisons, read the original post directly!
A new image format is coming to our browsers!
AVIF shows very promising results compared to WebP, JPEG, and PNG.
On top of that, it's already in Chrome 85, implementation is in progress for Firefox, and will likely be in Safari (Apple contributes).
AVIF is output from AV1 video format. Its compression algorithm seems to smooth out the "divisions" between certain parts of the image, but it goes quite unnoticed without zoom.
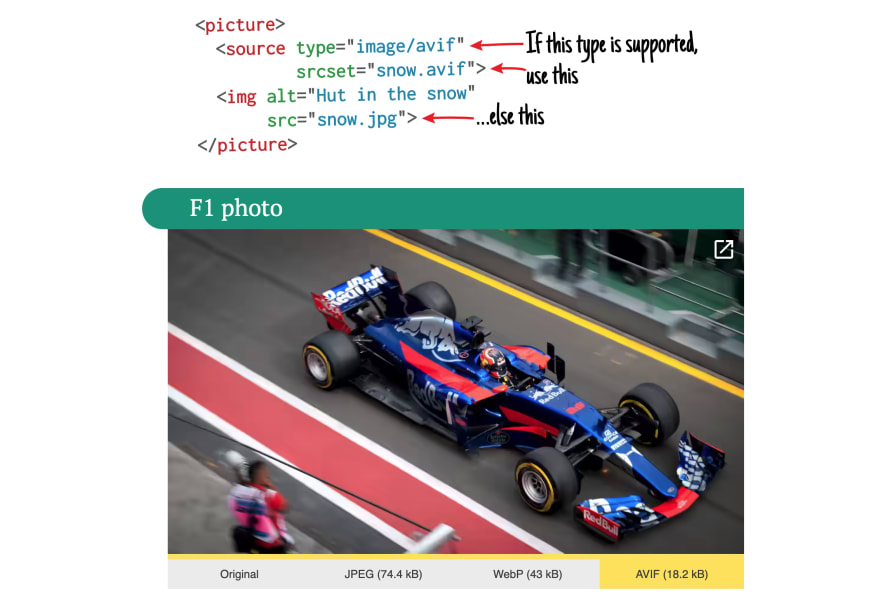
According to Jake Archibald's comparisons, the gains in terms of size are impressive, and we often see a reduction from x2 to x5 for a more or less similar quality (which requires a zoom to make the difference).
For equal weight, AVIF gives a much better quality.
AVIF seems to work just as well for images with lots of detail as for illustrations.
But it comes with a few drawbacks:
- No progressive loading (the image is displayed suddenly)
- Longer encoding time (possibly quite significantly)
- Decoding and CPU: possibly more important (infos not available)
No progressive image loading does not seem a big drawback for the modern web, particularly when we can setup traced svg placeholders.
As we integrate such format in our Jamstack sites, we'd rather have a good caching system so that we don't process AVIF images unnecessarily across site builds.
In short, a powerful image format that could reduce the weight of our websites, if you are willing to trade weight for CPU and build time.







Top comments (2)
Merci Sebastien! avif, webp - both suffer from that missing progressive load. But this what happens when you deal w/ video format borne image files. Some are turning to the idea of a LQIP/SQIP to ameliorate the UX, but that comes w/ it's own challenges. Ultimately, this will take some testing to see what works best. If you're curious, we're doing a meetup about this and more modern image formats. Je t'invite! bit.ly/ImageReady_twitter
Thanks, I'm no image expert but will follow this conf.
I work on Docusaurus and we actually have a plugin that uses Lqip under the hood, but it's not my work ;D
v2.docusaurus.io/docs/using-plugin...