My First Project
Welcome to my new series, "UX/UI Menu Fix", which will cover the new project I am working on for HAX from start to finish. As I am working on this project, I will be updating this series as I go through each stage/phase. This project is largely focused around UX/UI, so if that interests you then feel free to support this series. Additionally, I will be providing basic terminology and strategies for anyone new to UX/UI.
What is UX/UI?
User experience (UX) and user interface (UI) often go hand and hand but are noticeably different.

Image from Finalsite
User Experience
The definition of user experience by Don Norman is: “user experience encompasses all aspects of the end-users interaction with the company, its services and its products” (https://www.nngroup.com/articles/definition-user-experience/).
The main point to take across is the experience part. UX concentrates on the experience the user holds when using its service or product which could be via a mobile application or website. Businesses spend a lot of money to generate a pleasant user experience to ensure the customer is satisfied when using their app or website. Additionally, excellent user experience can boost businesses’ loyalty and credibility.

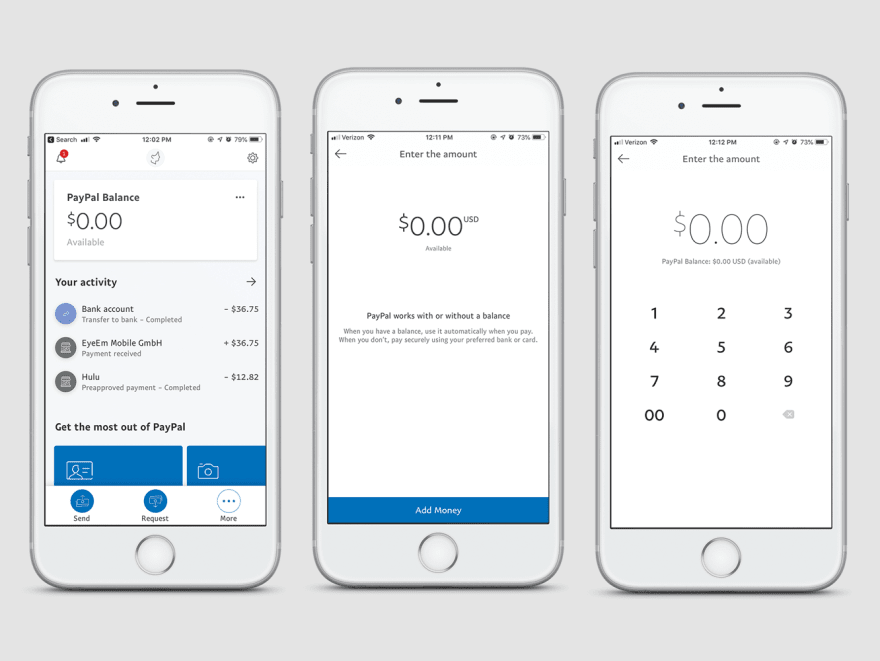
An example of a good UX design by PayPal from ToneBrandEnergy.
If anyone is curious about reading more about user experience, I made a HAX website for my final project last semester that is specifically about the 10 user heuristics. To visit my website, click here.
User Interface
User interface is defined by Interaction Design Foundation as "the process of making interfaces in software or computerized devices with a focus on looks or style"
(https://www.interaction-design.org/literature/topics/ui-design). Differing from user experience, the user interface focuses on visual elements of an interface like buttons, icons, color, and overall design.
Businesses also pay significant money for a solid UI design. They intend to transfer the brand’s values, strengths, and goals into their interface.

The psychology of UI and UX from Medium.
The Problem I Have To Fix
HAXcms is a headless CMS established through web components. Through HAX you can create a website with necessary pages, add content, and configure the elements or pages to your liking/needs. The menu on the left-hand side of the page enables you to do all of those functions. However, users have reported that the menu is confusing to them and often results in errors such as accidentally clicking on the wrong button. Users are finding this frustrating, including myself, and I have been given the task to redesign a new admin side menu to eliminate this problem.

For reference, this is what the current HAX editor looks like.
User & Organization
The first step I took to tackle this problem was to fully understand the user’s problem. Luckily I am familiar with HAX and have used the platform before to build a couple of different websites. Although I have used HAX before, I still messed around with the interface to gain a fresh perspective. By doing that I obtained a greater understanding of the problem and the current HAX design/layout.
After understanding the user, I diverted my attention to the organization. I focused on HAX’s goals and mission to assure that their ideas are being received by the user. Additionally, analyzing their goals will assist me in designing the new menu so I can guarantee that no functionalities will be omitted.
Research
After experiencing the problem from the user’s perspective and taking into account the organization’s mission, I next moved onto the research phase. Speaking directly to a current user about the problem is one of the best methods to understand their annoyance with an issue. The users are the ones using the product or service regularly, so they will likely understand the issue thoroughly.
Furthermore, I researched other companies’ websites and reviewed their menu. First I looked at websites similar to HAX such as Wix, WordPress, GravCMS, and Drupal. Those sites are all alike, so observing their menu was especially important for noting what I liked and didn’t like about each of their designs. Next, I viewed all sorts of websites, not just CMS platforms, to see how their menu was designed. For example, I was casually browsing on YouTube and noticed their menu. I happened to like it because it's simple, straightforward, and clean. All of the research I conducted will benefit me later down the road when I will be in the process of creating the initial designs and wireframes.
Example of Google's menu from Material.io

Another example of a menu layout by [Wix}(https://wix.com)

Showcasing
Before I advanced any further, I wanted to present my findings to the team. As you would assume, having an in-person internship would have its advantages like simply going up to people or holding a meeting where I could exhibit my initial analysis. Although Zoom has been excellent for meetings and collaboration, I felt like everyone could have conflicting schedules. I wanted to find a better alternative that is accessible to everyone to view on their own time. The first thought that came to mind was a presentation or a business proposal. As I was writing it I felt like it was hard to be clear, especially when describing the problem that users were facing. An idea immediately came to my head and that was to produce a video. The video enables me to visually reveal the problem while narrating how the user feels.
Watch the video here:
A video is a great way to illustrate ideas, concepts, problems, or virtually anything. The tool of making a video was something I took from a previous class of mine. My former professor and now current boss was the one who wanted us to reflect our work through videos. He highly encouraged people to get their name, “brand”, out in the public and make a “digital footprint”.
Next Steps
After the initial stages of this project, I am excited to keep going. Next, I will be analyzing and starting very rough drafts of some wireframes. Be on the lookout for that post, coming soon!







Top comments (1)
Really going to be helpful when considering the design of my note taking app. Thnx 😀.