As a student, I am always looking present myself as unique and creative to recruiters. One thing I have thought about doing was creating a personal website/portfolio.
A little background about me is that I am considering a career path in UX/UI research or possibly design (not too sure yet, but I am open to a variety of careers).
Here are some questions that I have:
- Is it necessary?
- If so, what should I include?
- How would you recommend creating the website?
Also I would love to see other peoples personal website, so feel free to link them!







Oldest comments (77)
I think a personal website goes a long way in making an impression. My CEO revealed to me during a stand-up meeting that I was first put on the hiring radar by my blog at msfjarvis.dev, which was pretty cool and validating! I enjoy writing about stuff because it helps me deal with my imposter syndrome so maybe that's something you might find love for as well!
That's great that your blog or website differentiated you from the other candidates. I think it is an excellent way to stand out and can add to your profile. Hearing your story and other peoples makes me think it is definitely worth it.
I will check out your blog and thanks for sharing!
Hey,
You don't NEED a portfolio, but I personally think having one is a good thing. It allows you to upload projects you have been working on for recruiters, and companies to have a look at. Building a portfolio is also a skill that showcases you are capable of working on whichever technology stack you pick to build it.
I personally see more pros than cons when it comes to having a portfolio. Hope that helps!
Edit: Another good thing about having a portfolio is being able to link people/recruiters etc to things like your GitHub, Twitter etc. I personally like seeing other developers GitHub profiles to see what other projects they are working on and to see how active etc they are.
For sure there are more pros to having a portfolio. I think it is a good thing to have especially to display your work. Thank you!
Yes.
1a. Yes.
1b. Yes.
1c. Ok, I'm biased, and have never really been in a position where I need to see someone's personal website for hiring, etc. But personally, I find them to be so important. It's your chance to brand yourself and tell your story, with your words, in the format you choose. I'm always impressed when I come across someone's personal website who is not involved with web design/development. So I'm shocked when those who are involved with web design/development don't have one.
Make it yours. Tell your story. Highlight your projects. I think a personal website should consist of some amount of play. It's one website where you can do it your way, you're not boxed in by a platform, by a client, or by a boss. Have fun with it.
I think that is up to you to determine. "How" can mean so many things, the design, the tools, etc. Do you need a CMS? Is there going to be regular updates? Are you learning a new framework that can be integrated?
I've now had countless iterations of my own website since 2001 when I bought my first domain name. Coming up on 20 years! You can see the latest at bugsy.me
Good luck and have fun with it!
A website really is a form of branding yourself. Looking at it from that perspective it's clear to make a personal website/portfolio. I would say I am pretty new to web development so I don't think I can do anything too complicated but maybe could display some of my knowledge about front end web development through the site.
When I do create the website I will mess around with what tools I need and will be useful. I am going to experiment with a bunch of different stuff to see what I like.
Also, I checked out your site and it's really cool!
I dig your website, Bugsy!
I also agree with what you're saying here. Having your own website lets you present yourself in your best light and take control of the story and dialog involved in the job search and interview process.
Hi,
I'd love to give you my two cents on this but will put a disclaimer up front.
I'm a student as well and almost done with my Bachelors. I've done two software development internships and have had a job as student developer whenever I wasn't a full time intern. Keep that in mind while reading this 😅
It depends. As a UI/UX researcher or designer there are multiple ways you can present yourself online and show off your work. Dribbble and Behance are popular platforms for designers for example. I'm not sure what the Research equivalent is, but it would not surprise me if it exists. If you decide to build your own website you have more control over how you present your work because you don't have to use the format of the platform.
If you decide to go for your own website, do include some projects you're proud of! In my experience this can really help when looking for internships and jobs because employers are able to look at the things you've already done. I've seen plenty of websites that include professional experience and blogs too. Whatever you put in there, make sure it's information you want to share publicly. There is not really an objective right or wrong in my opinion, just things that could help or hurt (if that makes sense).
If you don't want to code you could use Webflow to build your site visually or WordPress with a theme or site builder. Both of these options come with a cost if you don't want ads on your website. You could also use a static site generator like Jekyll or Gatsby and host your site at Netlify or github pages for free. This does involve some programming, even if you use an off the self theme.
I hope this was somewhat helpful, good luck with your journey!
Thank you so much for all of that, it was really helpful! I haven't looked at things like Dribble or Behance, so I will look into that. I totally agree that having your own website enables you to do whatever you want and showcase anything. I think having the freedom to do so is really important. I am familiar with some of the site builders but do you think it's more impressive to create a website that does involve programming? Thanks again!
That really depends on the company. Some like the idea of putting in extra effort and a display of knowledge about things that aren't necessarily directly needed for the job. Other companies have a laser focus on the end result and want see people pick tools that enable them to get the best results.
I'm personally always impressed when people coded their own thing. I build my own site with a static page generator and designed it myself which takes a ton of time. Anyone who has built a website or personal portfolio and used some code will understand how much effort you put into it. (That doesn't mean that building a website visually is easier though! It just faster because you don't have to learn how to code).
Oh ya for sure taking the time to code your own website is a lot more time consuming but you get a lot of credit for doing so. I would love to see your site if you don't mind sharing.
Last time I touched it is a long time ago, it definitely needs work 😂
It's imanidap.nl!
Can only agree with everything @maniflames said. I've just today relaunched my personal website (loilo.de) because I'm in the process of relocating and therefore will need a new job.
I took job search as a motivation to get a fresh look out to my site and decided to present some of my Open Source projects there. Part of it of course is presenting myself to potential employers I'm applying for, but at least the same amount is pure personal satisfaction coming from presenting my own projects in a nice visual way. If you have the time to spare, you may want to try it out for that reason alone. 🙂
I just checked out your website and it's amazing! A big part of it is for jobs and to show off myself, but I am looking forward to just playing around with creating a website to design it how I want it to look and represent me. I am looking to do this in my spare time as a for fun type of thing so I am excited to see what I can do.
Thanks! Show off your site here on DEV when it's done, I'd love to see it 😁
If I were you and wanted a career in UX design, I'd probably make a portfolio that is a case study of how I made my portfolio (explaining the thought process, the intent behind the design, etc). Just an idea.
I totally agree! I have been considering making a personal website with a portfolio and stuff for a while now but just wanted to see what people had to say and if it's worth it or not. That's a great idea of making a portfolio of how I made the portfolio which I never thought of. I think I'll do that, thanks so much!
I don't think personal websites/portfolios are necessary, but they can be useful. I use my personal website as a playground to learn new skills and improve my lack of design skills. With that said, if you don't have a lot of work experience, but you have a bunch of school projects and/or personal projects, it could be a good thing when looking for a job.
I think the most important things to include in a portfolio is definitely your completed projects, personality and skills.
To create the website, you could code it from scratch, you could use a service like stackbit They have different themes that connect to different CMS and deploys to Netlify. If you really don't want to code it at all you could use Squarespace or Webflow.
By the way here's my personal website
I don’t see why not, it seems professional and is always nice to put at the top of your resume. You could use a tool like Jekyll and get a nice theme which doesn’t take much effort and gives you something to show
I don't think you need anything highly developed. Maintaining code is hard and complex portfolio sites or blogs tend to get out of date quickly.
So a highly minimal site that sort of just checks the box and links to anything relevant... your resumé, your DEV profile, your GitHub etc. is fine.
Nice, Any tools for making minimal site or should we write static html by own ?
I'm in the process of building my own website/portfolio and luckily saw this article!
I'm using Gatsby.js with GitHub Pages. Gatsby uses React, and is supposedly very quick to load.
I was looking into Gatsby.js but I went with HTML 5 UP. Let me know how Gatsby is, I know a lot of other people who use it and have recommended it.
In my most recent post, Creating A Personal Website/Portfolio I talk about how I started my website using HTML 5 UP. It provides you a pretty cool HTML template if you don't want to write it on your own. Also there are probably a ton of other tools out there for making a simple site, so if you come across any cool ones then let me know!
Sorry if I'm talking out of turn here, or misunderstanding you, but: a minimal site is all that's required, certainly. But having a bit more than that can be a huge advantage, because it lets you take the initiative and set the terms of the conversation in early-to-mid-stage interviews. A lot of interviewers don't have their rubric firmly set, and would be happy to just have you lead the conversation by going through your portfolio and discussing your strengths and giving them some concrete projects to examin, appreciate, and critique. A GitHub profile is not adequate here because it doesn't have the necessary curation and context, beyond pinned repos. And I've found a DEV profile to be useful, but also not adequate here, because it doesn't have a place for a "portfolio" display. (But GitHub and DEV links are definitely pluses.)
I don't mean anything fancy: a basic SquareSpace or Jekyll site with links to a few live projects would be fine. I don't mean running your own custom site (unless you're going for a job as a front-end dev who's going to be doing that in their work role). But I'd suggest viewing a personal site as more like being an online resumé – in a form that's more detailed and live than a copy of your paper resumé – and not just a business card.
for the first time in your carrer with no experience still looking for job or intern yes you should it maximize your chance to join the team
Don't think about NO!
Just make one!
Will do!!
From my point of view, creating a portfolio website is not necessary, and if you have a portfolio website that will be your plus point because you can easily show your last projects. I'll recommend you built a portfolio with gatsby.
In gatsby there so many plugins available for the common scenario so you can easily build a portfolio website.
I have never heard of Gatsby so I will check it out! Thanks!!
Apparently github is cooking up something really interesting. Having README.md file as your github user profile twitter.com/pifafu/status/12657731... I don't think it is out yet for all users
I didn't even know about that, thanks for letting me know! I think that it will be very useful to have a README.md file as your github profile to share more info about you and is sort of like a brief resume. If you have any other links or info about it then let me know!
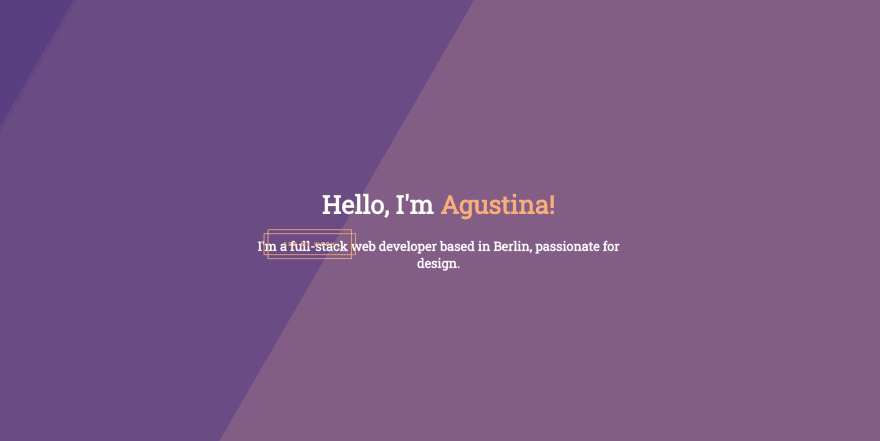
Hey, I did myself a portfolio because I am terrible in interviews so I prefer that my work speaks for me. I am a web dev but I also like a lot UI design. So I think its OK to show that as a first impression of yourself.
agusgutierrezz.github.io/findAgus/
I love your website. That is pretty much exactly what I have been looking for and what I want mine to sort of look like. I also have been thinking about running my website on GitHub Pages, which you seem to be using. Also, your projects are very impressive!!
Thanks <3. If you need help, let me know.
Awesome portfolio! :)
Hey, awesome portfolio! BTW, the button seems to be off to the left... Maybe centering it with margin auto might help!

Fixed it. Thank you, it was only a bad closing div.
Very nice and interesting work, Keep it up please!
Unfortunately it still buggy for buttons to work properly. We will be happy if they work properly.
Don't take this wrong, but one of your three project links is a broken link, and your site and the two functional projects all have pretty bad formatting issues on my mobile. If it were me that's definitely not what I'd want to show to a prospective employer.
Hi :) I just bumped in your answer so I tried your site! I tried the link to your projects as well but it returned 404... is it only my problem?

You can change one small thing, favicon ;)
Yeah, I agree with many here. As it is not a mandatory one but it will be helpful in many ways to express yourself and your works. I too created a simple portfolio generator for anyone who needs of a simple Portfolio to showcase their online works and profiles. My Blog on Portfolio Generator
Totally agree. I think minimal is better since no one really wants to read a lot of words lol. Also, the small blog portfolio generator you made is really cool and have been looking for something like it.
Hi.
As a student having a portfolio has really helped me. Even if the projects in it are not yet complete, it helped me get my first 2 internships. I have friends who have succeeded by building products rather than portfolios.
Here's my portfolio ekaranja.netlify.app
It's still a work in progress. Feel free to suggest improvements :)
Ya for sure. Especially being a student I think it would really help me.
Your website looks amazing! It's very clean, clear, and I love the layout. How long did it take you to make?
Thank you :)
The initial design took me like 3 weeks from XD to code. I've been improving it since.