Hoisting is not something functions and variables are moving to the top.
Actually, they are not moving technically anywhere.
The thing happens at the time of function declaration the complete function
is sitting in the memory.
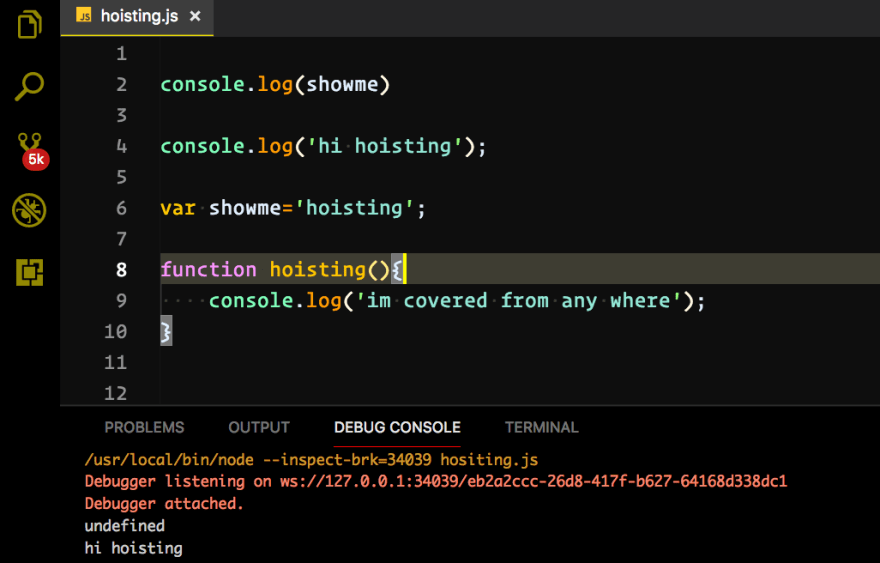
For variable declaration, JavaScript engine initializes with the value "undefined" at the time of creation.i used debugger to stop the running code at line 6.
Have you Observed one thing in above image JavaScript is already initialized with value 'undefined'?
Whenever JavaScript engine runs the line 6 then it updates the undefined to 'hoisting'.
For functions, the full function is added to the memory space.
That is the reason we can invoke the functions anywhere in the file but not variables.for variables, we only used once it is declared first.
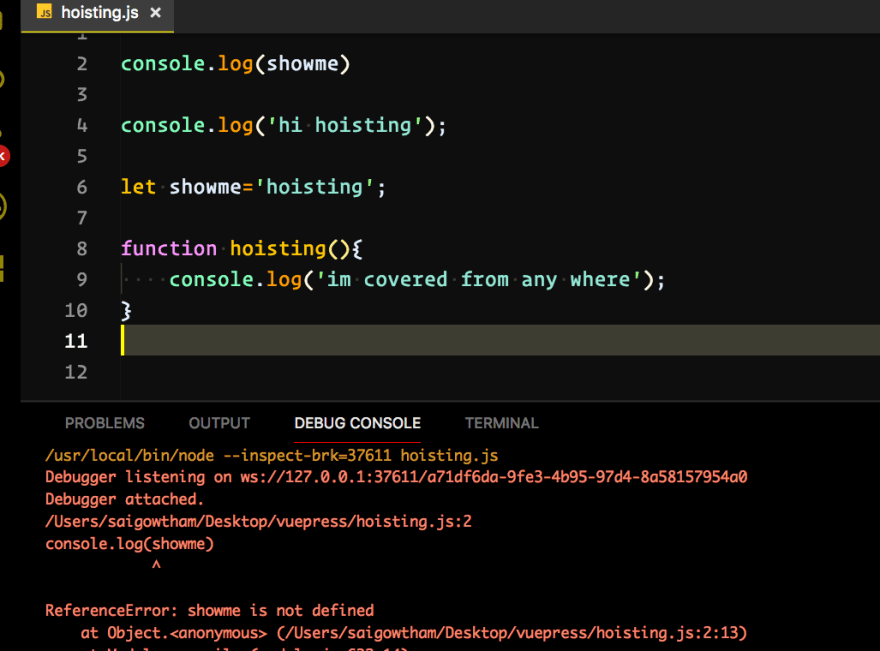
Have you checked hoisting for the let and var keywords?
for 'let' keyword if you try to access the variable before the declaration javascript engine hits the error.
for 'var' it doesn't show any error.

Hope you guys love these.









Top comments (8)
Thanks for the write up Sai.
May I just share something that can help a bit more with this topic:
From You Don't Know JS
strongly recommend the whole series
Yeah sure I have also seen from other books(JavaScript for ninjas). Check out JavaScript weird parts good explanation about hoisting.
It moves the declaration for var up but not the value set
Yup!
Variable declaration and assignment are done separately.
Funny, you and @genta both posted about JS hoisting recently :D
What the... hoisting?
Fabio Russo
just a figure of speech :-) I mean it's interesting that you both were "struggling" with this behavior of JS at the same time and wrote about it.
That’s something that all Javascript developer should know... so more points of view... are better 💛