Learn to create react hamburger menu from scratch.
Hi there👋,
In this post I'm going to share simple method to create Hamburger Menu in ReactJS. Using this method you can create any type of Hamburger Menu you want.
First of all create your react app using,

Install styled-components dependancy,
Now if you want to create different file for your Hamburger Menu then you can, here I'm writing everything in the app.js file for this tutorial.
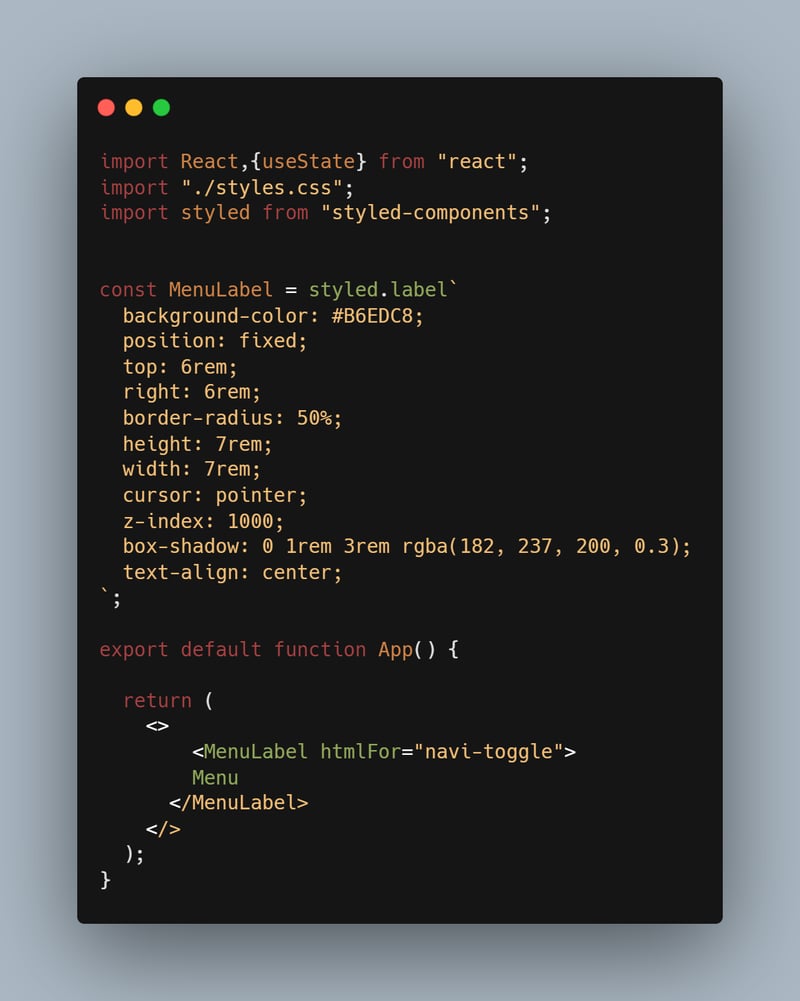
First of all we will start by importing styled components.
import styled from "styled-components";
Let's create one fixed rounded menu first. Name it as MenuLabel and create it using styled-components.
In the above code we have created on rounded Menu using styled-component at line no 6 which is label tag in html.
Now we will create icon above this menu.
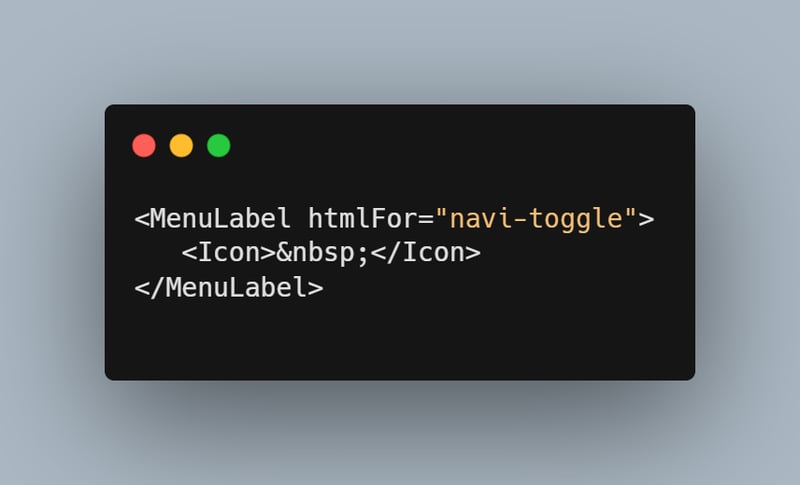
Remove Menu written inside of MenuLabel.
and create new component Icon as below,
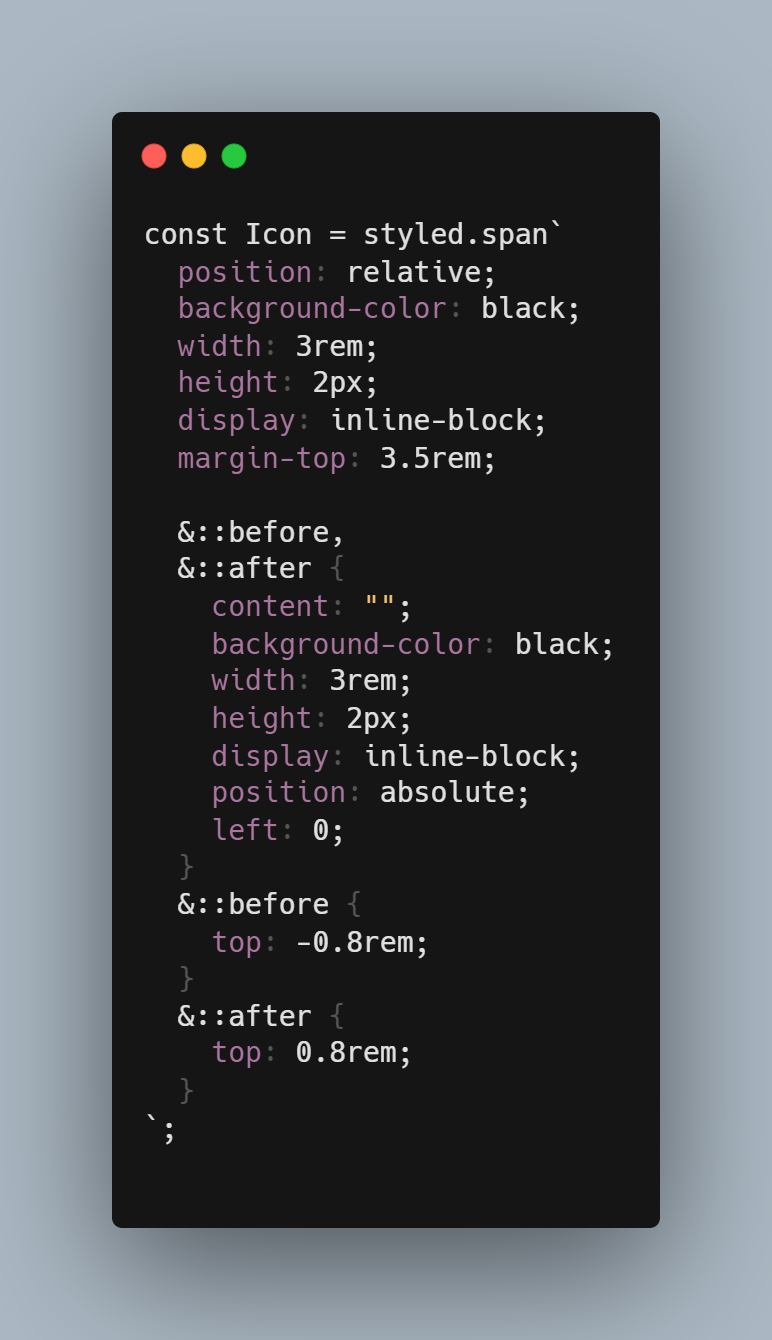
Let's write css for this Icon component, which will be an span element.
By only using width and height properties properly we can create simple horizontal lines.
we have copied our main line through before and after pseudo classes, and displayed one above the original and one below.
You can set separate width and height for all these three lines.
Now what we need is to create X with this 3 lines whenever someone clicks on it and to do that we have to,
- create state and handleClick method for setting state
- Pass this state as props in Icon component
- Use this props inside the styled-components that we have created
- Hide the middle line
- use transform and rotate for other two lines
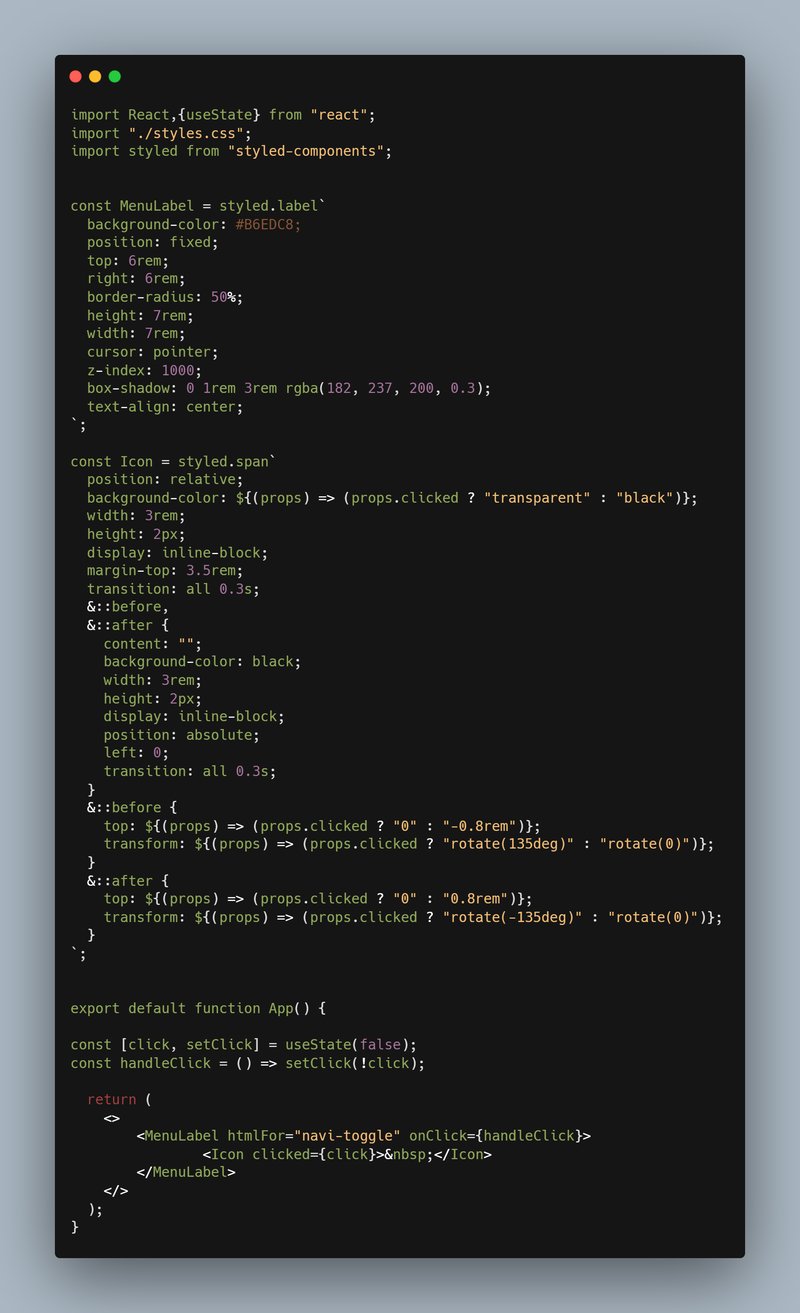
As you can see in the above code;
line 53 and 54: we have created one click state and handleClick method which will change the state.
line 58: set onClick to handleClick method to change click state.
line 59: pass state click as props clicked.(You can change prop name clicked to anything you like)
line 22: use this props and put ternary condition like if props.clicked is true then background will be transparent else it will be black ---> by doing this we're removing the middle line. To remove it smoothly add transition effect as in line no 27
line 41 and 45: Set top to "0" when someone clicks on icon so that both of those lines came little bit down to form X.
line 42 and 46: This is where we rotate both of this lines to form a Cross(X). If someone clicks it then state becomes true so it lines will rotate to 135deg. we can set low degree to make cross but by using 135deg we can see more animation.
line 38: Put transition so that both of this lines create smooth animation.
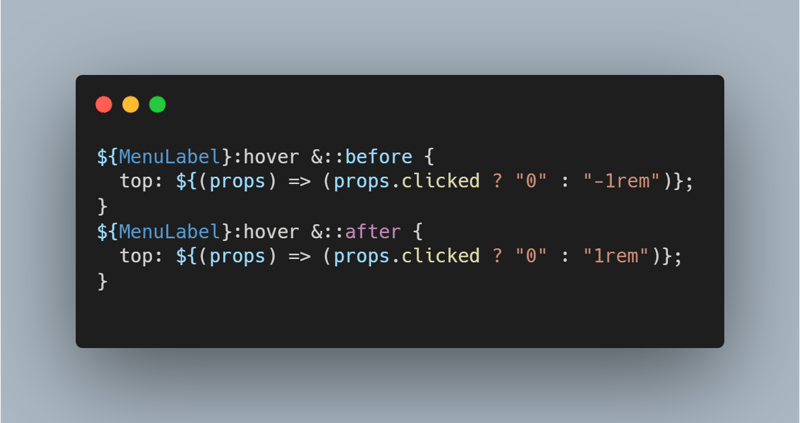
Now if you want hover effect then we can do it as below,
As show in the above code, select MenuLabel then use :hover, which means whenever someone hovers on MenuLabel it affects before and after elements.
Before element will go little up while after will go little bit down.
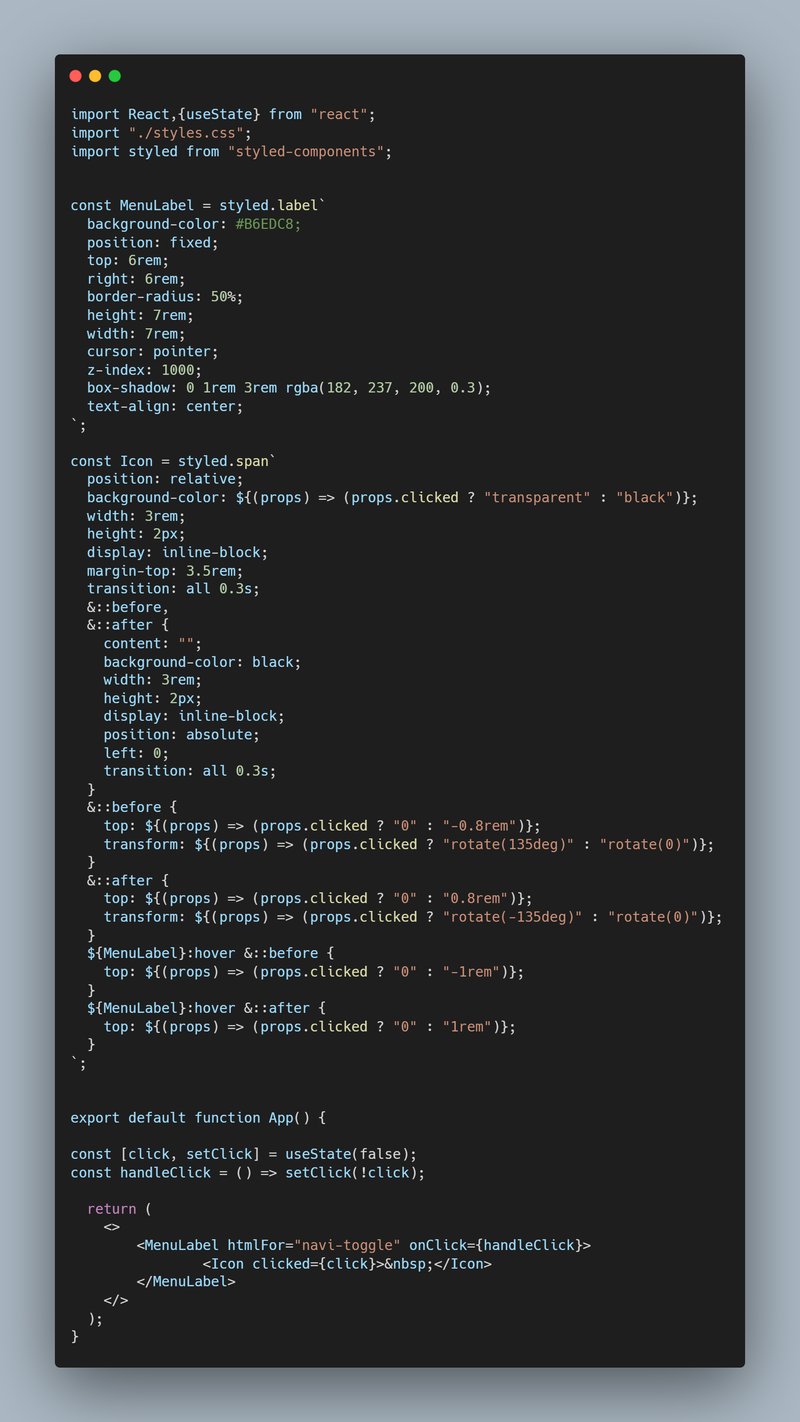
You can see Full Code here:













Top comments (0)