As a developer, I feel the pain every time I have to build a web page and I know that I don't have a designer to help me with the styles, especially with the colour, because let's be honest as an engineer I never took a class of design at the university, and I'm a really dull all black, white and blue woman. So these pages have changed the game for me.
1. Coolors
This is the most known page and is for a good reason, it tops the list with a slick, intuitive interface, a growing library of attractive colours, and mobile apps for iOS and Android. Easy to work with and fun.
2. ColorSpace
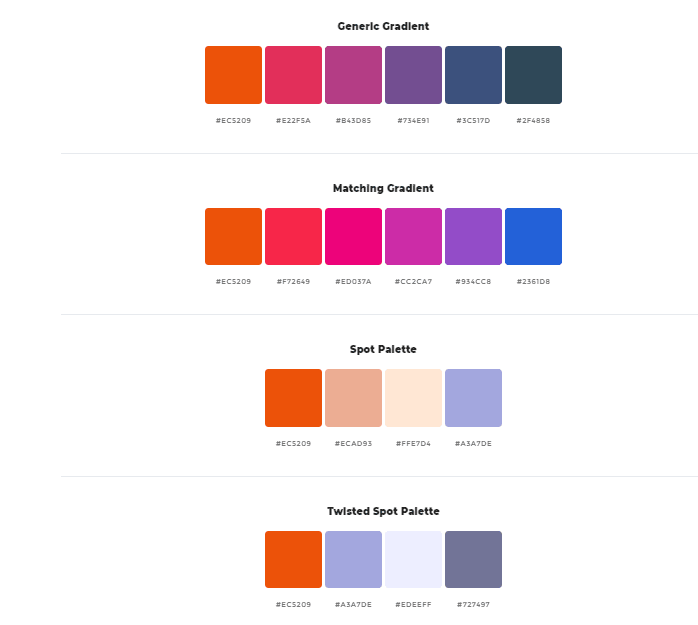
This page is ideal if you already have one colour that you know you have to use (like the colour of the company's logo), and I give you an example, once I had to work with a company whos logo colour was orange (I know so hard!!!), but look how beautiful combinations you can achieve even for this colour, and these are only the first 4 palettes there are many more you can inspire from.
3. Color Hunt
This last one is in case that you have 0 imagination for colours because show you a predetermine catalogue from a lot of different palettes so you can choose.
I hope this will be helpful for someone and thank you so much for reading!!









Oldest comments (8)
Hi Sabrina; Can you add our colour palette generator tool to your list?
The only free tool from Adobe I guess -> Adobe Color
Thanks...
Relatedly: colorbrewer2.org/ is really good for colour palettes for displaying information in graphs and charts.
Thanks, that is just what I needed!
You could also check out the grayscale.design color palette generator — It allows you to create a color palette that maintains the exact same color values across colors... so theoretically (or actually) you could design in grayscale to get the contrast just right, and then swap in your colors without worrying about messing up your contrast!
I remember talking one day with my mentor about colour palettes and I was moaning why we can't just drop a picture in an app/website and have the palette generated. And voila! Few days after I found this page: coolors.co/
It does just that! :)
Color Hunt never fails me.