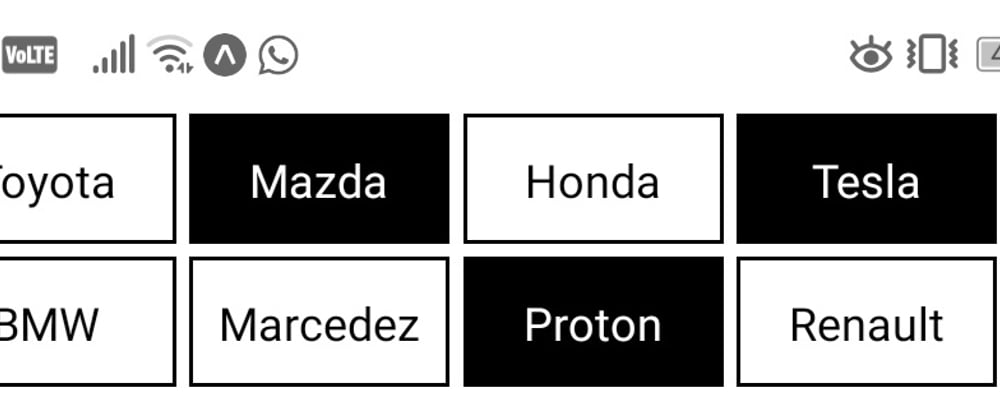
We can create our multi-selected input in react-native very easily. Let’s say in our demo user can select his favorite brands from a list of options. The user can check/uncheck the inputs.
First, we need to show all the inputs to the user. We can use FlatList to render the items. Like so –
Then we need to keep track of the items that the user is selecting. We can keep track of them using an array. We have two conditions – When an item is already selected and when the item is not selected. So every time the user clicks on an item we need to check if it has been already selected, if it is already selected then we need to remove the item from the selected items, if not then we need to add the item to the selected items list.
We can also change the color of the button and text according to the condition. This is how our renderBrands function looks like after the proper change.
The complete code can be seen in the following snack. https://snack.expo.io/@saad-bashar/68cb24







Top comments (0)