Did you know Azure DevOps Services and Azure DevOps Server are different entities? I have learned lessons while working on Azure DevOps Server 2020 on-premise pipelines. In this article, I would share all of them so that you don’t repeat the mistake and get benefited.
Azure DevOps Vs Azure DevOps Server
Azure DevOps Services: If you are working on dev.azure.com portal then you are using Azure DevOps Services. Most of the facilities you will get here. Microsoft is also focusing more on this portal to provide excellent services. I also supports universal packages such as Cache task etc.
Azure DevOps Server: If you are using Azure DevOps on your premise. Just like you were doing while using TFS on premise. Then it is called as Azure DevOps Server. Universal Packages are not supported in Azure DevOps Server as of now.
Azure DevOps Server 2020
In this article I will explain my learning from Azure DevOps Server 2020 only. In my company we are using Azure DevOps Server 2020 And my machines are WINDOWS Operating Systems. If you are also using on-premise Azure DevOps with Windows OS then continue reading this article.
Defining Build Agent Pool Name
In your Pipeline YML file make sure you define correct Build Pool Name. If you put default then It will take the default pool from your portal settings and use default agent as well. Which is not recommended.
Option 1: Define the Build Agent Pool Name from DevOps Editor
Build Agent Pool will actually point to a physical build machine. So by doing this you are dictating Azure DevOps server to build your code on a particular machine.
You can define the Build Agent Pool from Editor.
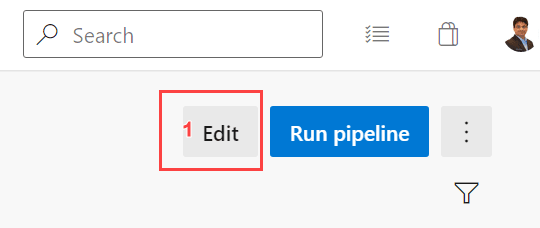
- Edit your CI/CD pipeline
- Select Trigger option
- Select your Agent Pool Name
Option 2: Defining the Build Agent Pool in YML file
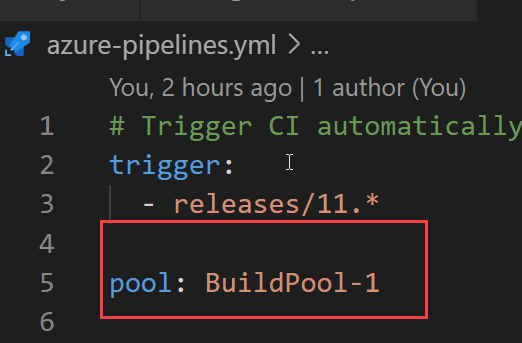
Another option is to define pool name on your azure-pipelines.yml file.
pool: BuildPool-1
Using PowerShell Task instead of Script Task
If your on-premise azure server machine is windows one then always prefer powershell task over script. I love to use script task. script task In Windows Azure Server refers to command line scripts only. However, I have very bad experience executing node.js scripts using script task in azure pipeline. It behaves very weirdly. I would therefore, advise even though it is very prompting to use script don’t use it.
👍 Rule of thumb is: Use PowerShell task when you want to execute node.js scripts on build machine.
Sharing JSON across Azure Pipeline Task
Sharing JSON across the azure pipeline task is common thing. Suppose you have a node.js script that returns a JSON structure all the commands you want to execute. That JSON you wan to use in next task.
The simple way that works in ubuntu Azure DevOps Services. However, in windows on-premise Azure DevOps Server 2020 below is the way to use JSON across tasks.
Task 1 is returning a JSON
# in script1.js
console.log({build:["proj1","proj2"]});
Azure-pipelines.yml
powershell: |
$commands=$(node script1.js)
Write-Host "##vso[task.setvariable variable=COMMANDS]$commands"
In Task 2 Using the JSON Shared from Task 1
# in script2.js
/* note here the json will come as string
* and JSON.parse(process.argv[2]) won't work.
* You must use eval to assign
* the json in global variable.
*/
👉eval("commands="+process.argv[2]);👈
const projects = commands['build'];
azure-pipelines.yml
powershell: |
node script1.js $(COMMANDS)
Tagging Git Branch on Azure DevOps
The recommended way to tag the Git Branch in Azure DevOps Server is to tag from the Pipeline Editor.
Follow the steps to tag your branch.
- Select YAML
- Select Get Sources
- On Build Success I will tag. Feel free to choose whichever option you want.
- Build Number as Tag Format. You can use something else for Tagging.
If you enjoyed this article then please share to your friends and if you have suggestions or thoughts to share with me then please write in the comment box.
Become full stack developer 💻
I teach at Fullstack Master. If you want to become Software Developer and grow your carrier as new Software Engineer or Lead Developer/Architect. Consider subscribing to our full stack development training programs. You will learn Angular, RxJS, JavaScript, System Architecture and much more with lots of hands on coding. We have All-Access Monthly membership plans and you will get unlimited access to all of our video courses, slides , download source code & Monthly video calls.
- Please subscribe to All-Access Membership PRO plan to access current and future angular, node.js and related courses.
- Please subscribe to All-Access Membership ELITE plan to get everything from PRO plan. Additionally, you will get access to monthly live Q&A video call with
Rupeshand you can ask doubts/questions and get more help, tips and tricks.
You bright future is waiting for you so visit today FullstackMaster and allow me to help you to board on your dream software company as a new Software Developer, Architect or Lead Engineer role.
💖 Say 👋 to me!
Rupesh Tiwari
Founder of Fullstack Master
Email: fullstackmaster1@gmail.com
Website: www.rupeshtiwari.com | www.fullstackmaster.net













Top comments (0)