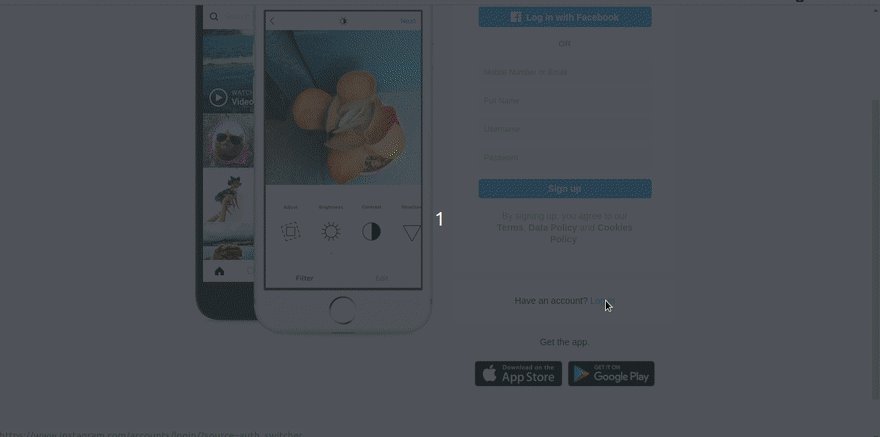
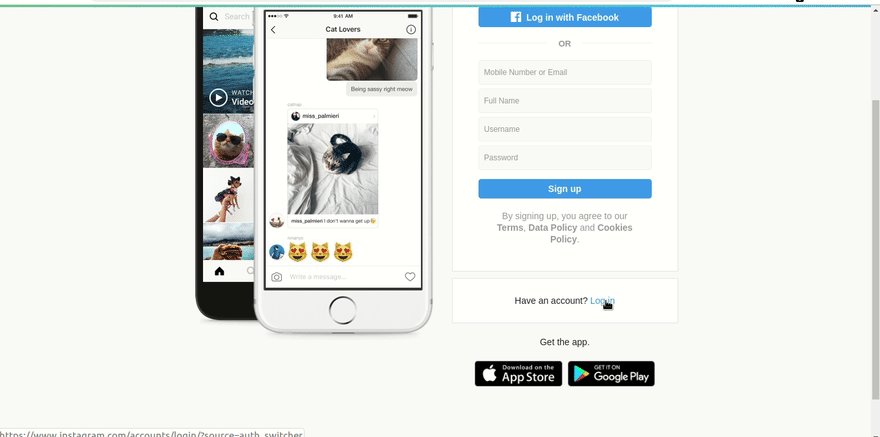
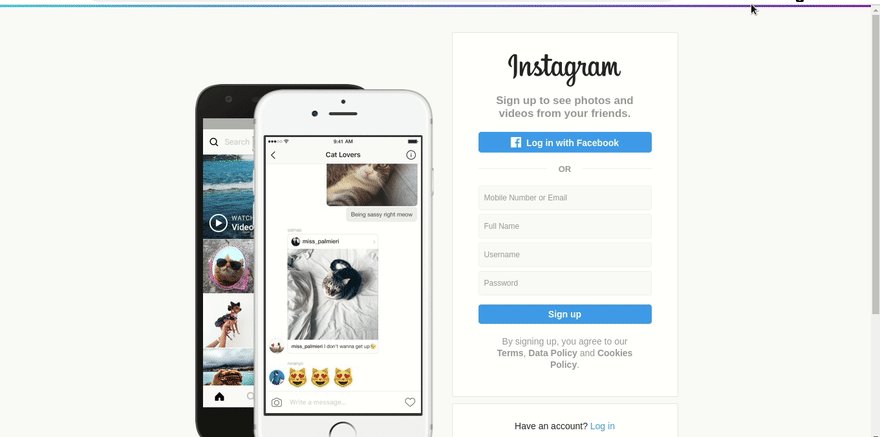
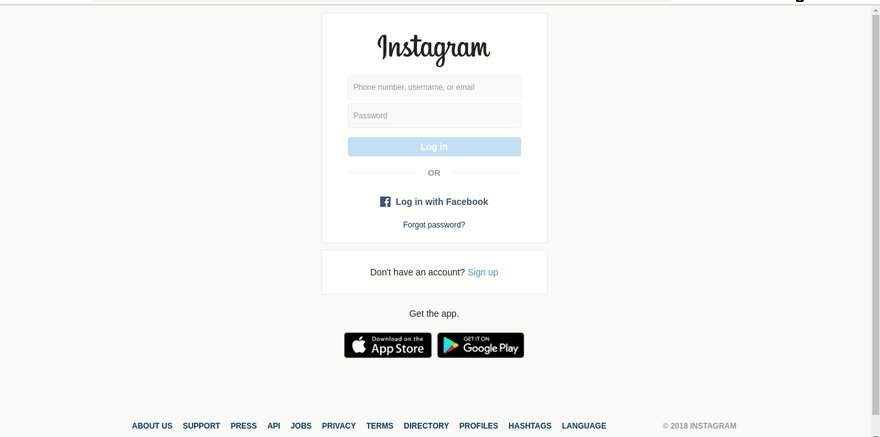
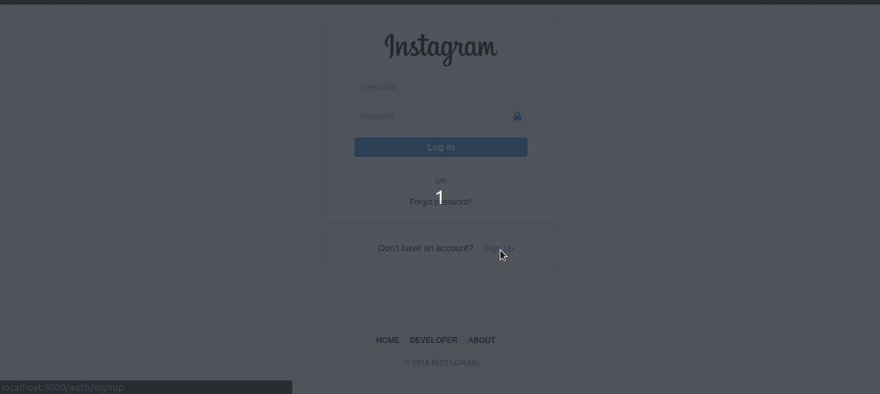
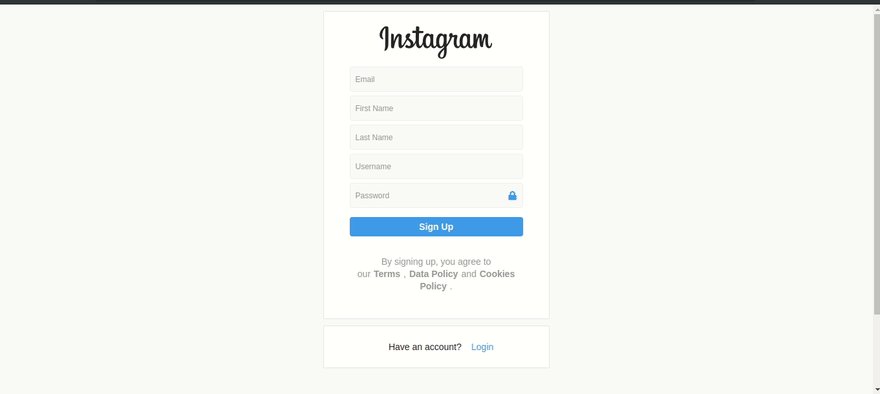
So here's the situation - When a Link is clicked the nprogress bar will start and I want react-router to only replace the current component with the matched route once that's done loading asynchronously.. just like in instagram..
But I am only getting this -
I didn't find a solution to this anywhere on the internet.. so I am asking this question here in dev. I am hoping someone here can solve this.








Top comments (5)
I think React Transition Group is something you are looking for
Can you share sample codebase.it helps us finding solution💪😄👌
did u find any solution??
I'm trying to solve this issue. In ours project we have implemented react-lodable. Your facing flicker issue. Definitely solution is to provide delay in 5000.
yeah okay (:
github.com/iamruhul/instagram-clone