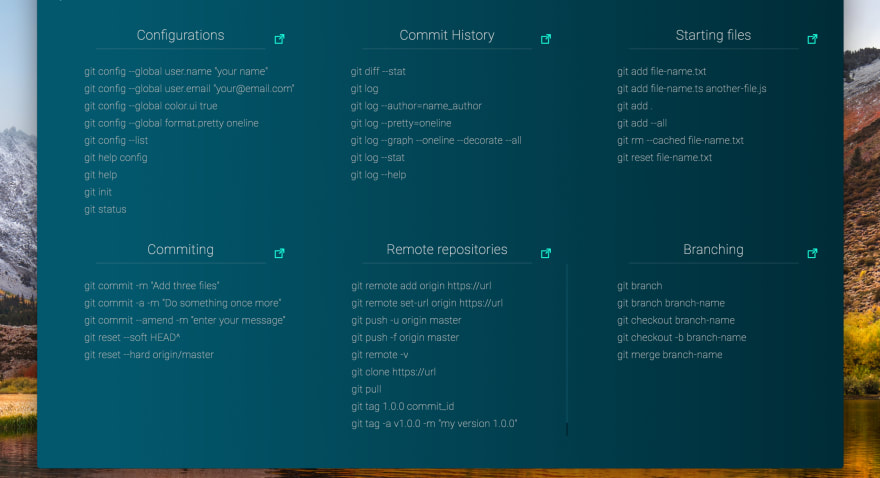
Screenshot
Git Commands
GIT Commands is a desktop app built with ElectronJS and ReactJS to be cross-platform, providing quick access to the main Git commands and with direct links to the documentation.
Prerequisites
- Requires a node version >= 7 and an npm version >= 4.
- If you have installation or compilation issues with this project, please see our debugging guide
Install
First, clone the repo via git:
git clone --depth=1 https://github.com/mariorodeghiero/git-commands.git your-project-name
And then install dependencies with yarn.
$ cd your-project-name
$ yarn
Note: If you can't use yarn, run npm install.
Run
Start the app in the dev environment:
$ npm run dev
Packaging
To package apps for the local platform:
$ npm run package
To package apps for all platforms:
First, refer to Multi Platform Build for dependencies.
Then,
$ npm run package-all
To package apps with options:
$ npm run package -- --[option]
Tip
To improve the usability of this App, you can create keyboard shortcuts to start quickly.
- For Mac_OS use "Automator".
- For Windows access "Properties" of the App.
If you liked this project, contribute improvements or give me a star ⭐️ on GitHub.
Thanks!








Top comments (19)
ERROR in ./app/containers/HomePage.js
Module not found: Error: Can't resolve '../components/main/Main' in '/Users/murkanpu/Documents/RnD/gitcheatsheet/gitcs/app/containers'
@ ./app/containers/HomePage.js 13:12-46
@ ./app/routes.js
@ ./app/containers/Root.js
@ ./app/index.js
@ multi (webpack)-dev-server/client?localhost:1212 webpack/hot/dev-server react-hot-loader/patch webpack-dev-server/client?localhost:1212/ webpack/hot/only-dev-server ./app/index.js
Not rewriting GET /dist/renderer.dev.js because the path includes a dot (.) character.
There is no js file in main component
Hi, which operating system and editor are you using? In my case, I used the Mac OS and Vs code.
It seems to present one in the "./path", for the VS code, you can use the ESLINT extension and try to identify if some module import is incorrect.
Even so, I will download to my Windows and test.
Try importing the react directly (import React, {Component} from 'react';) in "main.js"
You can also read about the boilerplate used in the project and compare the module imports. Because I had to change some.
github.com/chentsulin/electron-rea...
Thank you, I hope it helps, then return if it worked.
Hi thanks, I have Mac OS and VS Code
I will try the above steps.
Thanks
if you can return by telling us whether it worked or not, so we can help other people who may have the same problem.
thank you
It worked fine for me! (MacOS)
Ignore the people that tell you this is not worth sharing. It takes a lot of effort to package something ready to be used, and being met with unwelcoming words can really be a hard push back.
So, let me tell you the app works great for its intended use!
On to the next idea 🙌🏼
thank you very much for the feedback, it is very good to read this! this App and all my repositories in Github are to help the DEV community and I will always be willing to help people as this is how the community grows and grows stronger. Thanks 🙏🏼 ✌🏼
Why not a progressive web app? Not only is your current solution currently limited to desktop systems, it's also simply unnecessary to ship an electron container with the app.
Hi Alex, I built in with Electronjs because I wanted to study how ElectronJS works and since I already used ReactJS, I decided to put them together.
Nice app, congrats! Even if I think it's overkill to ship it with electron as by itself his memory footprint and performance it's quite debatable, it looks crisp :) hope it helps new dev's go in with GIT.
Thank you! I agree about what you said about memory. I've created this application to learn more about Electronics and Reaction and also to help find someone who can start and want to create easy ways to open up because Json is so popular.
And related to memory usage, there is no Mac_OS consuming 29Mb.
Thanks for liking the app.
This is a project I used to apply the knowledge gained in reactjs and electron. The idea is that the App can be called quickly through a shortcut on the keyboard, to help beginners or anyone to remember the git commands and also can build easily on the project populating db.json or with improvements.
I believe that people will acquire much more knowledge by exploring a project, than by looking at a PDF.
Thank you!
While I do agree that a bookmark in $YOUR_FAV_BROWSER pointing to GitBook would have been easier/faster than to create a whole Electron app, I don't like the harsh tone you used.
Everybody was a beginner at some point of his/her career: never forget this.
Playing with a couple of technologies and put them together in a simple app is what everybody does in order to understand how they work and interact; and sharing these test projects may be useful for other beginners to understand the basics of those technologies :)
Some problems on Linux Mint 19
Hello @4rontender, could you try to follow the direction of this issue?
I performed the steps for Mac_os and windows and it worked.
Then return if it worked
Nice app. One question though, How is this a desktop app, because of electron.js? I am not familiar with it...
Thanks, yes ... with ElectronJS you can create multi-platform desktop applications(Linux, Windows, and Mac) with JavaScript, HTML, and CSS.
In this case, I integrated with ReactJS
✌️
Dope!
clouwood.com/the-easiest-way-to-co...