Fortune of the Day web Cloud project
In this project I created a web app using AWS resources. The website is very simple it prints fortune for the day. I will be detailing the steps I did to get this to work. For this project I specifically wanted to demonstrate my Docker skills as well as AWS Security.
Visit the webpage here Webpage
Step 1: Get a webpage
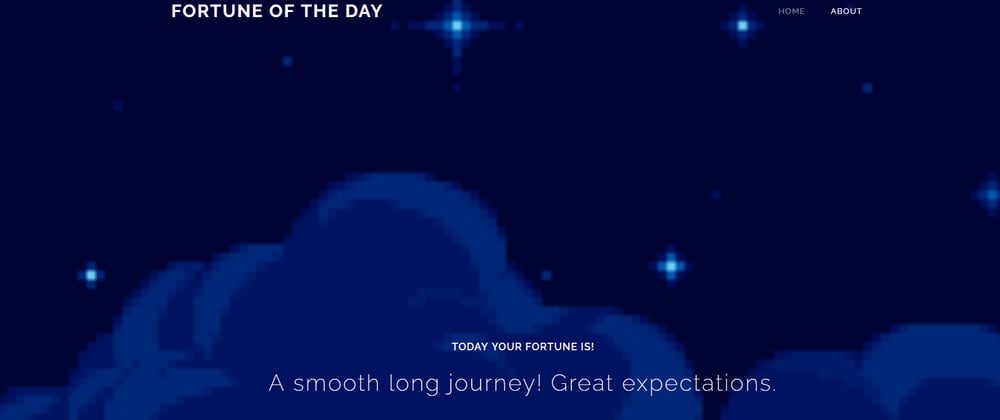
First I found a template webpage to work off of and edited until it looked like how I wanted to look.

Step 2: AWS Routing
After creating the webpage next was to setup the AWS environment.
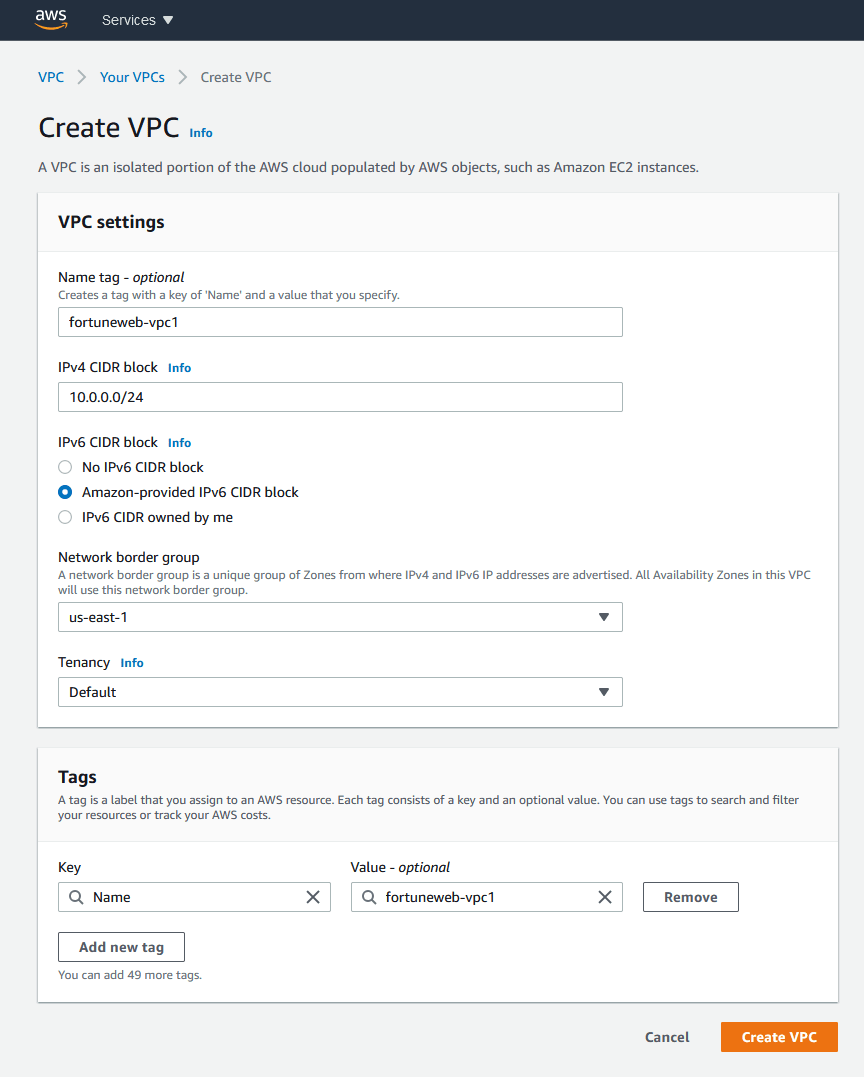
First I created a Custom VPC so I can have more control as to what enters and leaves my cloud environment.

Next I created Subnets one for each availability zone as well as tier. For this project I have a web tier and a database tier, I also created extra subnets in case I wanted to have an extra tier or some other case.

After the subnets are created I made sure the web tier subnets can be assigned an ipv4 address by allowing them to be auto assigned.

After all of that I created an Internet gateway and attached it to the VPC.

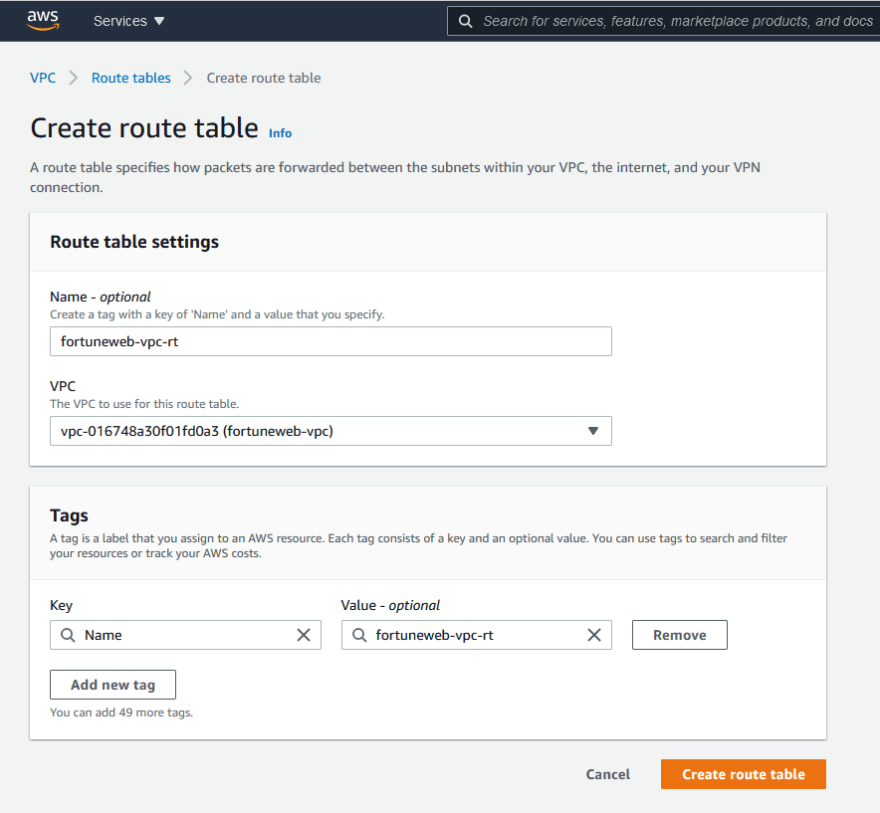
Once those were configured I created and edited the route table to route where they need to be.


Step 3: DynamoDB
Once the VPC was setup I decided to create the DynamoDB table. This table is used to store the fortunes that will be used in the webpage. After creating the table I thought about the quickest and least effort way to upload the data. The amount of fortunes I had were in the 100s and putting them in manually was out of the question.
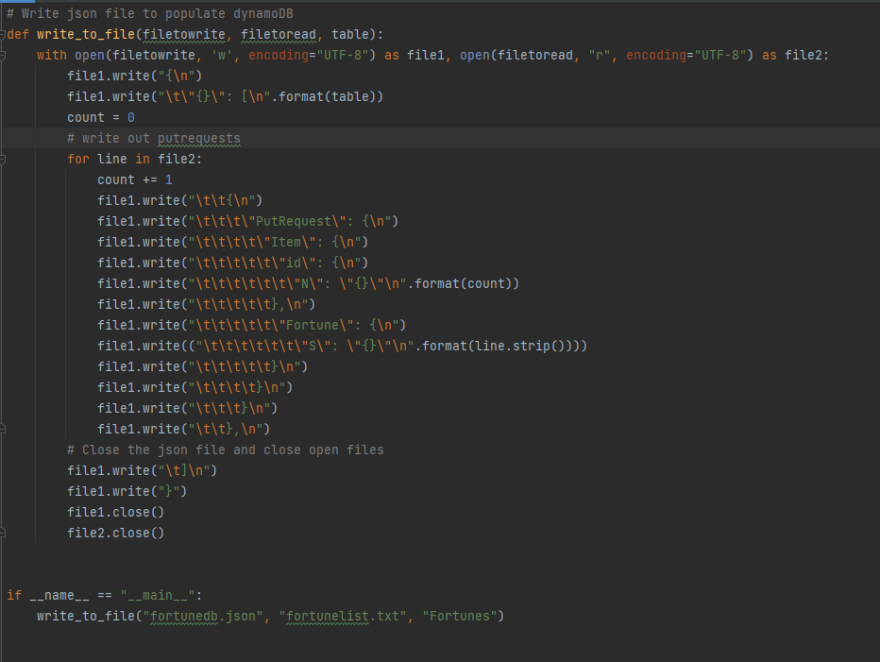
I decided to use a json file and populate the database using aws cli. I came into another problem, while writing the json file I found I was doing alot of copy and pasting and back tracking to edit things so I decided to streamline the process and created a python script that will write the json script for me.

You can check out the script here at my Github
The script reads the fortunes from a text file already prepared and writes and formats it in the way I need it for to populate the table.
Another small problem which I may fix later is I can only batch write 25 items at a time so I edited the script to just write 25 requests to the file. The objective here is to get the web working not necessarily the script so Ill come back to it another time.

Step 4: API Gateway and Lambda
Once the database was done I just had to create a lambda function that read and returned a fortune from the database based on a condition. The condition is if a day has passed select a fortune at random to be used for the day. As for the API Gateway I just created a rest API that will invoke the lambda when called. After that I made a simple JavaScript script for the webpage to call the API and used the returned value for the fortune.
Step 5: Docker
This is the last step and its to get it Containerized. For this step I used Docker and Dockerhub for my image repo. First I created a Dockerfile which will install a apache web server as well as put all my html files into the correct places.

After the Dockerfile was made I built the image and pushed it onto the Dockerhub repo. Once that was done back on the AWS console I created an ECS cluster and used Fargate as my cluster type. After that was done I created a Task definition where I reference the image from the Dockerhub repo to be used for creating the container.

After all of that is done I just had to create a task in the cluster and run it and the webpage is now up.
Step 6: Wrap up
Although the webpage and everything works at this point there are still things I had to setup such as making sure the lambda only connects to DynamoDB through the VPC and no internet access. I did this by giving DyanmoDB a gateway endpoint placing the Lambda in the VPC and editing the route tables so it has access to DynamoDB. I also made sure everything was in the correct subnet and everything has the correct permissions and stuff before I officially consider this project a success!.
Visit the webpage here Webpage







Top comments (1)
Awesome work. Love reading about AWS and cloud projects, keep it up! 🙂